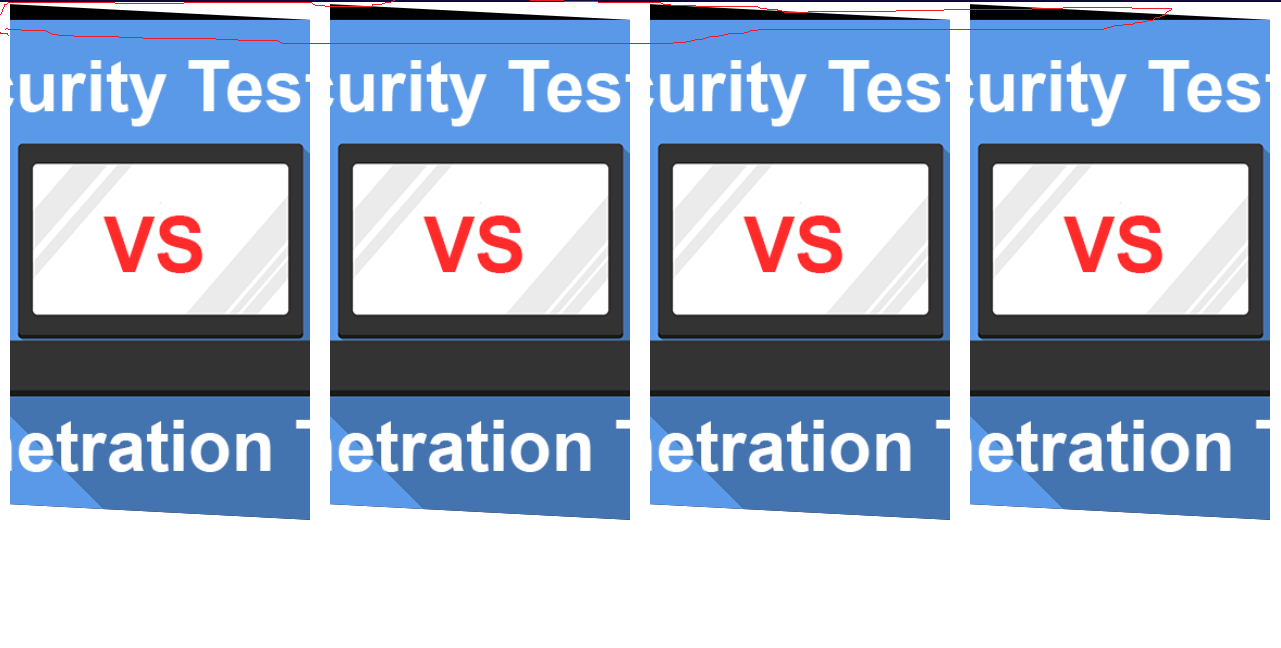
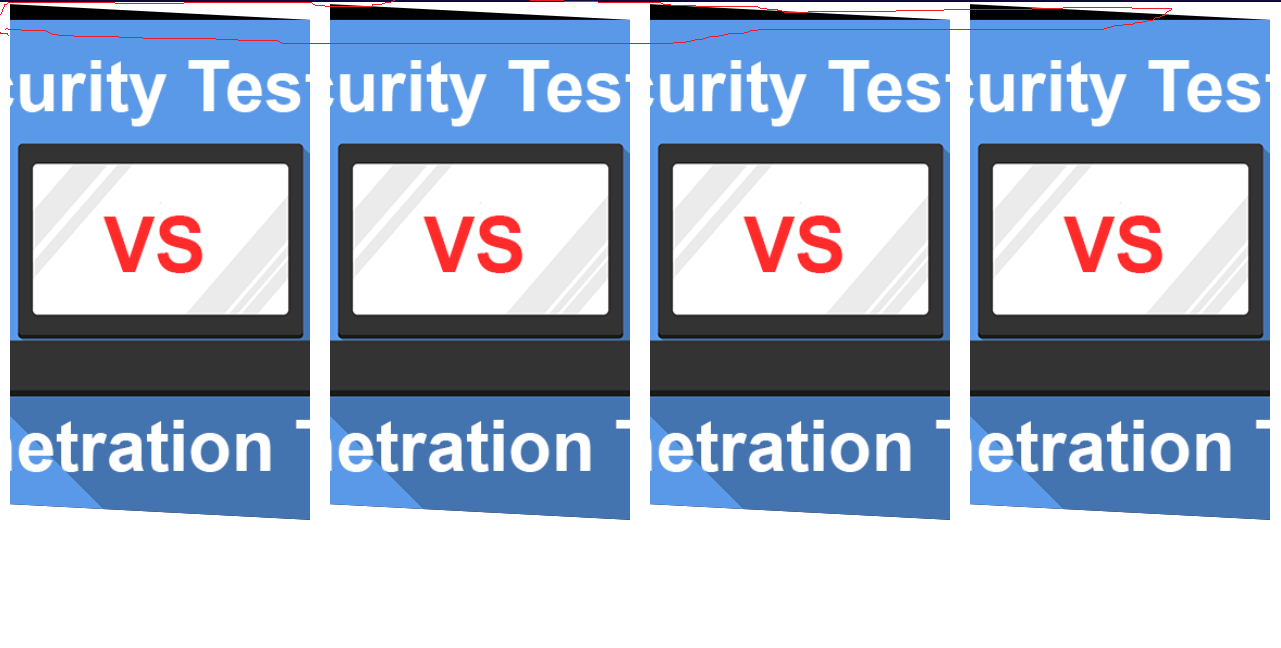
Здравствуйте, столкнулся с проблемой. Нужно создать скошенные элементы с фоном, однако есть следующий неприятный момент, который я выделил красным на скриншоте. Как сделать так, что бы бэкграунд покрывал весь элемент?
<div class="services">
<div class="serviceCard">
<h2 class="serviceCard__header">Агротехника</h2>
<div class="serviceCard__content">
</div>
</div>
<div class="serviceCard">
<h2 class="serviceCard__header">Легковой транспорт</h2>
<div class="serviceCard__content"></div>
</div>
<div class="serviceCard">
<h2 class="serviceCard__header">Грузоперевозки</h2>
<div class="serviceCard__content"></div>
</div>
<div class="serviceCard">
<h2 class="serviceCard__header">Спецтехника</h2>
<div class="serviceCard__content"></div>
</div>
<div class="serviceCard">
<h2 class="serviceCard__header">ЖД транспорт</h2>
<div class="serviceCard__content"></div>
</div>
</div>
.services{
display: flex;
margin-top: 10px;
}
.serviceCard{
overflow: hidden;
height: 500px;
width: 300px;
background-color: black;
margin: 0 10px;
position: relative;
transform: skewY(3deg);
&::after{
top: 0;
left: 0;
content: "";
background: url(../../security-testing-vs-penetration-test-840.png) no-repeat 50% 0 / cover;
position: absolute;
width: 100%;
height: 100%;
transform: skewY(-3deg);
transform-origin: 100%;
}
}
 https://codepen.io/anon/pen/ZPGLgj
https://codepen.io/anon/pen/ZPGLgj