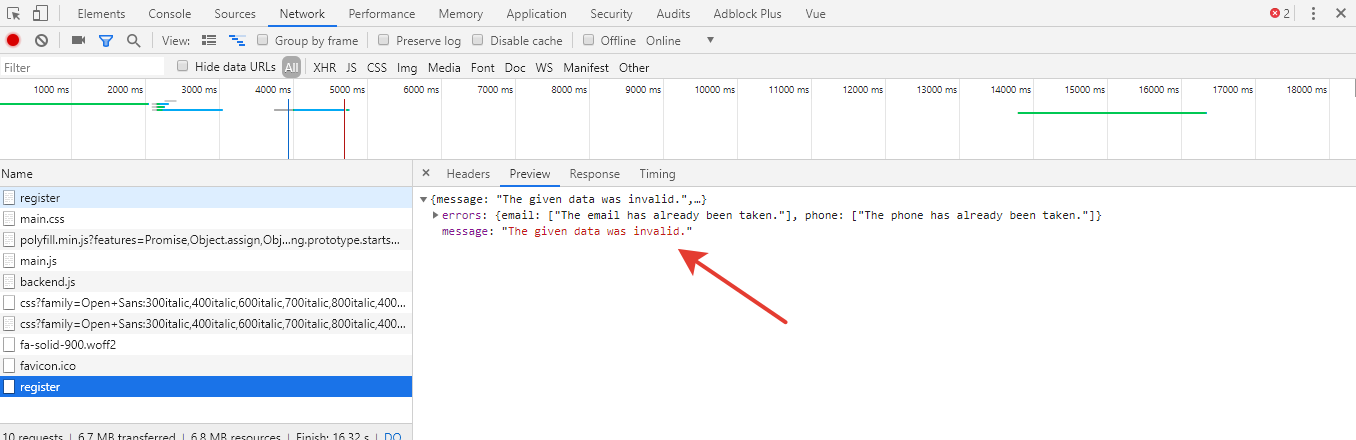
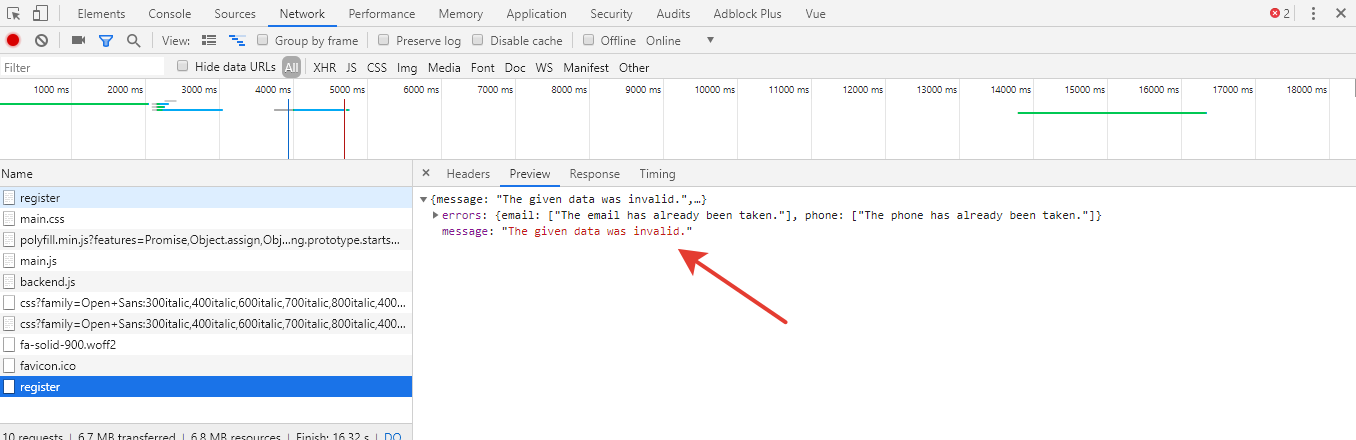
Суть такова, я получаю ошибку не пройденной валидации. В браузере в network, ошибку я вижу

Но когда пытаюсь вывести её в консоль, получаю это

Из-за этого я не могу получить сообщения ошибки. Может быть кто-то знает почему и как это можно исправить
Код в контроллере:
protected function registerUser(Request $request)
{
$this->validate($request, [
'email' => 'required|email|max:255|unique:users',
'phone' => 'required|max:255|unique:users',
'password' => 'required|min:6|confirmed',
]);
Код во vue.js:
requests.auth.register(this.form)
.then((data) => {
console.log(data)
this.successMessage = data.data.message;
setTimeout(()=>{
this.$router.push({name: 'login-index'})
},4000)
})
.catch((response)=>{
console.log(response);
this.errors = response.data.errors;
})