Доброго времени суток!
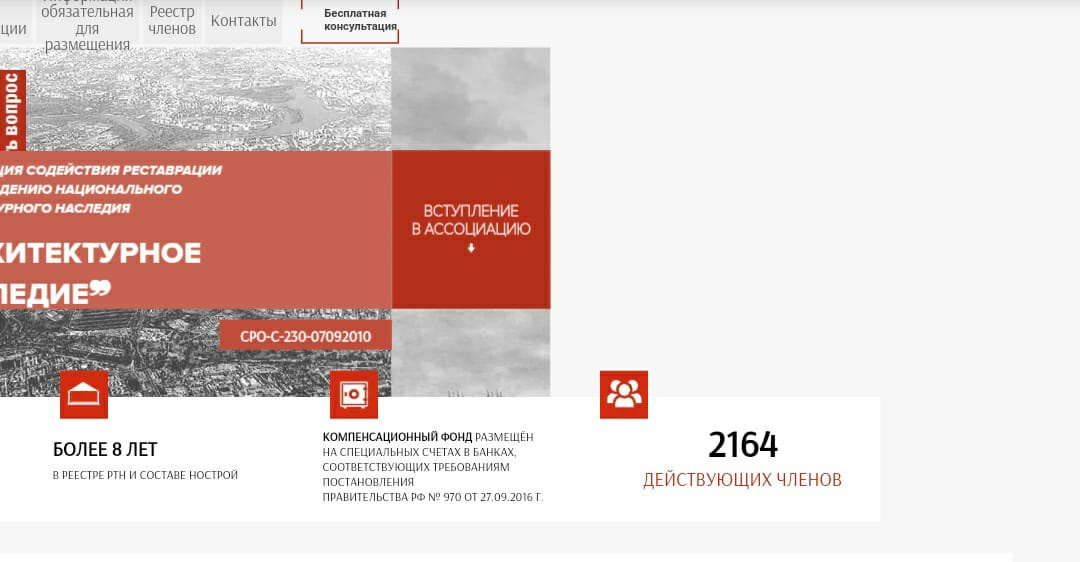
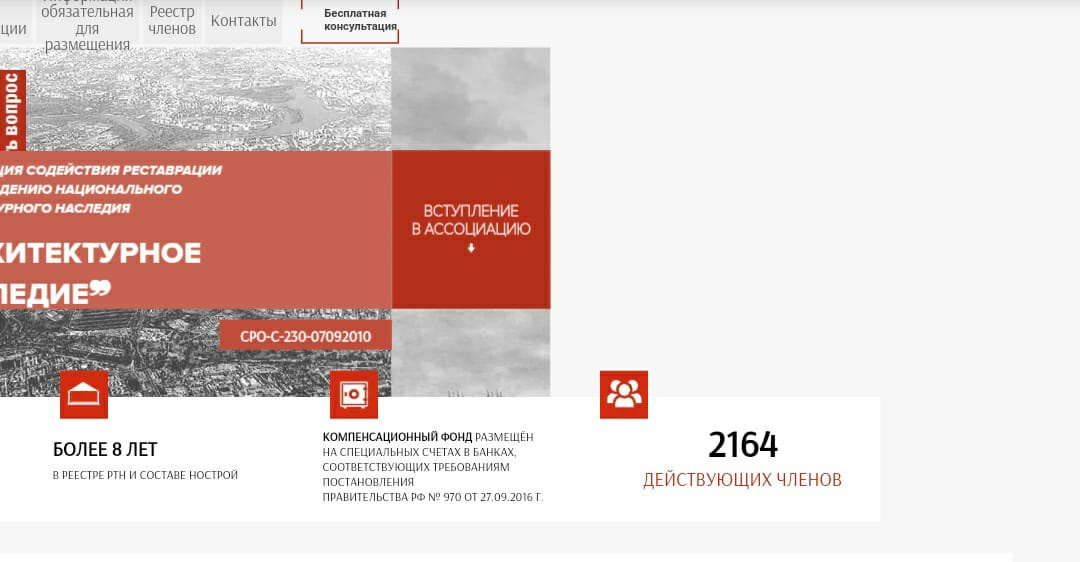
Сверстал страницу. Шапка странно себя ведет. Не могу понять, почему. Когда ширина рабочей области небольшая, происходит ситуация, как на скриншоте.
Как на ПК:

Как на телефоне:

<div class="header__banner">
<div class="banner-wrapper">
<div class="banner__title-text">
<h2>Ассоциация содействия реставрации<br>и возрождению национального<br>архитектурного наследия</h2>
<h1>❝Архитектурное наследие❞</h1>
<div class="banner__number-text">
<p>СРО-<p>
</div>
</div>
<a onclick="#">
<div class="banner__invite">
<p>Вступление<br>в ассоциацию<br>↓</p>
</div>
</a>
</div>
</div>
.header__banner {
display: flex;
justify-content: center;
margin-top: 5px;
}
.banner-wrapper {
display: flex;
align-items: center;
height: 586px;
width: 1500px;
background-image: url("../img/header_img.png");
}
.banner__title-text {
position: relative;
bottom: 50px;
width: 641px;
height: 211px;
background-color: #c86354;
margin-left: 255px;
}
.banner__title-text h2 {
color: #ffffff;
font-family: 'Proxima Nova Th1', sans-serif;
font-style: italic;
font-weight: bold;
font-size: 18px;
text-transform: uppercase;
margin-left: 20px;
line-height: 25px;
}
.banner__title-text h1 {
font-family: 'Proxima Nova Th2', sans-serif;
font-weight: bold;
position: relative;
bottom: 10px;
font-size: 40px;
text-transform: uppercase;
margin-left: 17px;
color: #ffffff;
}
.banner__number-text {
position: relative;
bottom: 27px;
float: right;
width: 230px;
height: 40px;
background-color: #c14e3d;
}
.banner__number-text p {
font-family: 'Arsenal', sans-serif;
text-align: center;
line-height: 4px;
color: #ffffff;
font-weight: bold;
font-size: 20px;
}
.banner__invite {
position: relative;
bottom: 50px;
width: 211px;
height: 211px;
background-color: #b62f1b;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 20px;
font-family: 'Proxima Nova Th', sans-serif;
text-transform: uppercase;
font-weight: bold;
color: #ffffff;
cursor: pointer;
transition-duration: 0.7s
}
.banner__invite:hover {
background-color: #dd2f15;
}