
<div class="container">
<br>
<div class="row justify-content-center">
<div class="col-md-auto">
<div class="row align-items-end">
<div class="col-md-4">
<p class="text3">
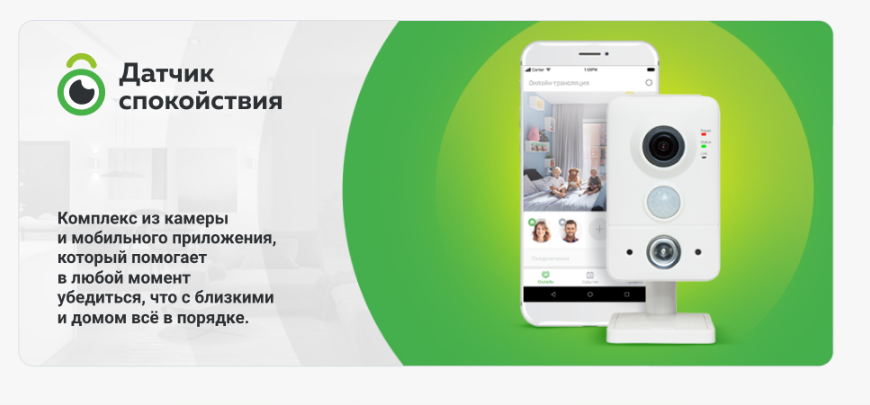
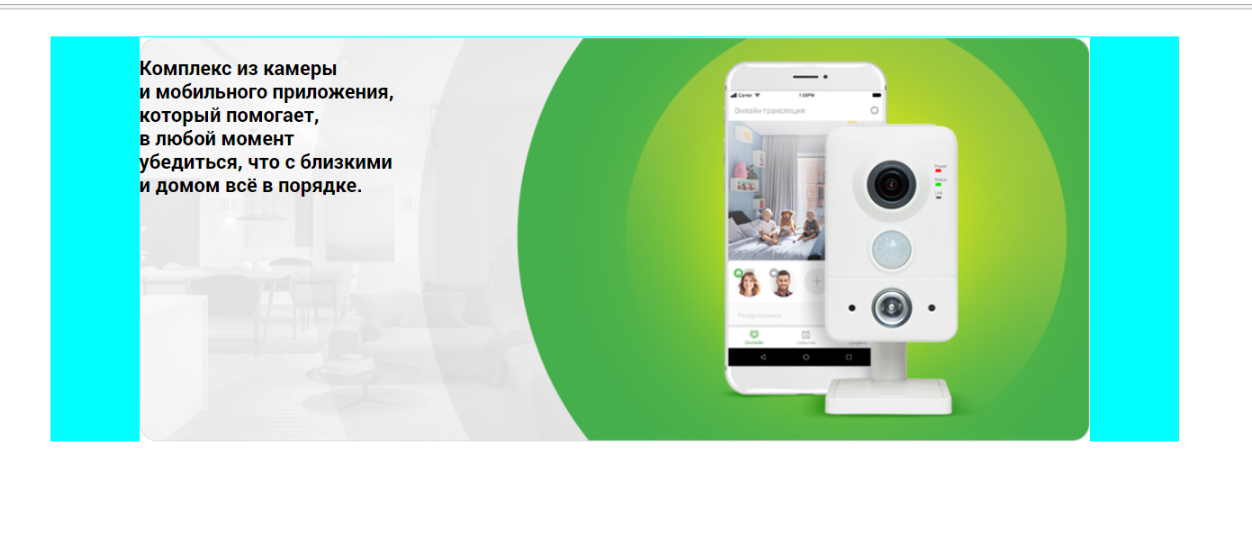
Комплекс из камеры<br>
и мобильного приложения,<br>
который помогает,<br>
в любой момент<br>
убедиться, что с близкими<br>
и домом всё в порядке.</p>
</div>
</div>
<img src="img/im1.jpg" class="img-responsive">
</div>
</div>
</div>