Привет!
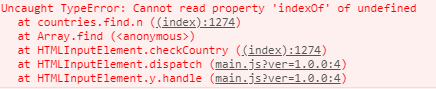
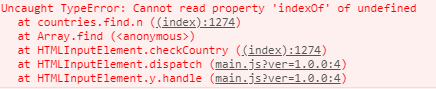
Почему выходит ошибка?
Возможно ли понять ошибку в строке без верстки?
Uncaught TypeError: Cannot read property 'indexOf' of undefined

Код js + jquery.
Как все работает:
function checkCountry() запускается при клике на
input и проверяет массив с кодами стран.
Если в
input есть цифра с кодом страны, то картинка
.phone-icon изменит
src на тот что в массиве.
Это все перестало работать, когда все id заменил классами, чтобы вообще все формы на сайте подхватились.
const countries = [
{ code: '+380', flag: '/ukraina.jpg' },
{ code: '+7', flag: '/russiya.jpg' },
{ code: '+375', flag: '/belorussiya.jpg' },
{ code: '+', flag: '/phone.png' },
];
function checkCountry() {
const country = countries.find(n => !inputCode.value.indexOf(n.code)); // ВОТ ЗДЕСЬ РУГАЕТСЯ
$('.phone-icon').attr('src', 'country ? country.flag : \'\'');
};