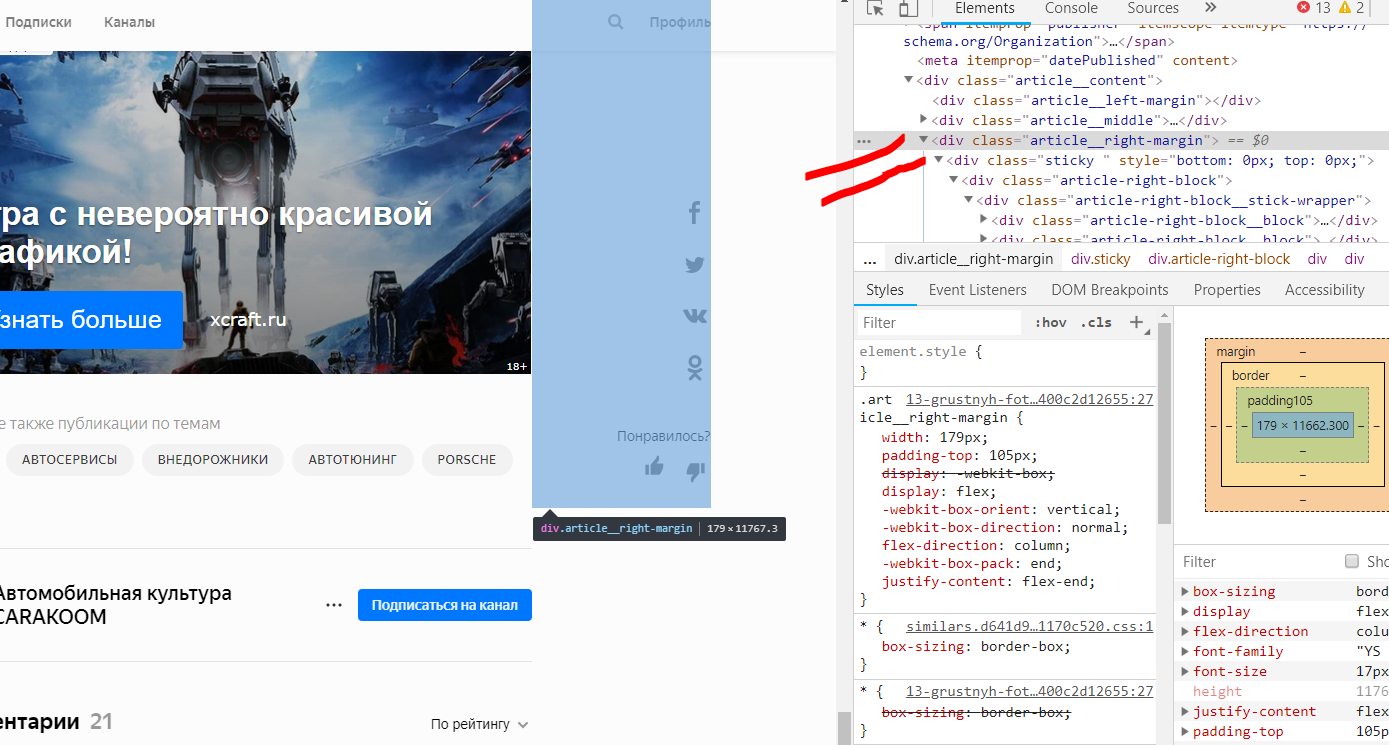
Здравствуйте! Нужно зафиксировать div, чтобы он прокручивался вместе со страницей до конца родительского div и откреплялся. Хороший пример:
https://zen.yandex.ru/media/carakoom/13-grustnyh-f... Справа блок с соц сетями прокручивается до блока с комментариями. Как такое сделать? Я так понимаю без js не обойтись