kononovD.github.io/studio gift/index.html
Добрый вечер, знатоки.
Если коротко, то я пытаюсь складывать "data-id" кнопок-товаров в объект в js(типо корзина) и потом их удалять, если пользователь удаляет товар из корзины, очевидно.
На этапе "добавлять товар в объект" - все хорошо
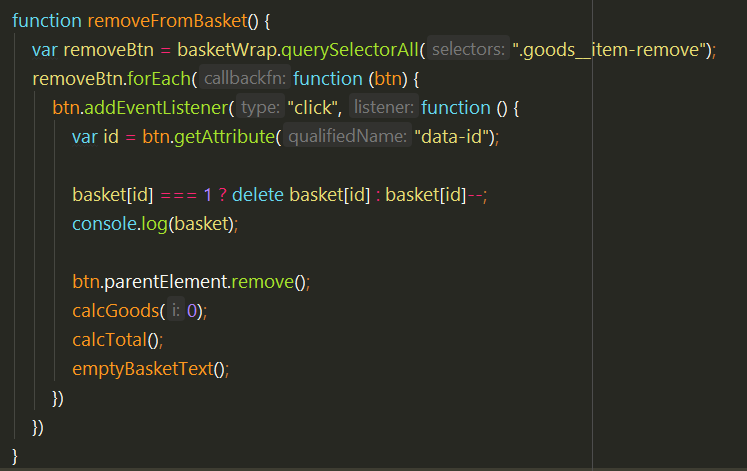
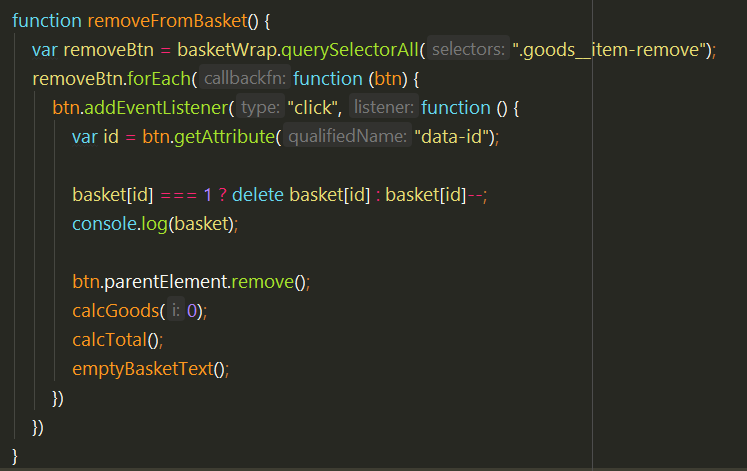
А вот когда я начинаю удалять один товар - удаляются все товары с таким же data-id а потом еще и в nan скатывается эта ячейка..
Нагляднее на гитхабе в консоли
kononovD.github.io/studio gift/index.html
console.log стоит после добавления товара в объект и после удаления из него.
И что делать я не знаю. Как быть?
добавление в корзину:

удаление из нее :