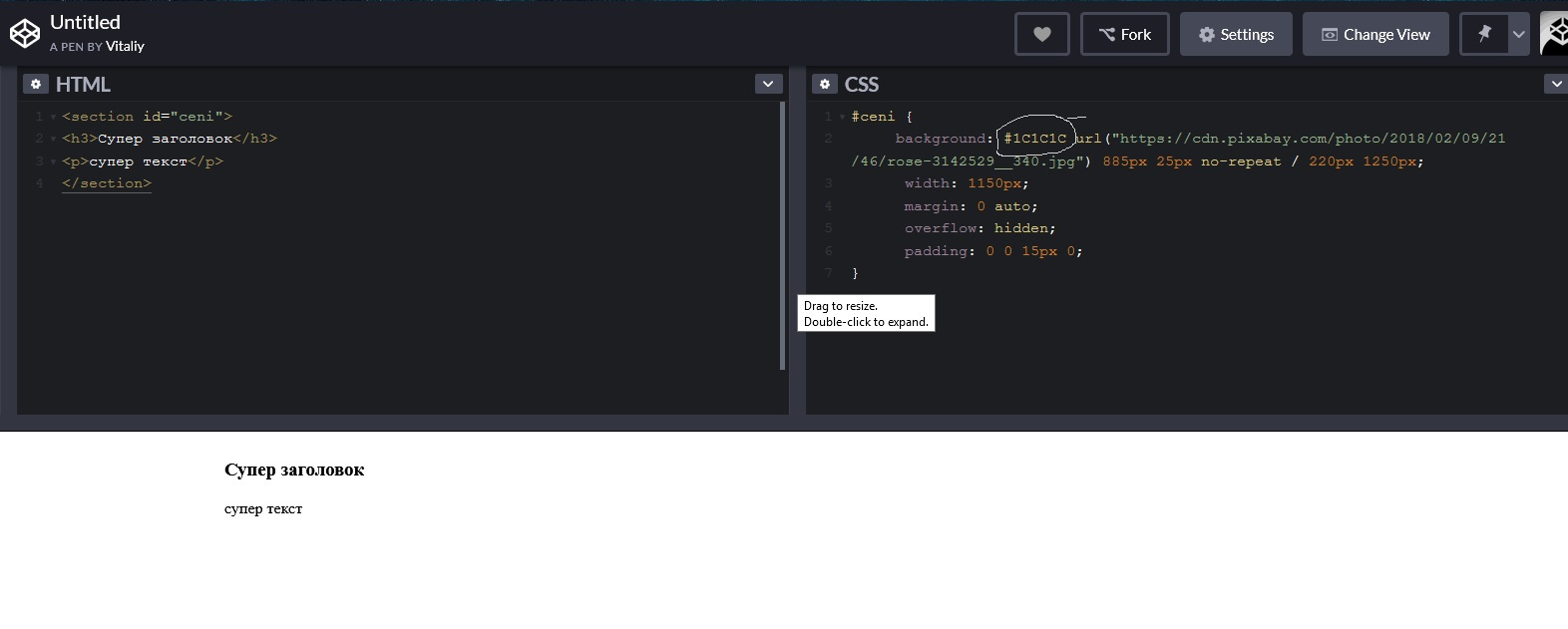
<section id="ceni">
<h3>Супер заголовок</h3>
<p>супер текст</p>
</section>#ceni {background:url("../images/moneti.png") 885px 25px no-repeat,
#1C1C1C;
background-size:220px,1150px;
width:1150px;
margin:0 auto;
overflow:hidden;
padding:0 0 15px 0}
<body id="one">
<section id="ceni">
<h3>Супер заголовок</h3>
<p>супер текст</p>
</section>
</body>#one #ceni {тра та та}background: #1C1C1C url("../images/moneti.png") 885px 25px no-repeat / 220px;#ceni {
background: #1C1C1C url("../images/moneti.png") 885px 25px no-repeat;
background-size: 220px 1150px;
width: 1150px;
margin: 0 auto;
overflow: hidden;
padding: 0 0 15px 0;
}
background: #1C1C1C url("../images/moneti.png") 885px 25px no-repeat / 220px 1150px;


background-size:220px,1150px;
background-size:220px 1150px;и где там в вопросе множественный фон?
background:url("../images/moneti.png") 885px 25px no-repeat, #1C1C1C;
background-size:220px, 1150px;признаю свою ошибкуавтор не извеняйся перед этими «знатоками» верстки