Суть приложения кратенько:
- есть ооочень большой файл с текстом который надо отобразить
- для удобства файл разбит на 999 чанков
- чанки подгружаются по необходимости
- в браузере для отображения правильной высоты штатного скроллбара есть все 999 чанков
- не загруженные - пустые div'ы с установленной стилем высотой равной среднему от высоты уже загруженных чанков
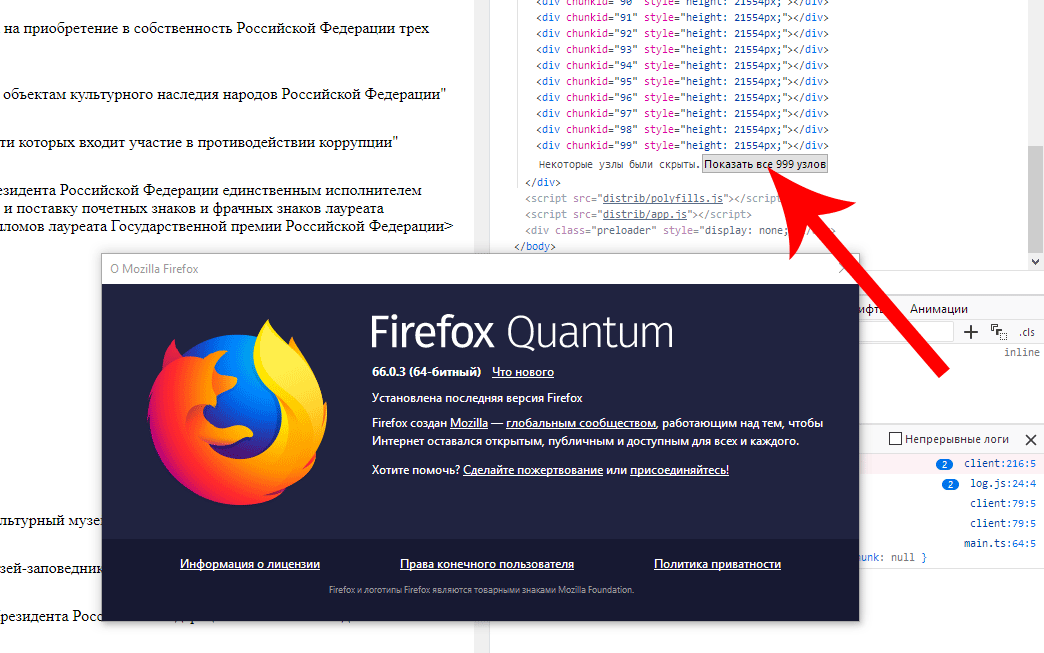
Все это дело прекрасно работает в Chrome и Opera, есть свои огрехи в ie и edge, но вот в mozilla firefox 66.0.3 работает очень странно - в окне отображается только чуть больше половины выстроенного DOM.

