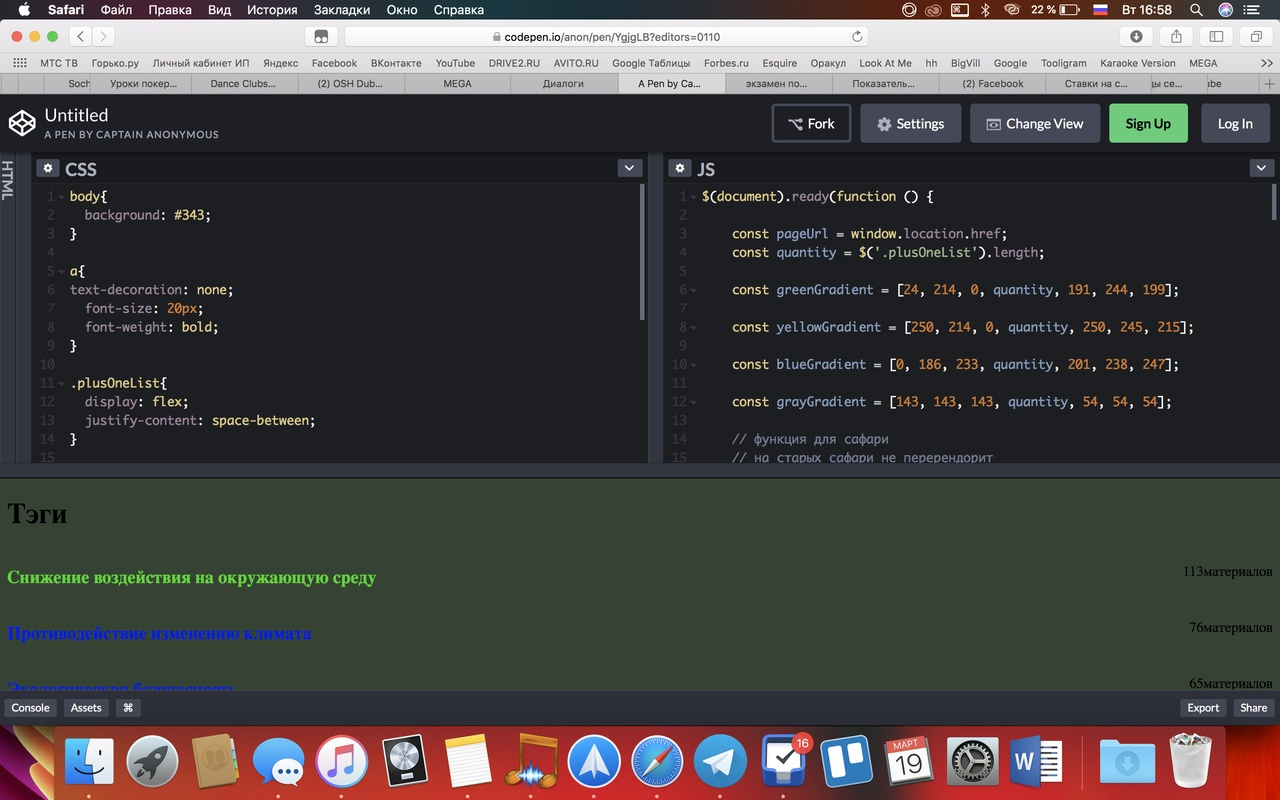
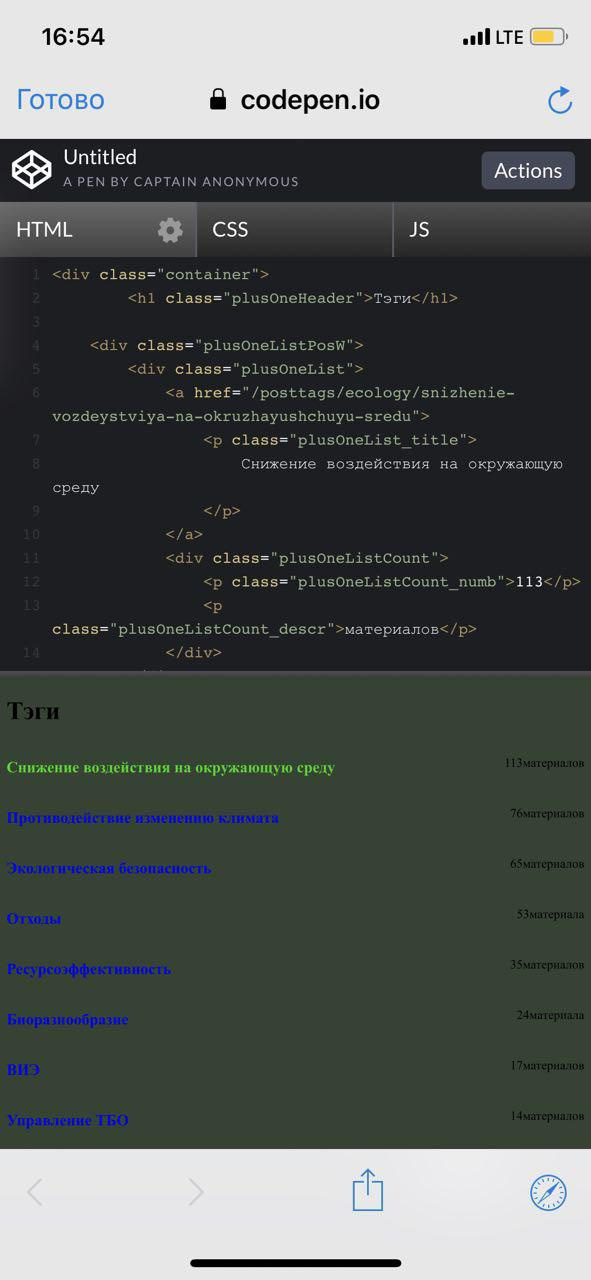
Опытным путем было установлено что сафари игнорирует CSS свойство color, если в качестве значения используется rgb() c дробными значениями.
color: rgb(37.916666666666664, 216.5, 16.583333333333332) /* не работает в Safari */
Чтобы все заработало значения для цветовых каналов нужно округлить до целых, например так:
const toStr = ({r, g, b}) => `rgb(${parseInt(r)}, ${parseInt(g)}, ${parseInt(b)})`;