Подскажите пожалуйста направление в каком двигаться что б сверстать правильно , адаптивно ( до 768px ).
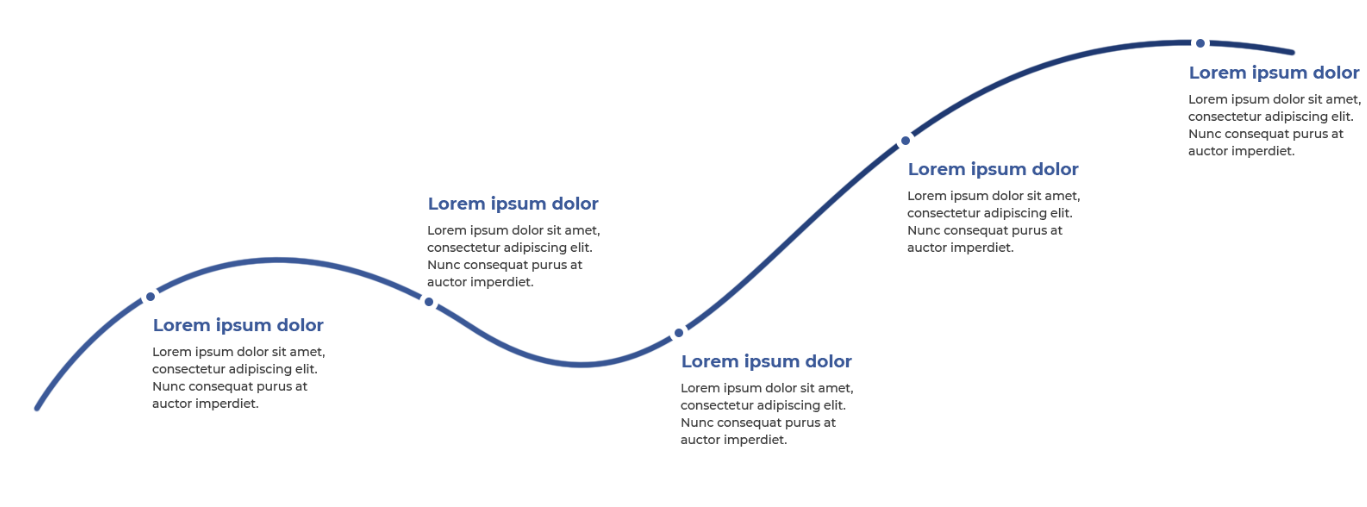
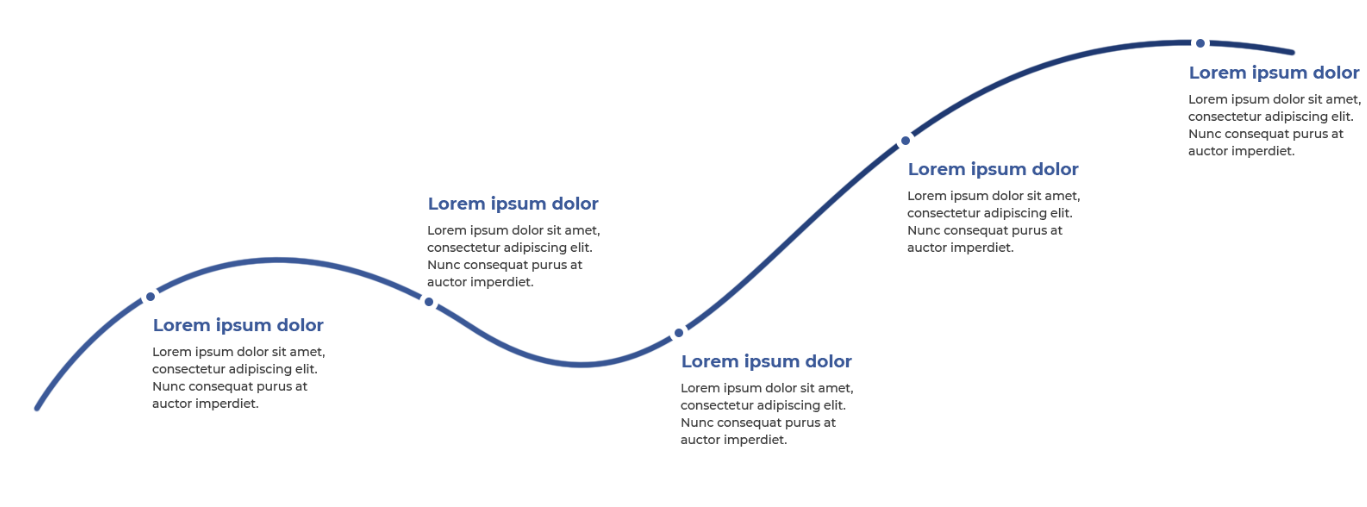
Первая картинка в разрешении 1920

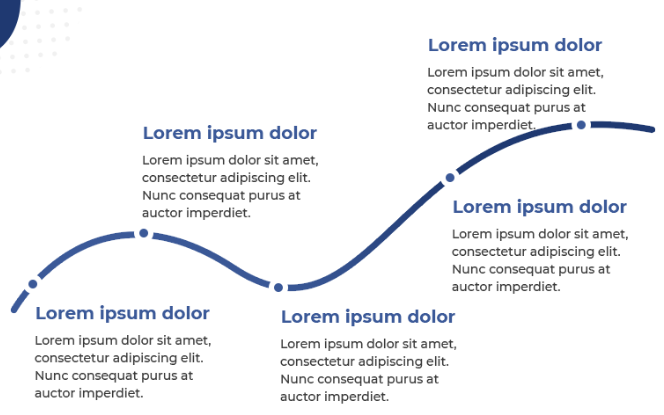
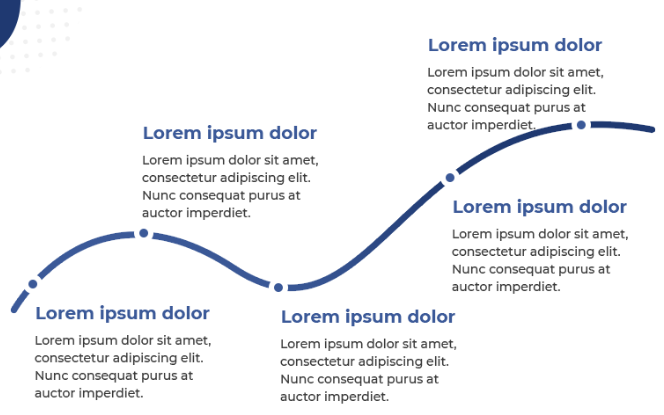
Вторая картинка в разрешении 768

Кривую линию взял как background-image а остальные блоки спозиционировал абсолютом, но при сужении экрана все идет не так как надо (