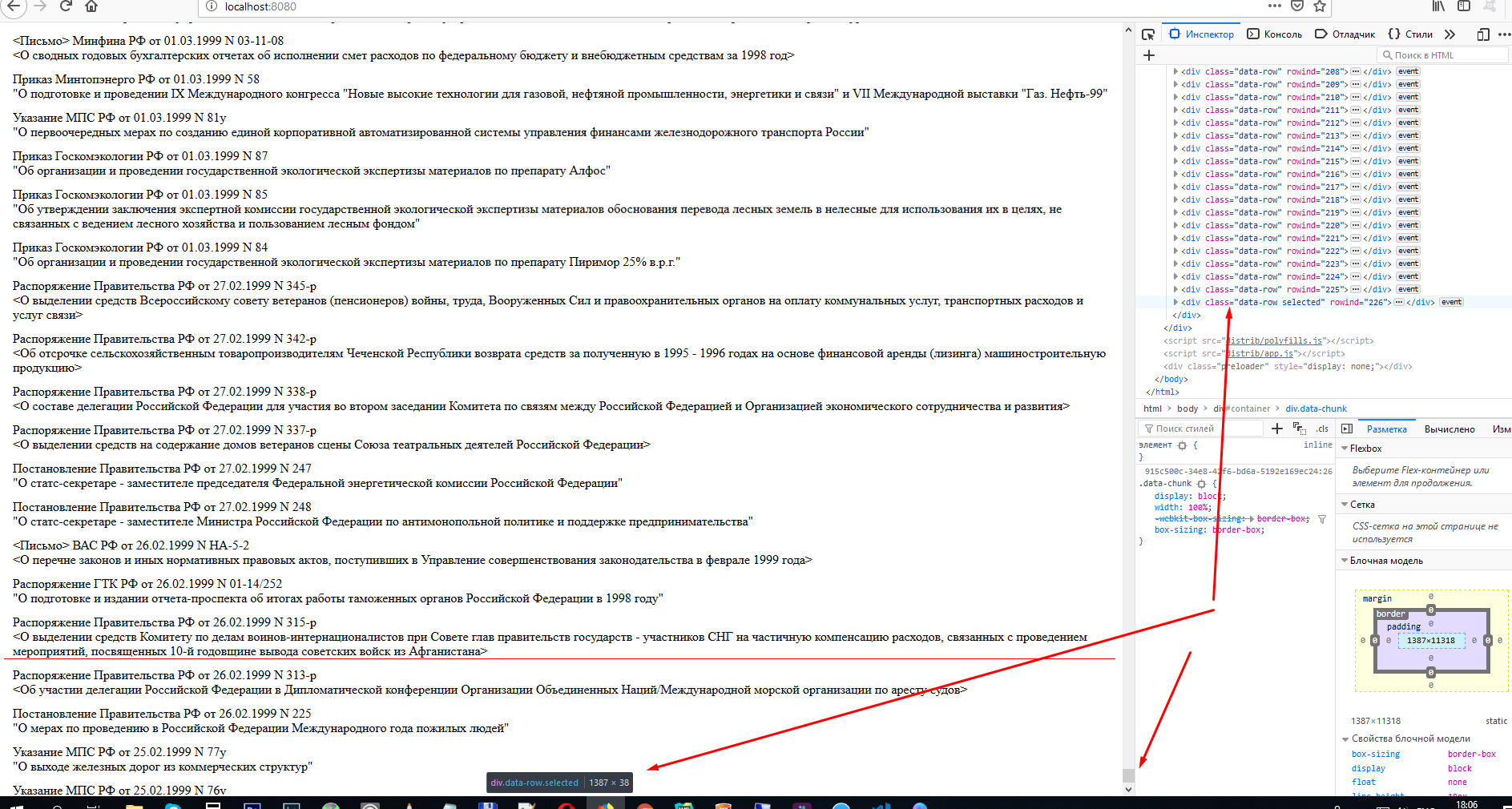
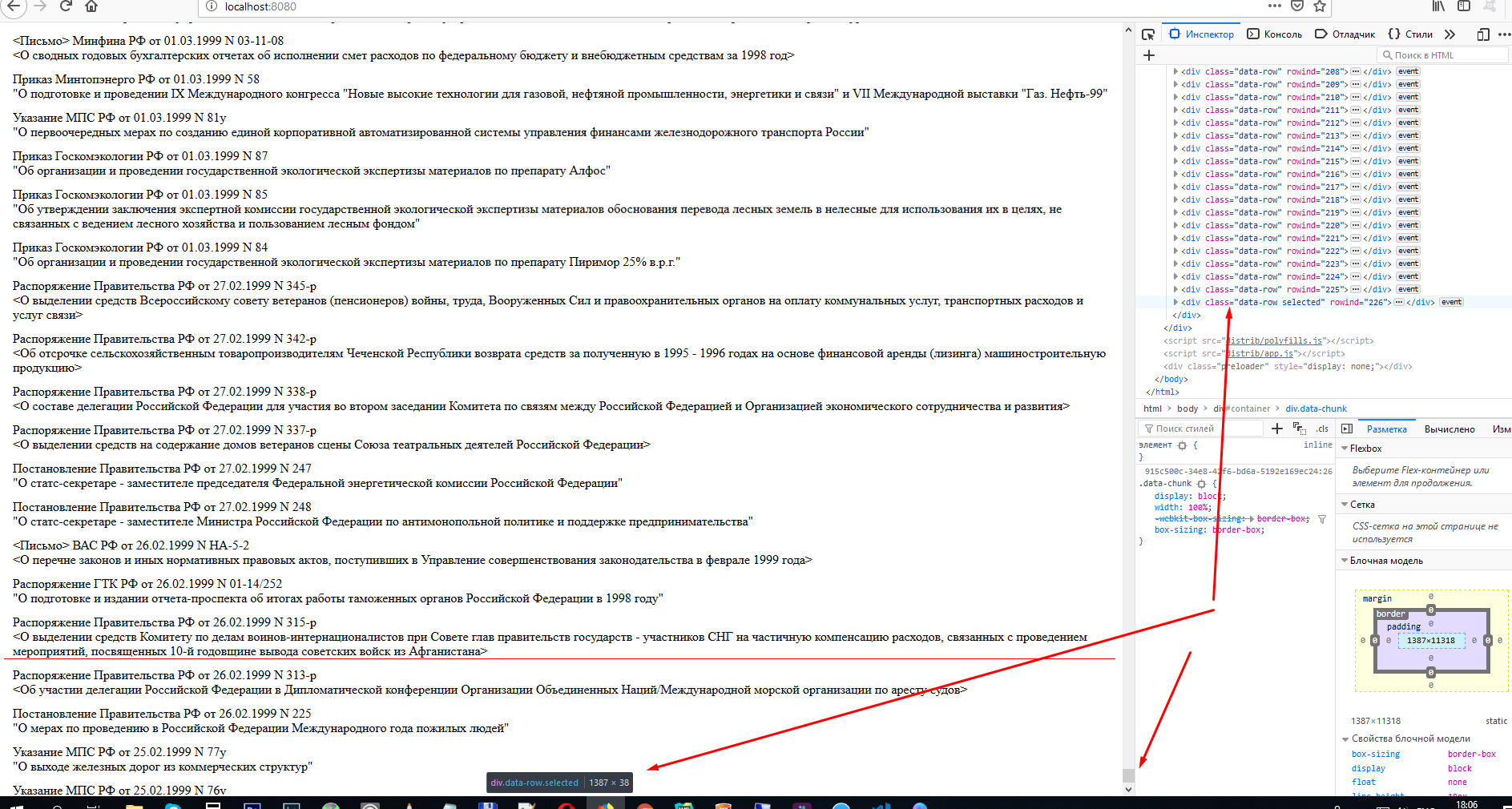
на картинке видно - последняя строка есть и выделена (отработало нажатие end), скроллбар в самом низу, однако строка за пределами скроллбара

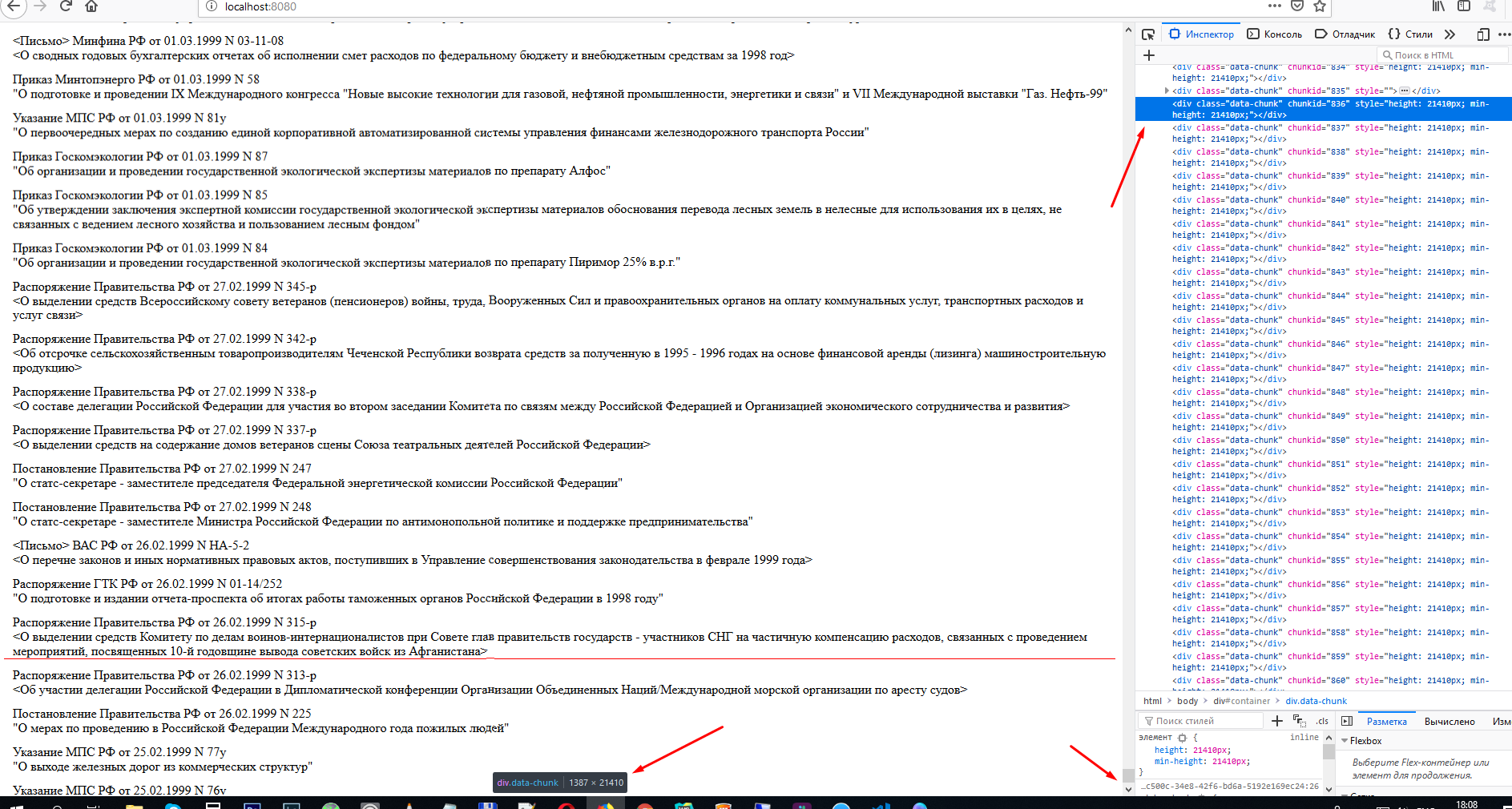
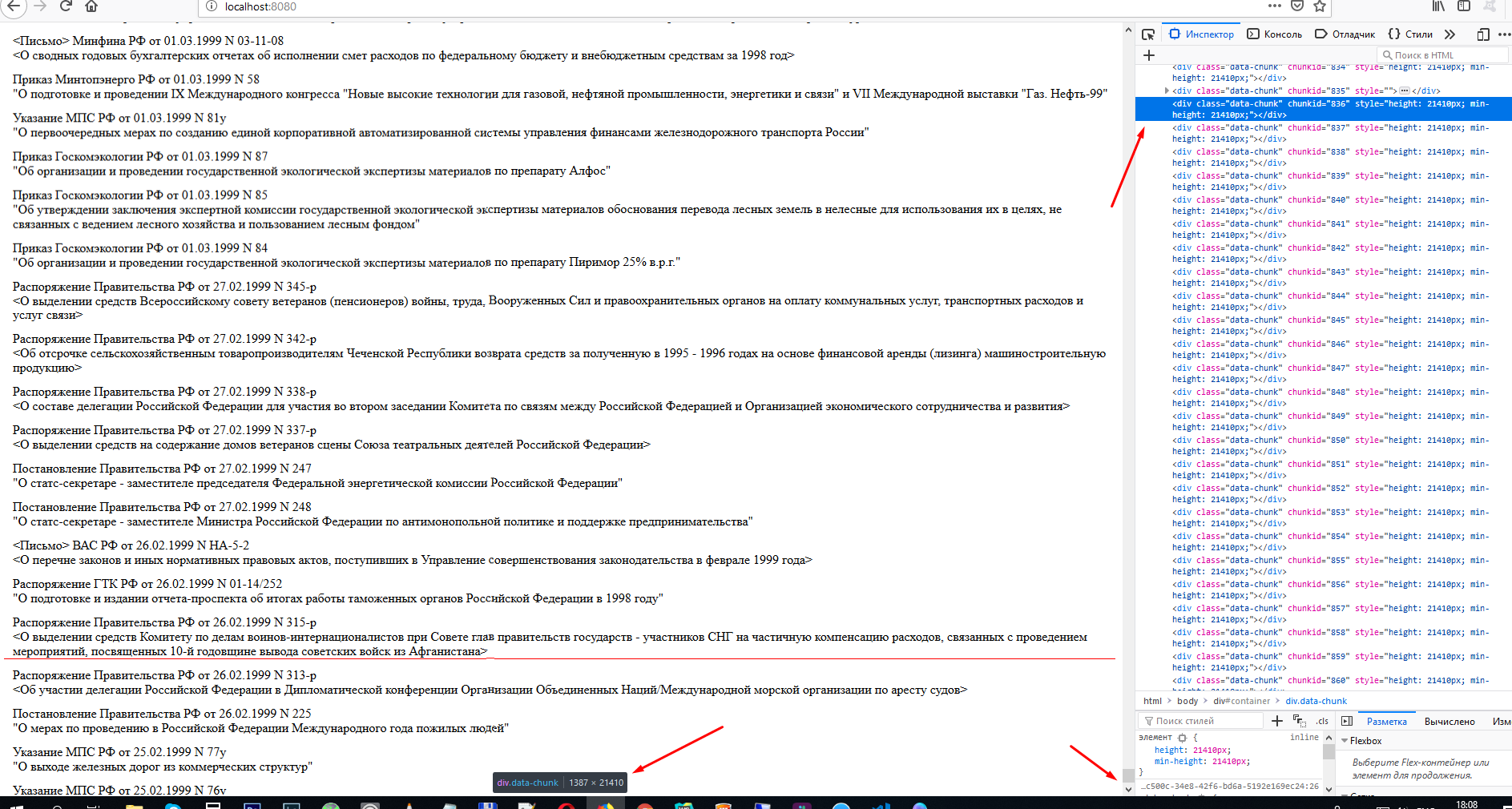
здесь мы видим так же что скроллбар в самом низу, но за ним судя по DOM еще куча блоков с высотой более 20000px.

