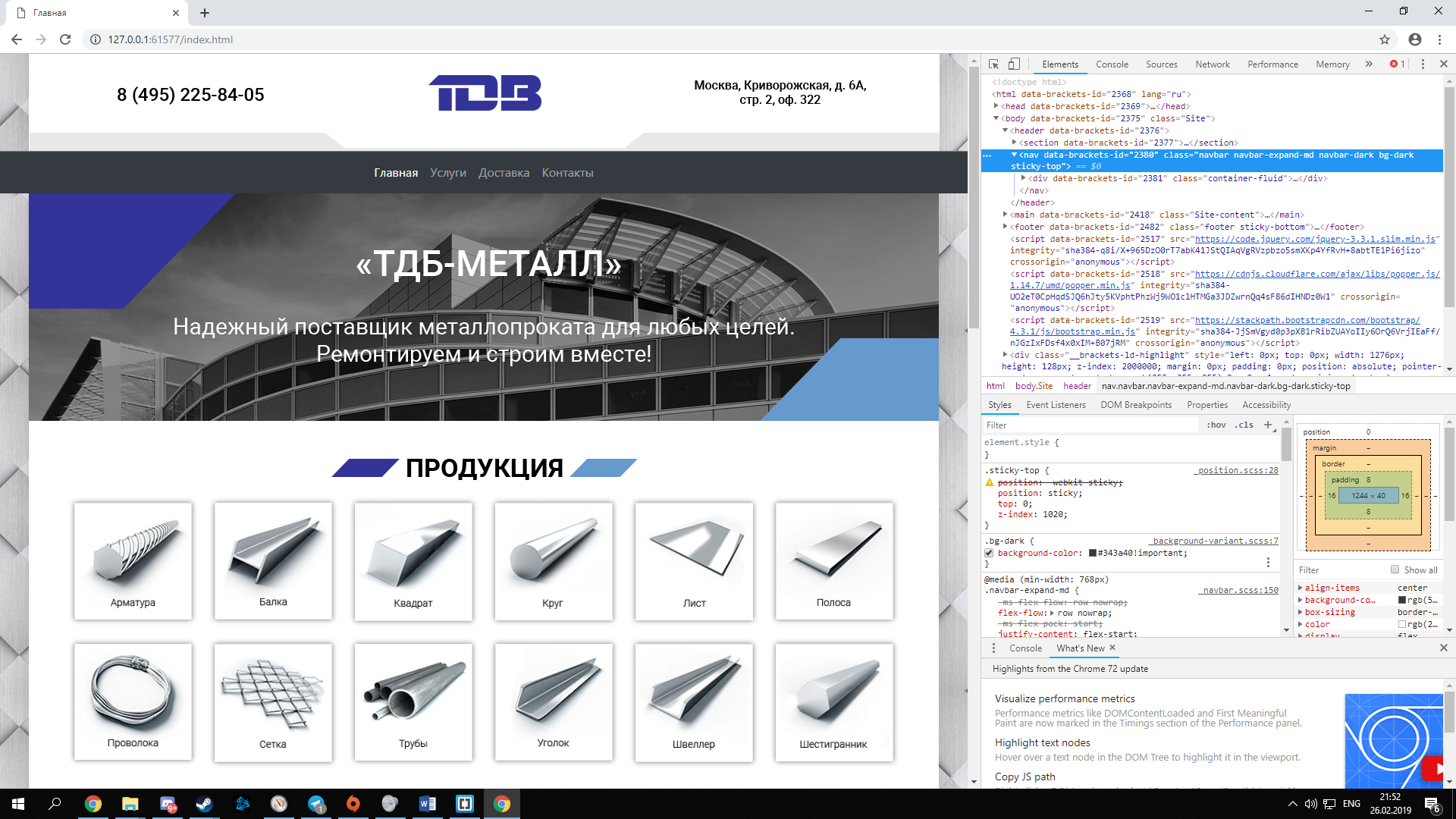
работаю с BS4, все ничего, но sticky-top в отрез отказывается работать. Я уже битый час бодаюсь с ним, не могу понять в чем проблема может быть. Кусок кода с баром
<section>
<div class="mhead">
<img src="img/top2.png" class="img-fluid">
</div>
</section>
<nav class="navbar navbar-expand-md navbar-dark bg-dark sticky-top">
<div class="container-fluid">
<a class="navbar-brand" href="#"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto navbar-center">
<li class="nav-item active">
<a class="nav-link" href="/index.html">Главная <span class="sr-only">(current)</span></a>
</li>