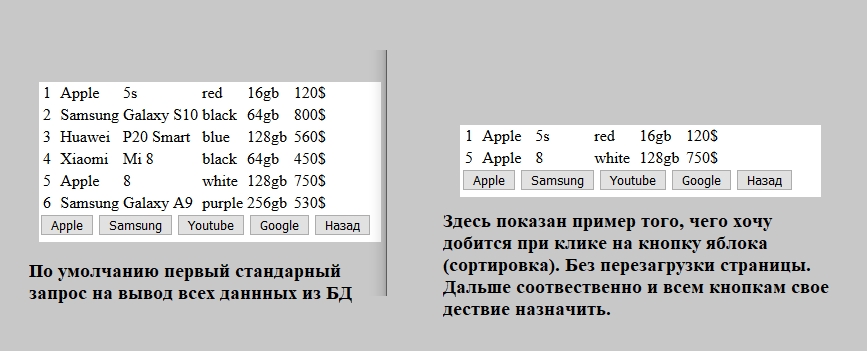
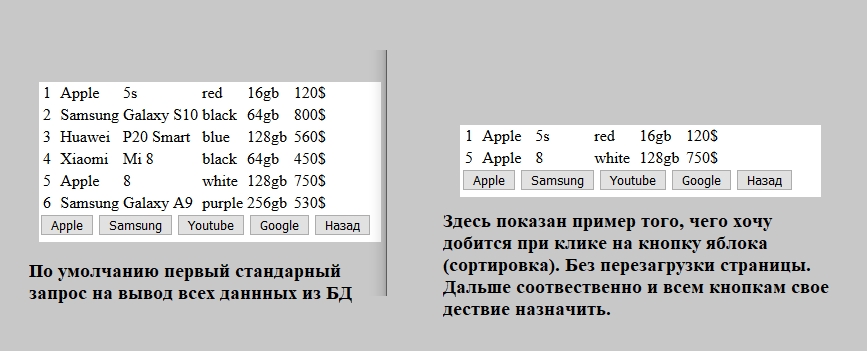
Скрывать не буду, NodeJS для меня темный лес. Есть тестовая база с телефонами в MYSQL. Первоначально страница загружается как нужно выводит нужный мне sql запрос в таблицу. Проблема в ее сортировке по клику. Нажимая на Apple или Samsung хочу, что бы сортировалась таблица по Apple или Samsung вытаскивая данные из БД. Но onclick не работает. Читал что для этого нужен ajax и jquerry. Но нигде примера не нашел. Насколько понимаю, что нужен обработчик событий. Как заставить сервер реагировать на события и делать сортировку без обновления страницы? Не делать же редирект каждой кнопке по клику на другую страницу, где уже будет другой sql-запрос. Это первая тема, которую создал, поэтому, если вопрос криво описан, то извините))
const express = require("express");
var mysql = require('mysql');
var ejs = require('ejs');
var fs = require('fs');
const app = express();
var con = mysql.createConnection({
host: "localhost",
port: "3306",
user: "user",
password: "user",
database: "telephones"
});
var sql = "SELECT * FROM new_table;";
// function ShowAllSamsung() {
// sql = "SELECT * FROM new_table where 'Samsung' = mark;";
// conslole.log('Hi from BACKEND SERVER');
// };
// function ShowAllApple(){
// sql = "SELECT * FROM new_table where 'Apple' = mark;";
// };
app.get("/", function(request, response) {
fs.readFile('./index.ejs', 'utf-8', function(err, content) {
if (err) throw err;
console.log('Creating the http server');
// if (ShowAllApple() == true){
// sql = "SELECT * FROM new_table where 'Apple' = mark;"
// } else if (ShowAllSamsung() == true) {
// sql = "SELECT * FROM new_table where 'Samsung' = mark;";
// } else {
// sql = "SELECT * FROM new_table;";
// };
con.query(sql, function(err, rows, fields) {
if (err) throw err + console.log("NOT CONNECTED! " + err);
console.log("Connected!");
response.writeHead(200, {
'Content-Type': 'text/html'
});
var renderedHtml = ejs.render(content, {
rows: rows
});
console.log('Hello from back')
response.end(renderedHtml);
});
});
});
app.listen(3000);
БД
[{"id-code":1, "mark":"Apple", "model":"5s", "color":"red", "capacity":"16gb", "price":"120$"},
{"id":2, "mark":"Samsung", "model":"Galaxy S10", "color":"black", "capacity":"64gb", "price":"800$"},
{"id":3, "mark":"Huawei", "model":"P20 Smart", "color":"blue", "capacity":"128gb", "price":"560$"},
{"id":4, "mark":"Xiaomi", "model":"Mi 8", "color":"black", "capacity":"64gb", "price":"450$"},
{"id":5, "mark":"Apple", "model":"8", "color":"white", "capacity":"128gb", "price":"750$"},
{"id":6, "mark":"Samsung", "model":"Galaxy A9", "color":"purple", "capacity":"256gb", "price":"530$"}]
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./style.css">
<title>TESTTABLE EJS</title>
</head>
<body>
<div class="container">
<div class="tablo">
<table>
<tr>
<th>id</th>
<th>Марка</th>
<th>Модель</th>
<th>Цвет</th>
<th>Обьем</th>
<th>Цена</th>
</tr>
<% for(var i=0; i < rows.length; i++) { %>
<tr>
<td>
<%= rows[i].id %>
</td>
<td>
<%= rows[i].mark %>
</td>
<td>
<%= rows[i].model %>
</td>
<td>
<%= rows[i].color %>
</td>
<td>
<%= rows[i].capacity %>
</td>
<td>
<%= rows[i].price %>
</td>
</tr>
<% } %>
</table>
</div>
<!-- /.tablo -->
<form method="POST" type="submit">
<div class="buttons">
<input type="button" data-name="AppleButton" value="Apple" id="AppleBtn" onclick="ShowAllApple()">
<input type="button" value="Samsung" id="SamsungBtn" onclick="ShowAllSamsung()">
<input type="button" value="Youtube" onclick="window.location.href='http://www.youtube.com'">
<input type="button" id="btn" value="Google" onclick="window.location.href='http://www.google.com'">
<input action="action" onclick="window.history.go(-1); return false;" type="button" value="Назад" />
</div>
<!-- /.buttons -->
</form>
</div>
<!-- /.container -->
<script type="text/javascript" src="app.js"></script>
<script>
// обработчик DOM-елемента
AppleBtn.onclick = function() {
alert('Hi from Front');
};
</script>
</body>
</html>