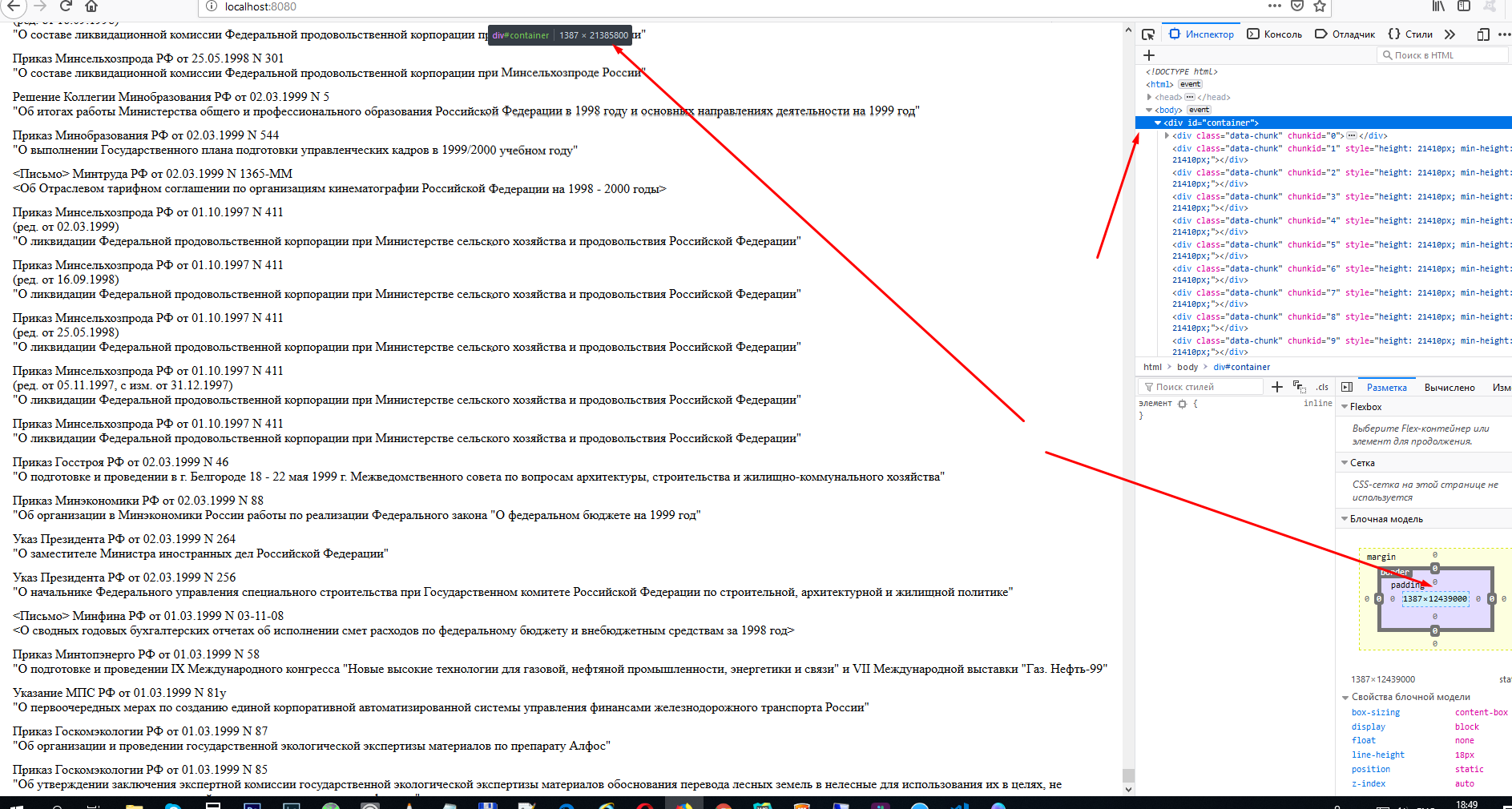
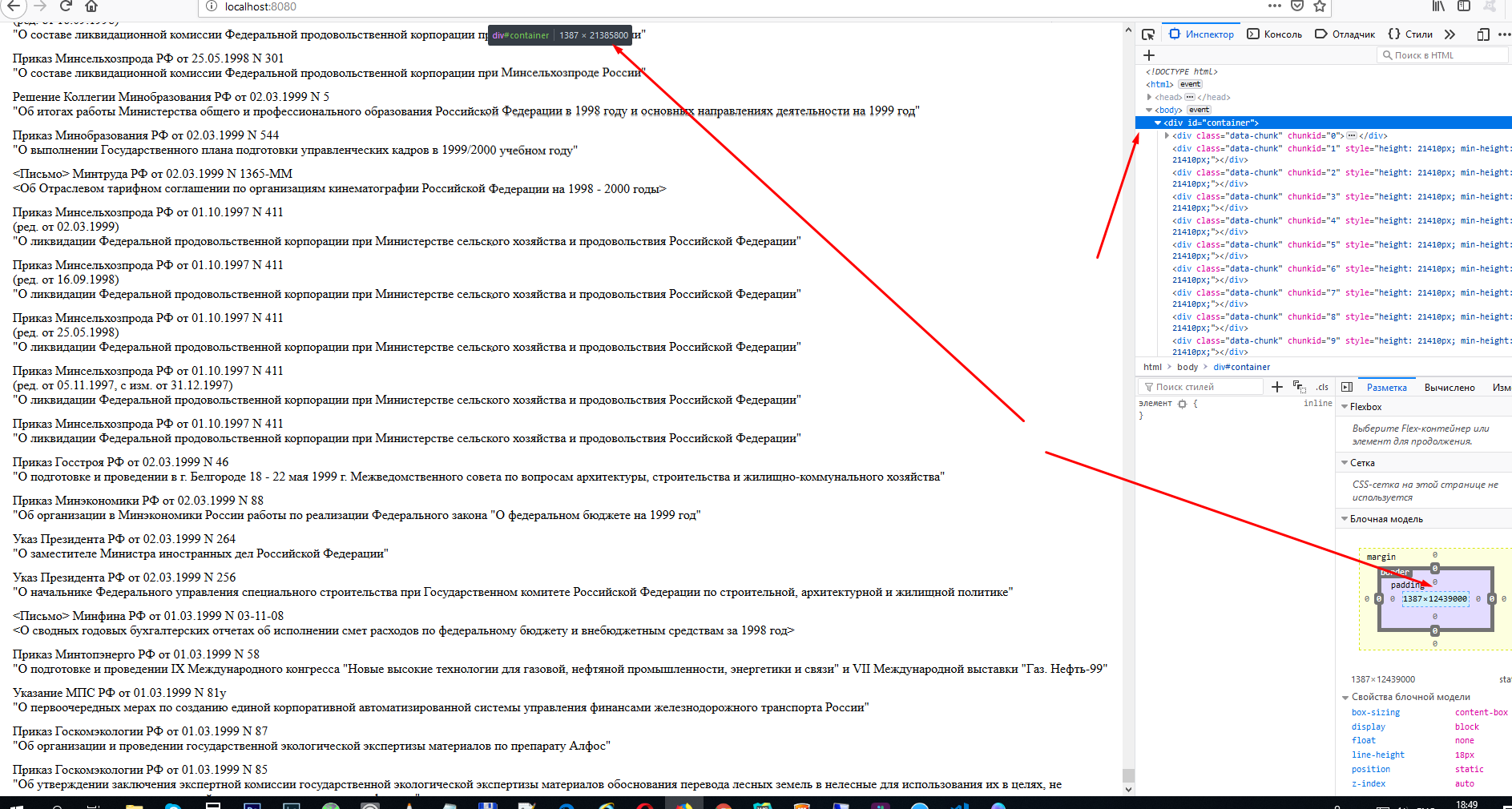
Здесь можно увидеть что никаких стилей у блоков родителей нет, нет ничего что могло бы спровоцировать урезание отображения. Однако вот высота контейнера очень странная, во всплывающем окошке блока от инспектора она правильная, а вот в вычисленном стиле - почти вдвое меньше, причем она из кода вообще нигде не меняется, контейнер используется только для вставки в него div'ов чанков.
То есть весь JS работает правильно, приложение прекрасно работает в отображенной части, даже кнопка end которая выделяет последнюю строку последнего чанка.. DOM тоже выстроен правильно и я даже не знаю какие куски кода сюда прикладывать, если нужно - вот ссылка на репо:
https://github.com/kibilizard/TryLasyLoadInJS
Я ума не приложу отчего такое вообще может быть? может кто-нибудь сталкивался, или может хотя бы дать направление куда копать?