Имеется input
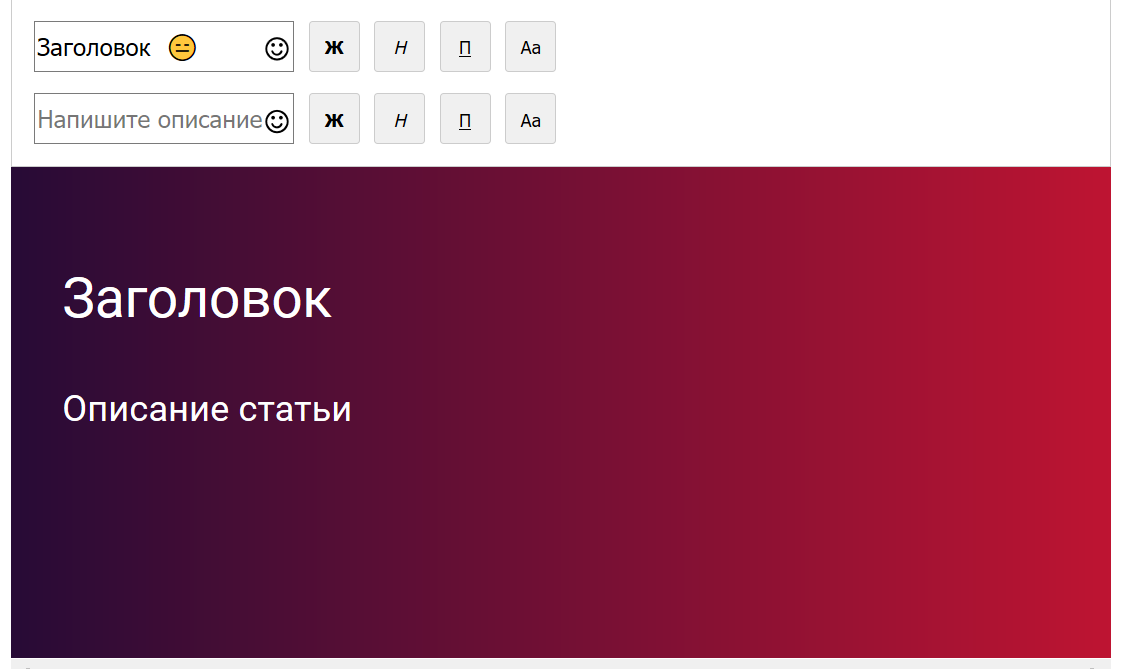
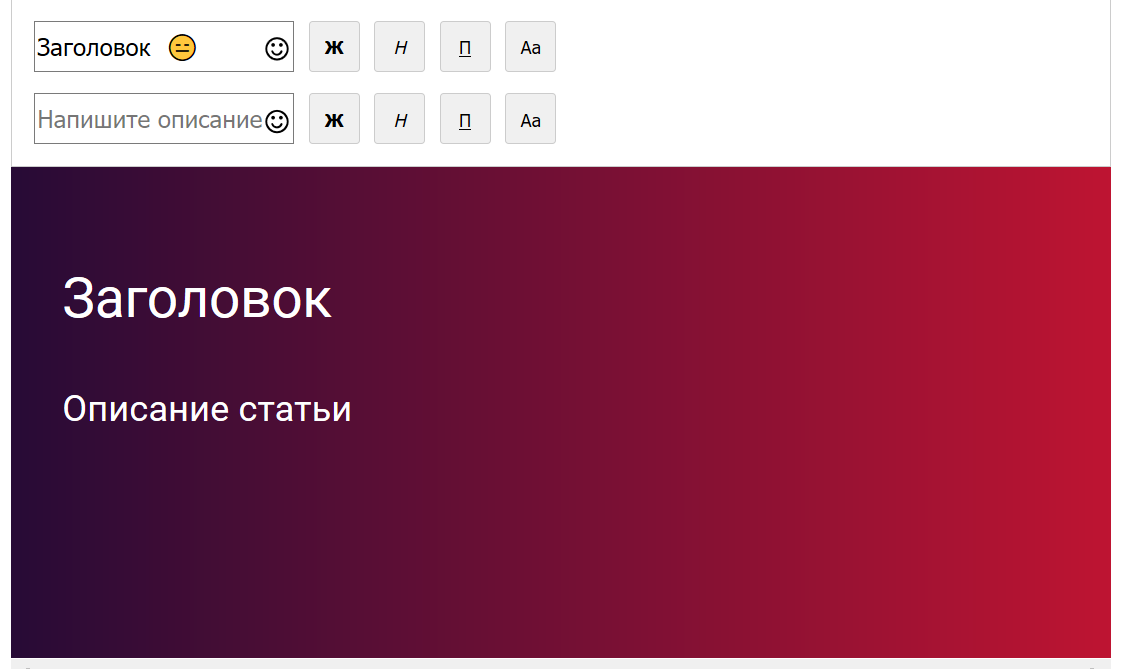
<input type='text' name='fname' id='headline-input' onkeyup="writeHeadline(this.value, 'headline')" oninput="writeHeadline(this.value, 'headline')" onchange="writeHeadline(this.value, 'headline')" placeholder="Напишите заголовок" data-emoji-picker="true">
Его изменения обрабатываются и отображаются в #headline
<div id="main">
<div id="wrapper">
<p id="headline" >Заголовок статьи</p>
<p id="description">Описание статьи</p>
</div>
</div>
Код функции:
function writeHeadline (text, id) {
document.getElementById(id).innerHTML = text;
}
Подключил vanilla-emoji-picker-master который при присвоении input'у data-emoji-picker="true" добавляет выпадающий блок с emoji и при выборе смайла добавляет его в input, но при этом не срабатывает функция writeHeadline. Как это отловить?