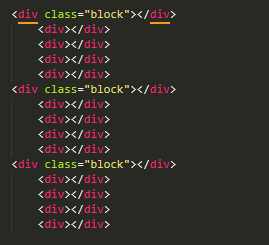
Чьих next'ов надо обернуть и во что:
const itemsSelector = '.block';
const wrapperTag = 'div';
const wrapperClass = 'parent';
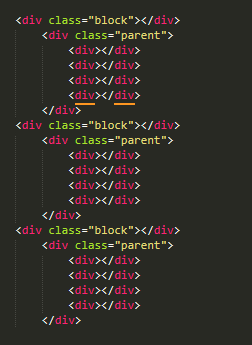
Оборачиваем:
const $items = $(itemsSelector);
$items.each(i => $items
.eq(i)
.nextUntil($items.get(i + 1))
.wrapAll(`<${wrapperTag} class="${wrapperClass}">`)
);
или
document.querySelectorAll(itemsSelector).forEach((n, i, a) => {
const elems = [];
for (let el = n; (el = el.nextElementSibling) != a[-~i]; elems.push(el)) ;
n.after(document.createElement(wrapperTag));
n.nextSibling.classList.add(wrapperClass);
n.nextSibling.append(...elems);
});