Здравствуйте имеется такой код:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<div class="glav">
<div class="nav">
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 4</a></li>
</ul>
</div>
<div class="content">
<pre>
d
dd
d
d
d
d
d
d
d
d
d
d
d
dd
d
r
d
d
r
d
d
d
d
d
d
</pre>
</div>
<div class="bottom">
</div>
</div>
</body>
</html>
(Блок pre привиден для примера)
body {
height: 100%;
background-color: #e8e8e8;
}
.nav {
top:0px !important;
position: fixed;
width: 100%;
height: 50px;
background-color: #fff;
marging:0;
left: 0px;
float: left;
z-index: 9999999;
border-bottom: solid 1px #ccc;
}
li {
list-style: none;
float: left;
padding-right:10px;
}
.content {
position: absolute;
top: 60px;
bottom: 90px;
height: auto;
border: solid 2px #000;
left: 5%;
float: left;
width: 90%;
background-color: #fff;
}
.bottom {
position:absolute ;
background-color: #2f353b;
left: 0px;
bottom: 0;
height: 80px;
clear: both;
width: 100%;
}
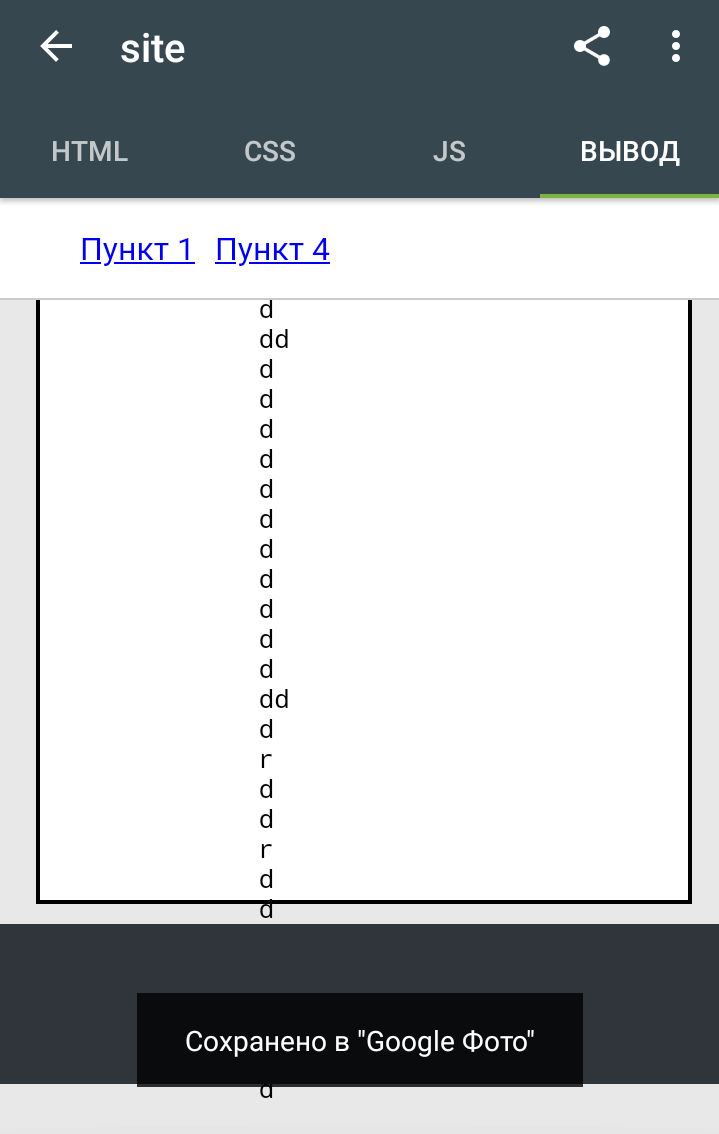
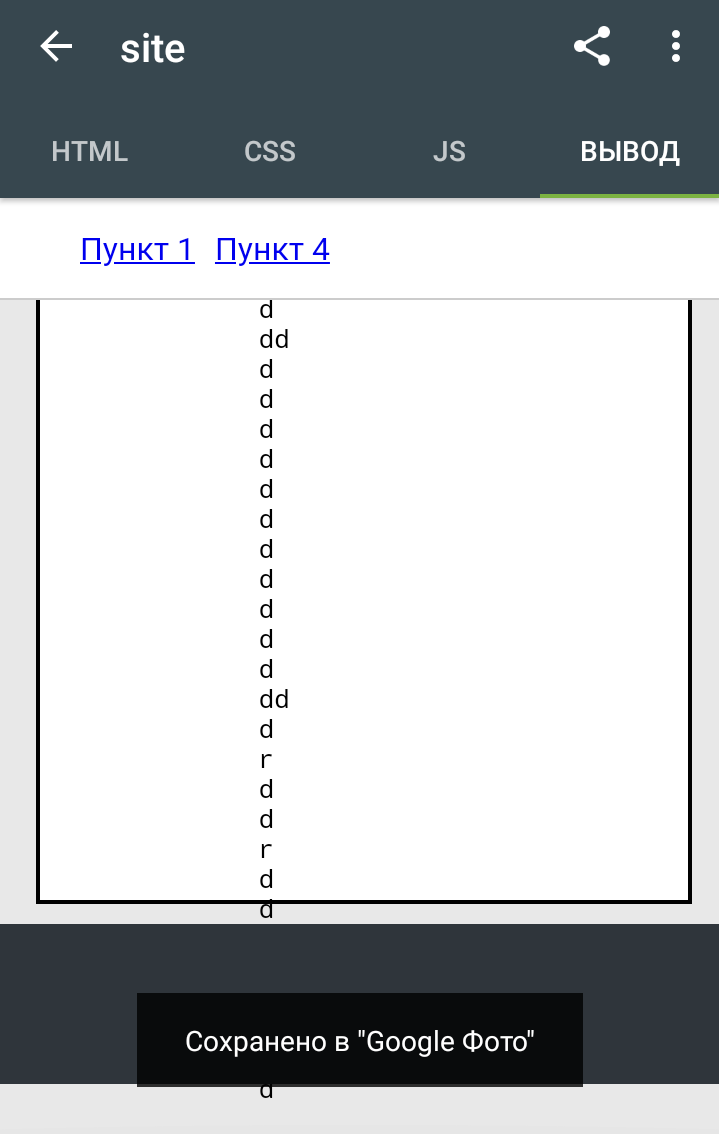
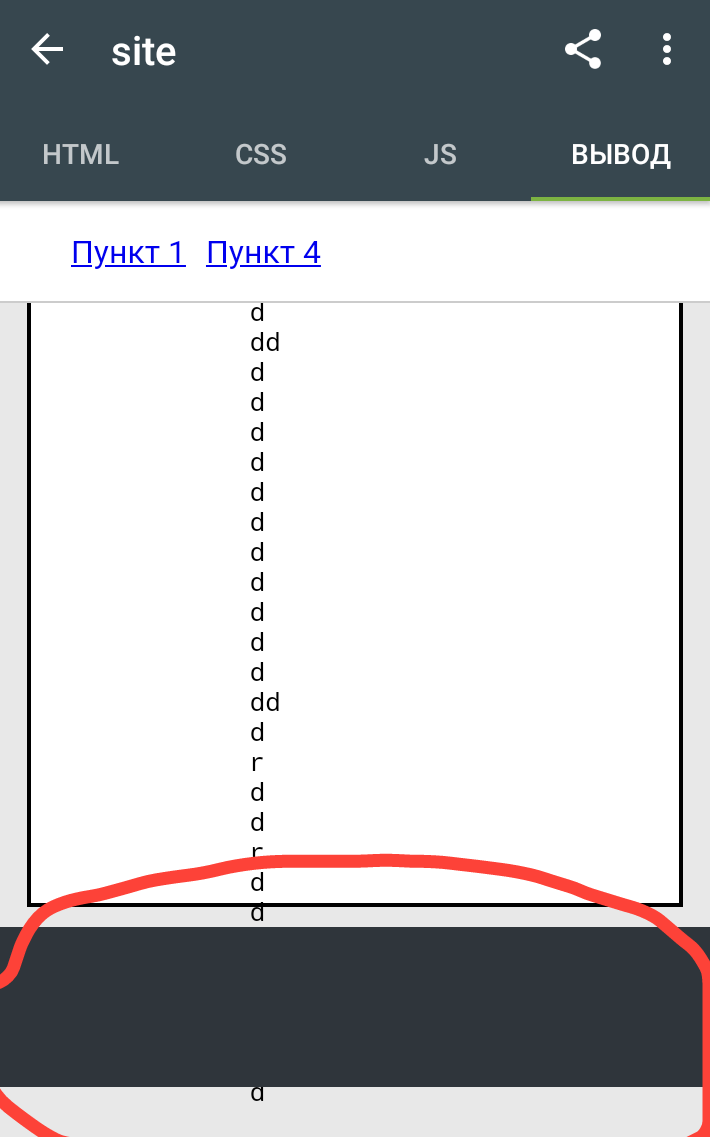
