Muslim Mamaev,
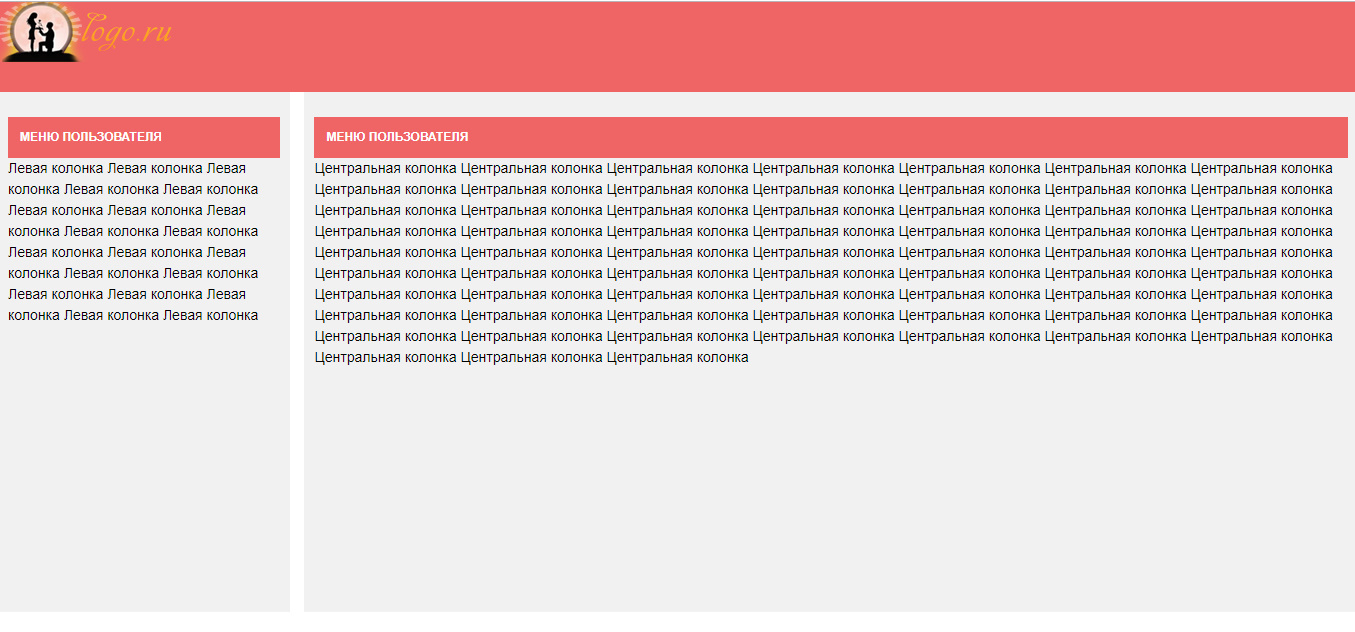
Дело в том, что суммарная ширина у вас выходит: 20% + 76% + 15px + 10px = 96% + 25px.
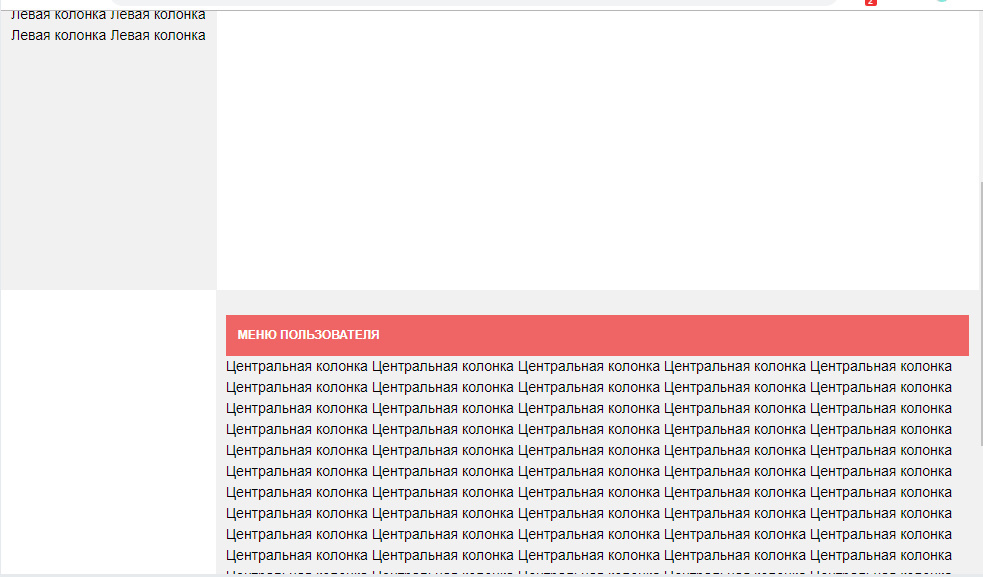
А потом вы уменьшаете экран и 25точек оказываются больше, чем оставшиеся свободные 4%.
Флоатами сейчас никто такую раскладку блоков не верстает.
На флексах примерно так:
https://jsfiddle.net/vwojq8c3/
это заодно решит и ваш следующий вопрос "как сделать блоки одинаковой высоты" ;)
Альтернативы:
- Использовать способ расчета ширины box-sizing: border-box, тогда паддинги будут включены внутрь width. Тогда width можно писать 20% и 80%
- Вместо padding использовать margin в %.(у вас 4% на это остается)
- Для ширины основного блока использовать calc(80% - 25px) Если еще границы, то их толщину тоже надо учесть.