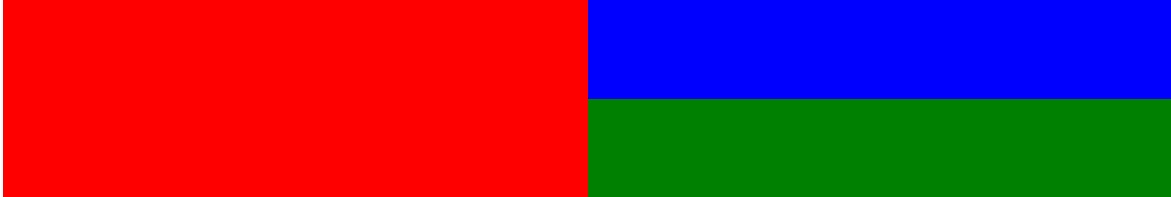
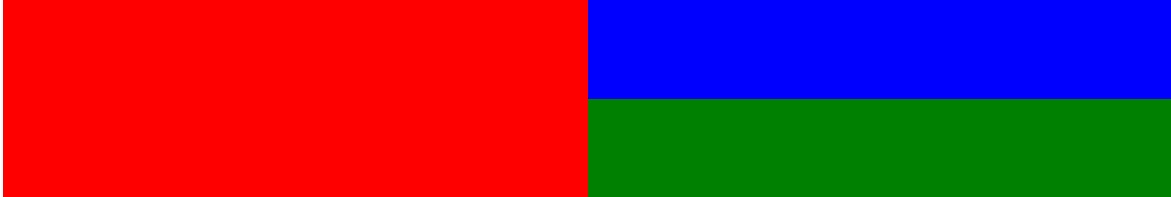
Интересует самый эффективный способ,если он есть, расположить элементы как на картинке.
- Без скриптов
- Без Grid
- Максимальная кроссбраузерность
- Структуру элементов менять нельзя.
- Высота любого из 3х элементов может измениться, соответственно остальные элементы растягиваются пропорционально.
Красный блок 100%
Синий 50%
Зеленый 50%

<div>
<div class="red"></div>
<div class="blue"></div>
<div class="green"></div>
</div>