Почему не работает margin: auto?
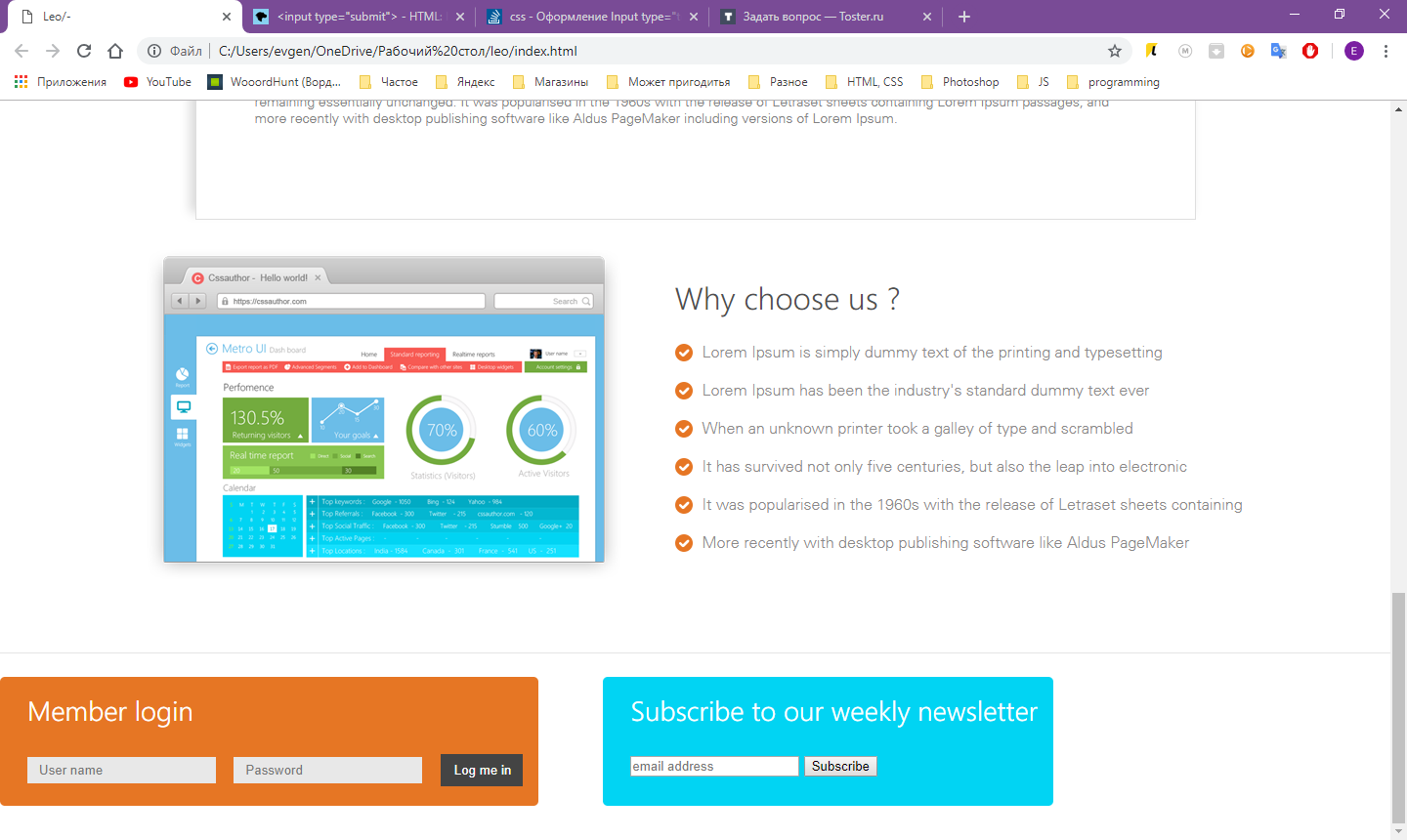
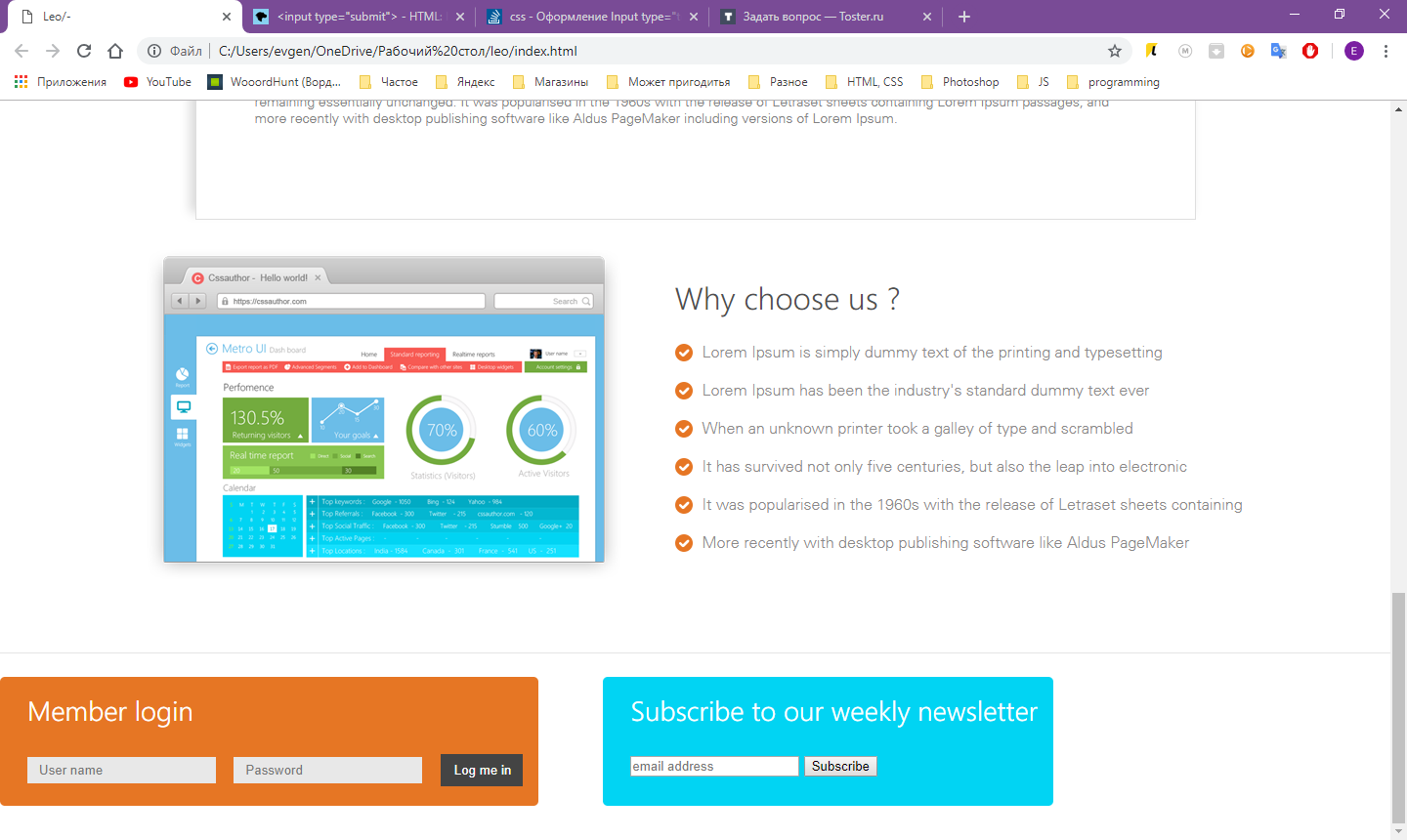
<div class="forms">
<div class="member__log">
<h2>Member login</h2>
<form action="draste" method="get">
<input type="text" placeholder="User name">
<input type="password" placeholder="Password">
<input type="submit" value="Log me in">
</form>
</div>
<div class="sub__news">
<h2>Subscribe to our weekly newsletter</h2>
<form action="draste" method="get">
<input type="email" placeholder="email address">
<input type="submit" value="Subscribe">
</form>
</div>
.forms {
display: flex;
margin: 24px auto 35px;
font-family: "SegoeWP_SemiLight";
}