

const $thumbs = $('.thumbs');
$('.show-image').click(function(e) {
e.preventDefault();
$('.images img.active').removeClass('active');
$('.images img').eq(this.dataset.index).addClass('active');
}).attr('data-index', i => i);
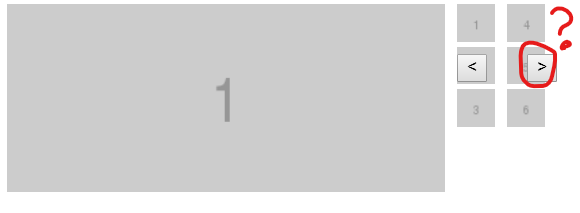
$('.next').click(() => $thumbs.append($thumbs.find('.show-image').first()));
$('.prev').click(() => $thumbs.prepend($thumbs.find('.show-image').last()));