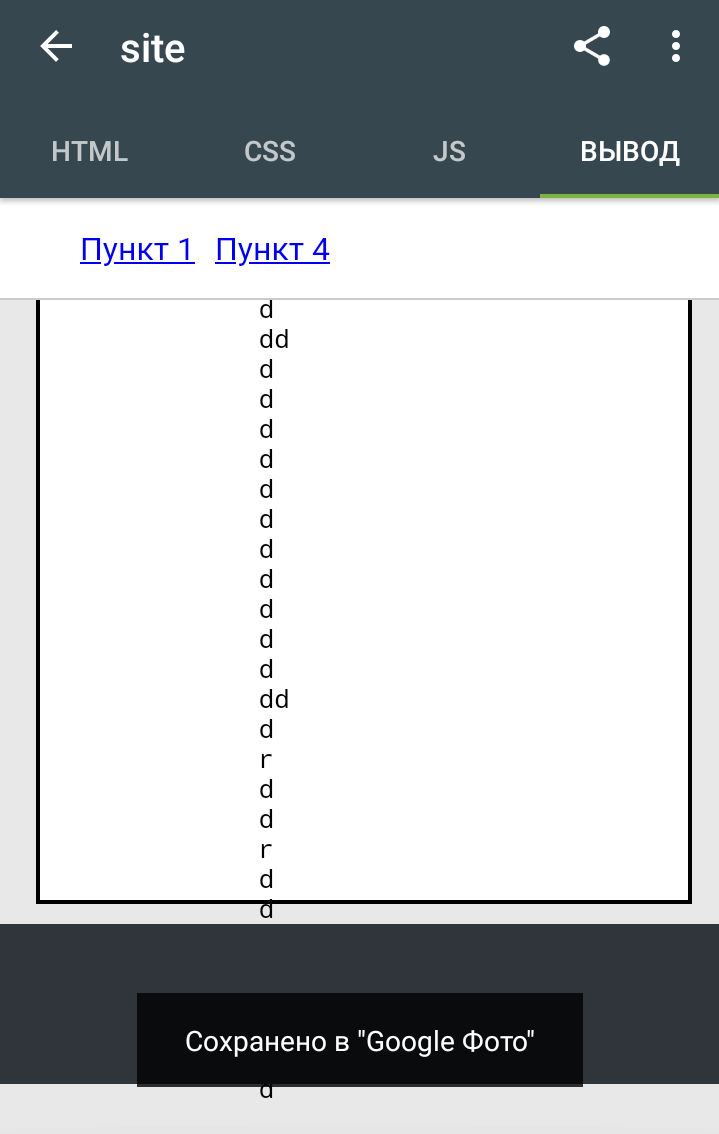
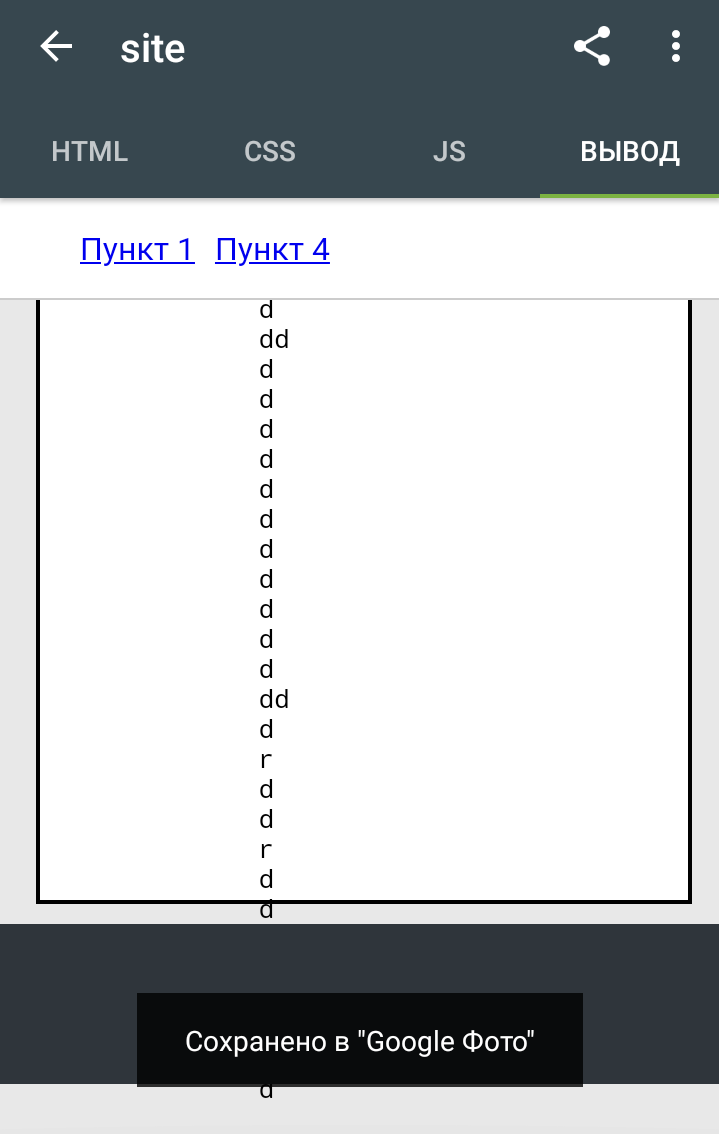
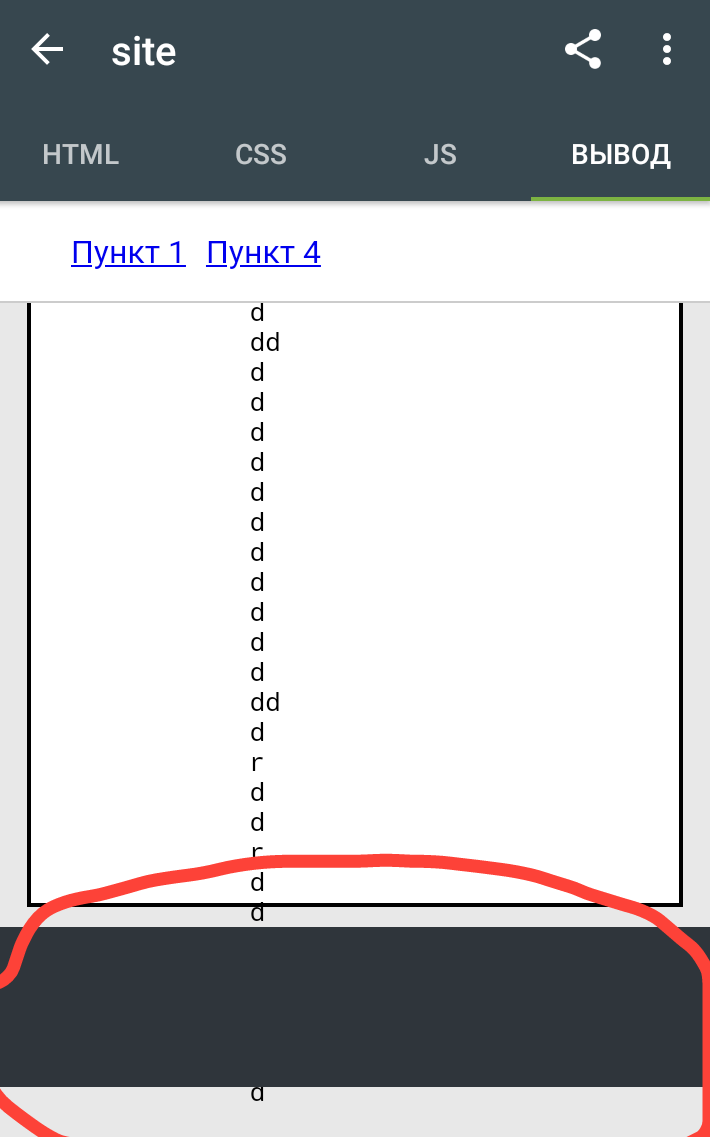
Получается такая шняга(тестирую в sololearn-е да и делаю под мобилку разработку)



В итоге подвал опускается вверх и не полностью растекается по экрану (ширина), контент вроде увеличивается, но не та как надо. Помогите исправить код!!