Добрый день!
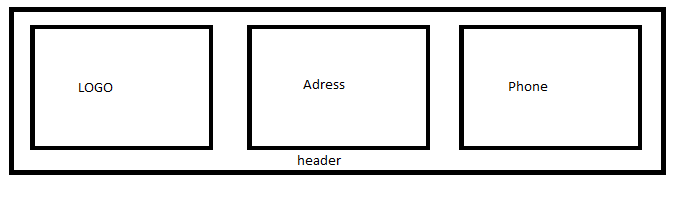
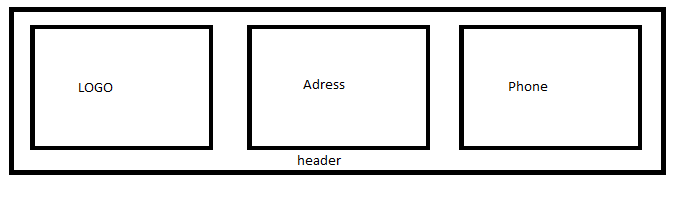
есть код шапки 3 блока (лого, адрес, контакты)
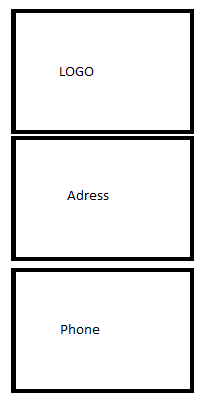
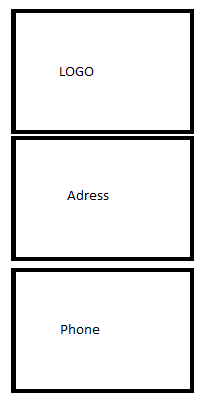
при сжатии экрана, имею ввиду ~490px, ширины блоки начинают сжиматься, а как сделать, чтобы они переходили друг под друга, и содержимое при этом было по центру. Или хотя бы если не помещаются по ширине, чтобы начинали складываться друг под друга.

вот так

<div class="column-left">
<a href="#"><img src="#LOGO" width="130px" height="130px"></a>
</div>
<div class="column-center">
<b>Наш адрес:</b><br>
Московская область<br>
</div>
<div class="column-right">
<b>Звоните:</b>
<a href="tel:+74999999999">8(499)999-99-99</a><br>
<a href="tel:+79888888888">8(988)888-88-88</a>
</div>
CSS
spoiler
.column-left {
float: left;
width: 33%;
text-align: center;
margin-top: 15px;
}
.column-center {
display: inline-block;
width: 33%;
text-align: center;
margin-top: 15px;
}
.column-right {
float: right;
width: 33%;
text-align: center;
margin-top: 15px;
}