Нужно чтобы после выбора элемента в
<select>, после перезагрузки страницы
<option> остался выбранным. Как такое реализовать? Не получается у меня что то никак или просто додуматься не могу.
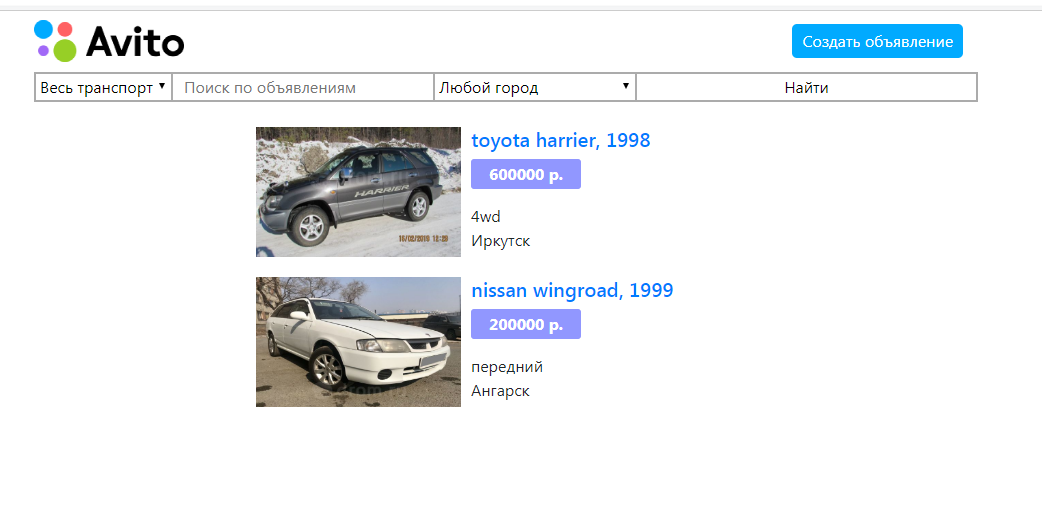
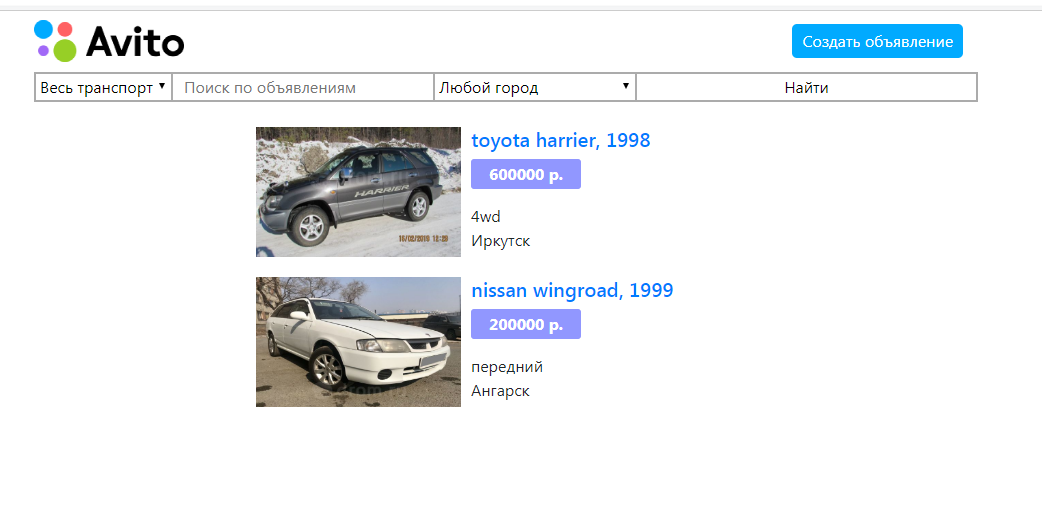
Вот так, если ищутся все объявления, какие есть в базе:

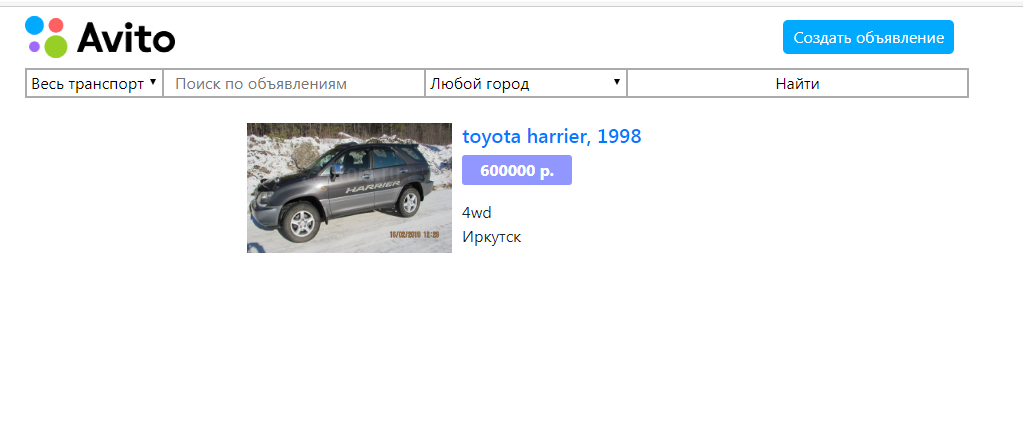
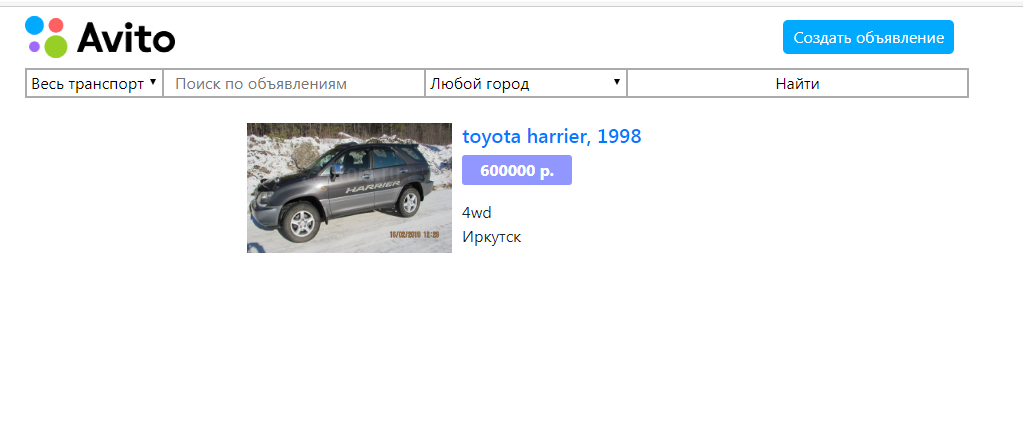
А вот так, если выбираю город (в данном случае Иркутск), нужно чтобы в
<select> показывался Иркутск.

<div class="header_nav_city_wrap">
<select class="header_nav_select_city" name="city[]">
<option value="0">Любой город</option>
<?php
$query = "SELECT * FROM cities";
$result = mysqli_query($link, $query);
for ($data = []; $row = mysqli_fetch_assoc($result); $data[] = $row);
$contentCity = '';
foreach ($data as $elem) {
$contentCity .= "<option value=\"$elem[id]\">$elem[city]</option>";
}
echo $contentCity;
?>
</select>
</div>