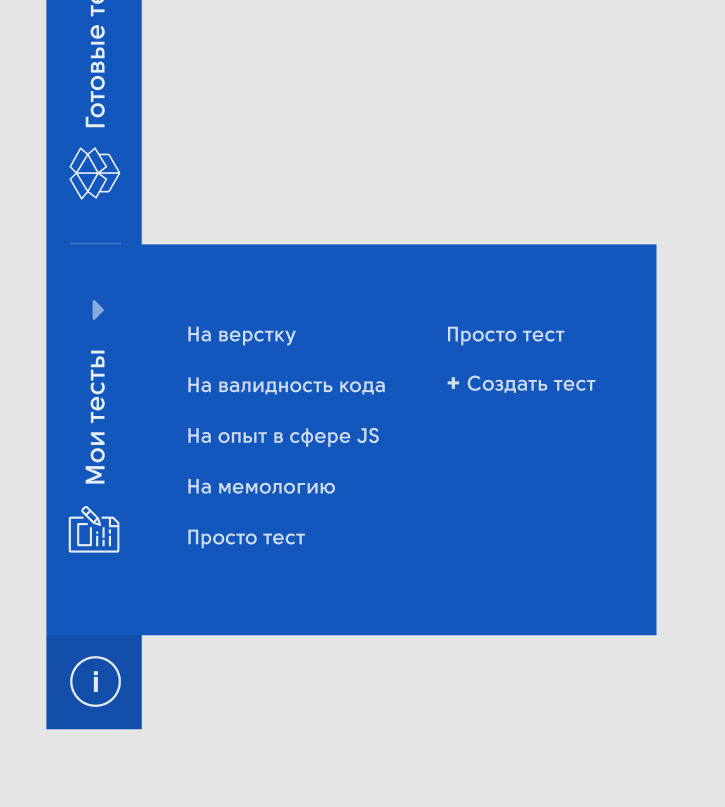
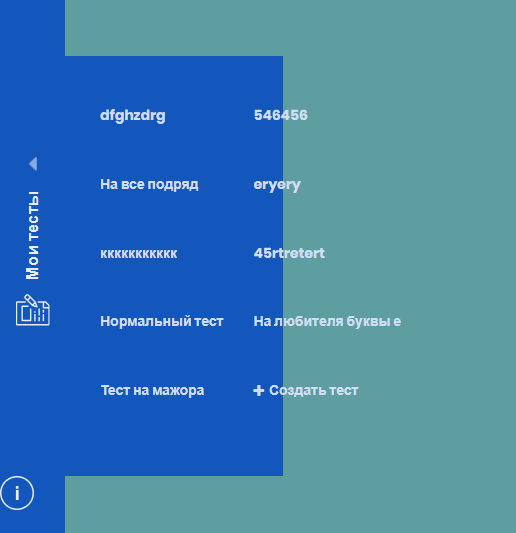
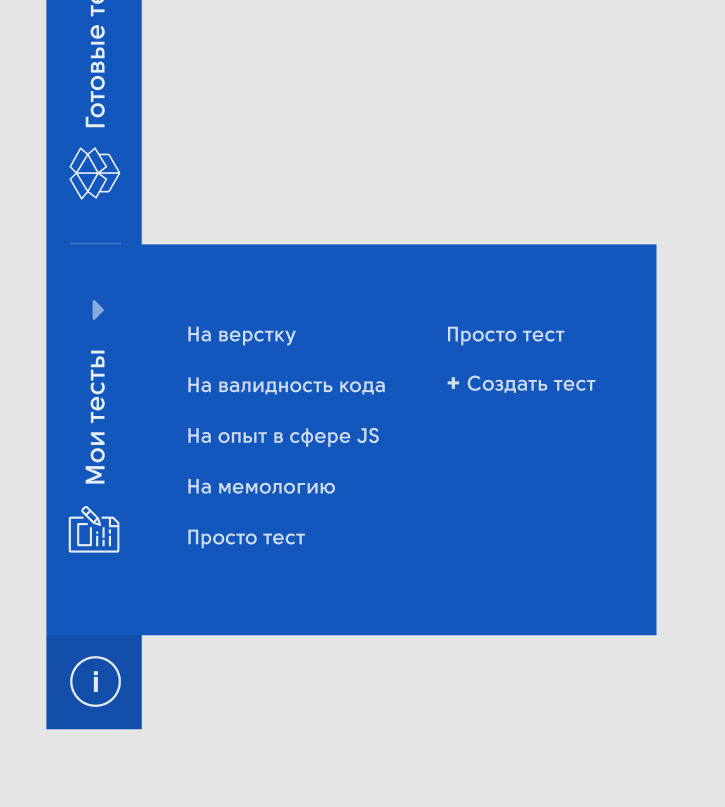
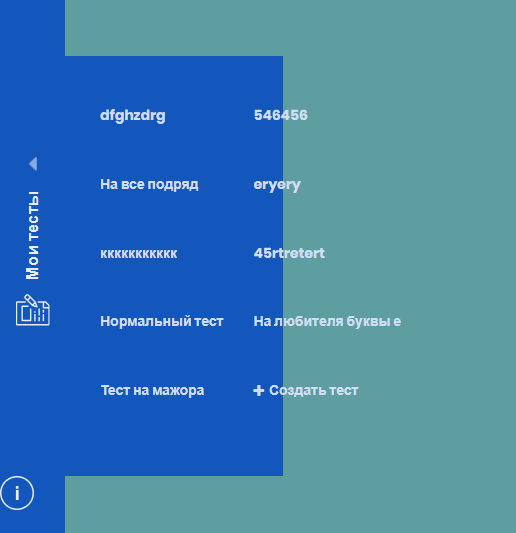
Завис над такой проблемой - есть динамическое количество блоков, нужно их расположить по 5 штук в столбце, следующие идут в следующий столбец и так далее. P.S. Это меню, блок со списком абсолютом, если это важно.

Пытаюсь сделать так
.menu-block{
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.items{
height: 20%;

Эта почти работает, но почему то блок не расширяется на сколько должен, помогите пожалуйста, в чем ошибка?