По умолчанию в slicknav дочерние элементы меню скрыты, раскрываются при клике на родительский пункт меню, но при следующей структуре верстки:
<ul>
<li><a href="#">item 3</a></li>
<li><a href="#">Parent 3</a>
<ul>
<li><a href="#">item 8</a></li>
<li><a href="#">item 9</a></li>
<li><a href="#">item 10</a></li>
</ul>
</li>
<li><a href="#">item 4</a></li>
</ul>

У меню немного отличается структура кода (у меня дочерний ul находится в теге div, это необходимо по верстке):
<ul>
<li><a href="#">item 3</a></li>
<li><a href="#">Parent 3</a>
<div>
<ul>
<li><a href="#">item 8</a></li>
<li><a href="#">item 9</a></li>
<li><a href="#">item 10</a></li>
</ul>
</div>
</li>
<li><a href="#">item 4</a></li>
</ul>
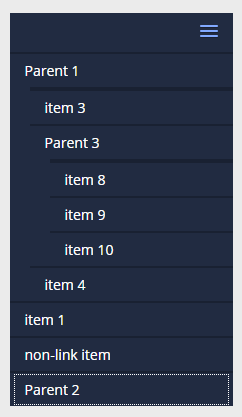
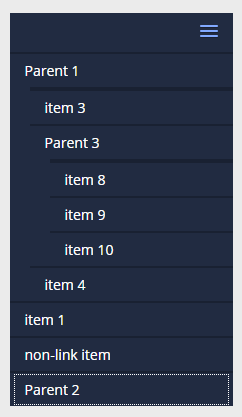
В моем случае дочерние пункты меню раскрыты

Как их скрыть? что нужно исправить?