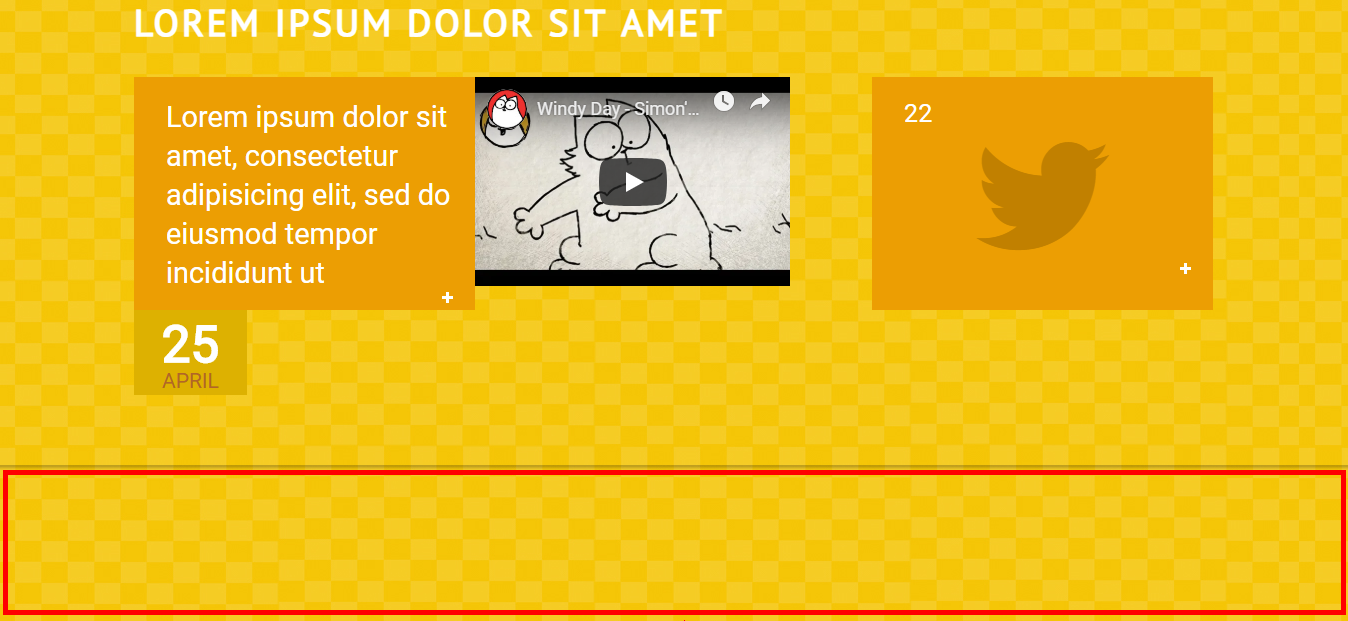
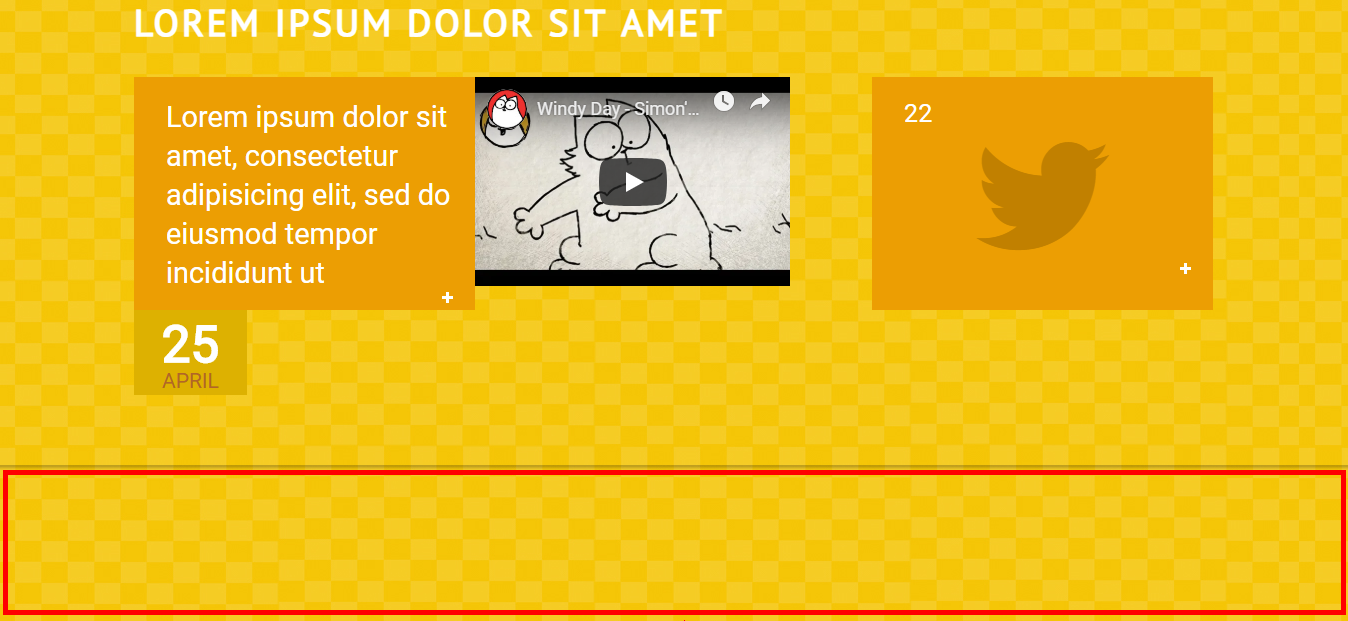
Подскажите пож-ста, как избавиться от непонятного отступа, который появляется при стилизации iframe

Не так опытен, поэтому делаю все, как и везде рассказывают:
<div class="calendar__general-slyde-video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/osccgelInTo" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
.calendar__general-slyde-video {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
width: 315px;
}
.calendar__general-slyde-video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 34.47%;
}
Буду благодарен за любую подсказку.
Спасибо!