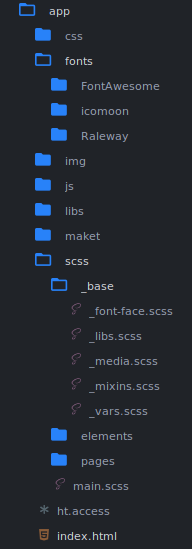
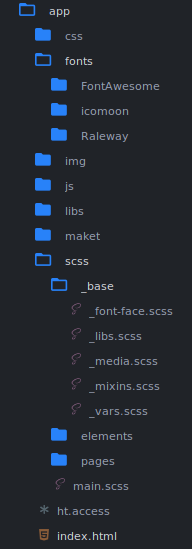
Такая структура проекта:

---

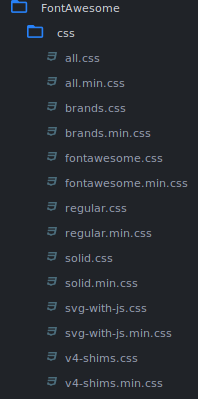
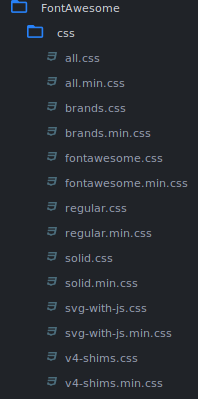
Хочу подключить fontawesome. Прописываю в main.scss
@import "../fonts/FontAwesome/css/all.min.css";
Все удачно подключается. Но я хочу, чтобы этот импорт был в файле, где я подключаю все остальные шрифты, т.е. в _font-face.scss.
Прописываю там
@import "../../fonts/FontAwesome/css/all.min.css";
и выдает ошибку при сборке

но если пишу такой же путь как и в main.scss, то все работает. Но ведь main.scss лежит на уровень выше, почему так происходит??????