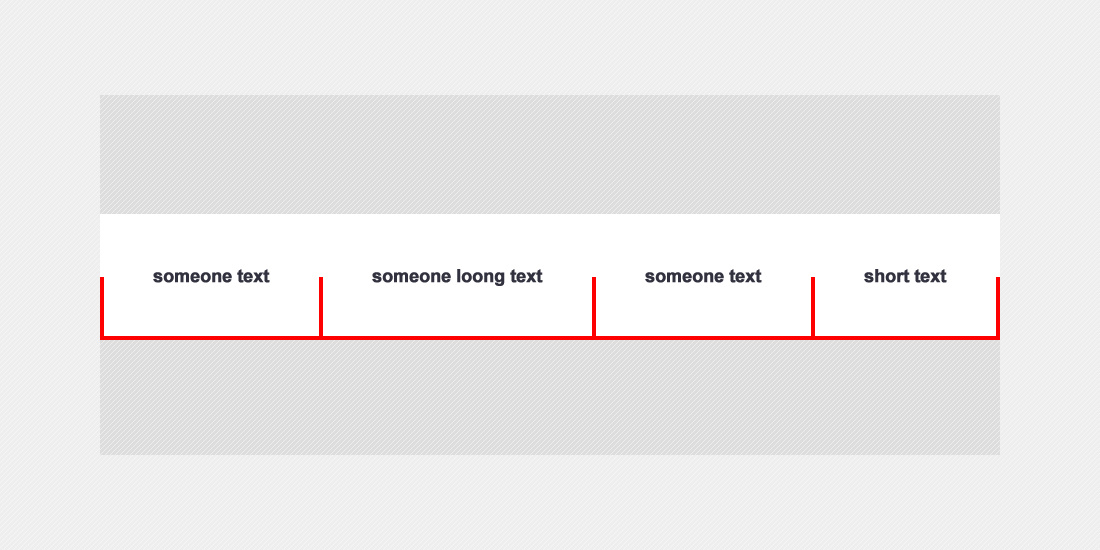
Вот сделал как вариант так:
scratchpad.io/likeable-iron-8465<style>
body {
background: black;
}
.box {
color: black;
border-bottom: 2px solid red;
text-align: center;
padding: 40px;
position: relative;
background: white;
}
.box-border-left {
border-left: 2px solid red;
position: absolute;
top: 50%;
bottom: 0;
left: 0;
}
.box-border-right {
border-left: 2px solid red;
position: absolute;
top: 50%;
bottom: 0;
right: 0;
}
</style>
<div class="box">
<div class="box-border-left"></div>
<div class="box-border-right"></div>
<div class="box-content">
Some text
</div>
<div>