Помогите с бутстрапом.Вроде все классы правильно расставил.Укажите на ошибки
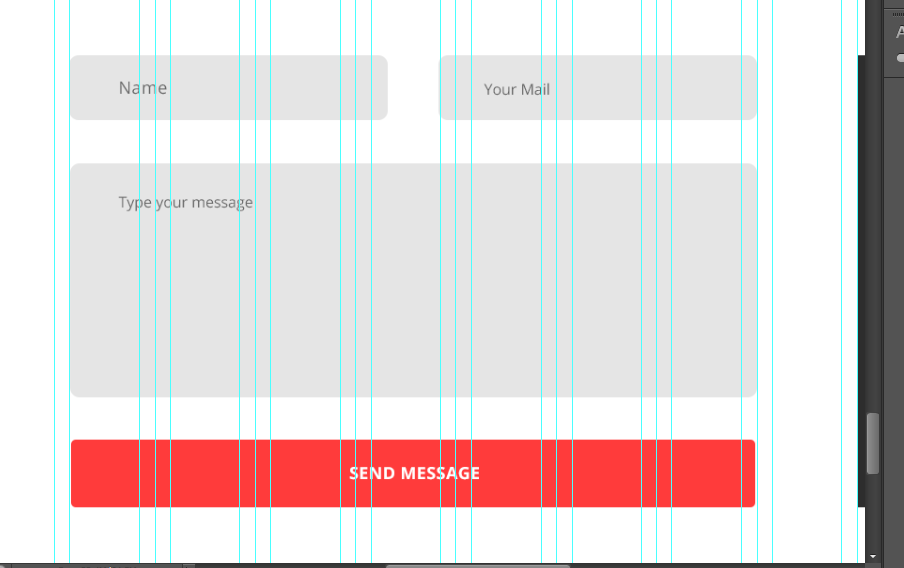
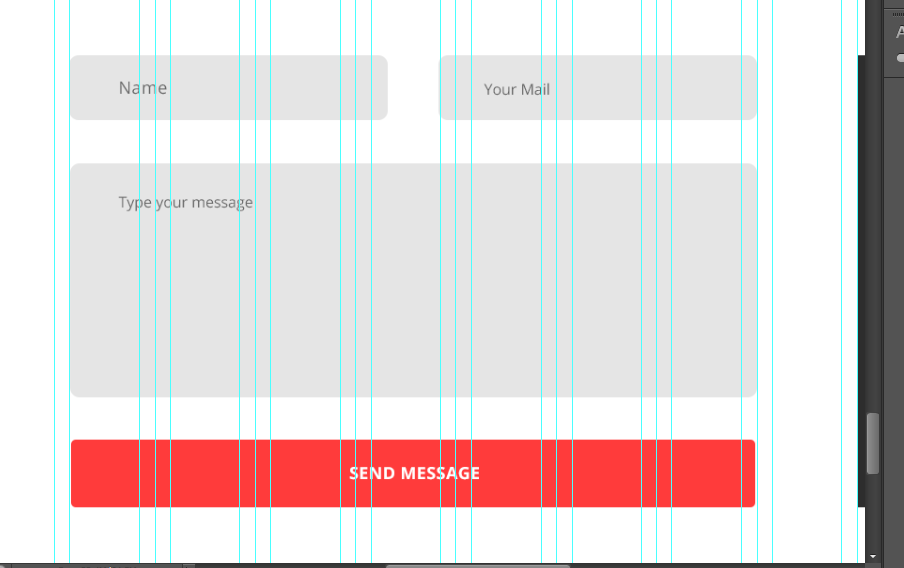
Оригинал:

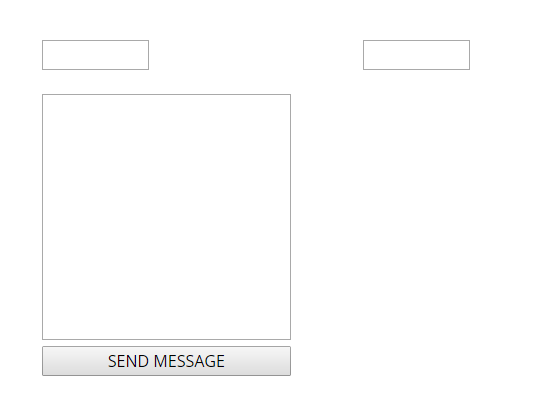
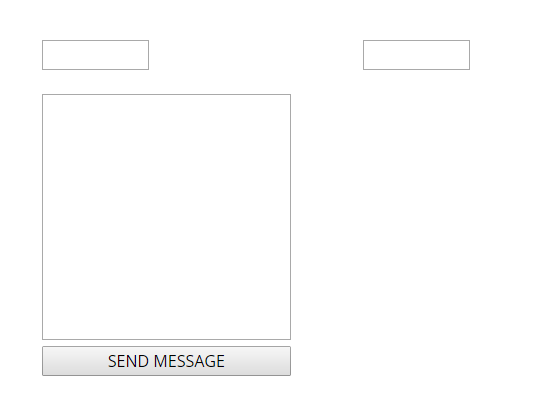
Что вышло:

Мой код:
-html:
<form action="" class="touch-form" method="post">
<div class="d-flex touch-form__div">
<input type="text" class="touch-form__input col-3">
<input type="email" class="touch-form__input col-3">
</div>
<br>
<textarea name="" id="" cols="30" rows="10" class="touch-form__textarea col-7"></textarea>
<br>
<button class="touch-form__btn col-7">SEND MESSAGE</button>
</form>
-css:
.touch-form__div{
justify-content: space-between;
}
.touch-form__textarea{
resize: none;
}
хелп