Написал слайдер на чистом JS, который имеет в поле видимости несколько картинок.
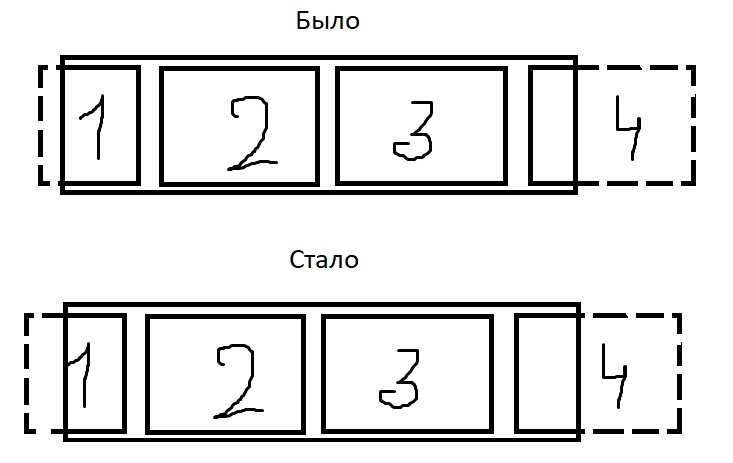
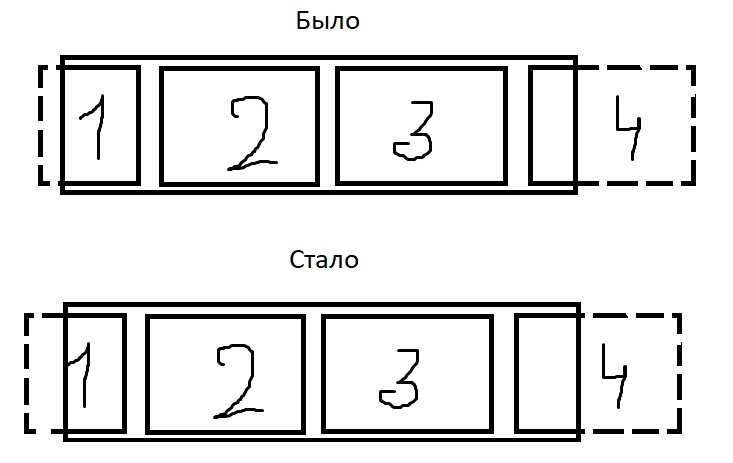
Он работает с картинками любых размеров. Но вот незадача, если картинки разных размеров, то при смещении слайдера на картинку крайние изображения остаются в поле видимости неравномерно. Выглядит не очень хорошо. Чтобы этого избежать, необходимо при каждом клике центрировать те изображения, что полностью попали в поле видимости, после чего крайние изображения обрежутся равными кусками. В таком случае слайдер с разными по ширине изображениями будет выглядеть симпатично.
я должен каким-и то образом центрировать имеющиеся в зоне видимости слайдера изображения, но для начала я должен удостовериться в том, что следующая картинка будет видна полностью, как мне это сделать?

slider( "listImg", "nextSlide", "prevSlide", "slide" );
function slider( mainContainerClass, mainNextButton, mainPrevButton, mainImages )
{
var sliderLeft = document.getElementById( mainNextButton );
var sliderRight = document.getElementById( mainPrevButton );
var imgBox = document.getElementById( mainContainerClass );
var list = [0]; // в листе хранить накопительную сумму. Хранится
var index = 1;
var width = 0;
if( imgBox == null ) {
// выкидываем ошибку и завершаем код
console.log( "Произошла ошибка. imgBox == null. Указан неверный Id элемента или неверно получен элемент из DOM" );
return;
}
if ( sliderLeft == null ) {
console.log( "Произошла ошибка. sliderLeft == null. Указан неверный Id элемента или неверно получен элемент из DOM" );
return;
}
if ( sliderRight == null ) {
console.log( "Произошла ошибка. sliderRigth == null. Указан неверный Id элемента или неверно получен элемент из DOM" );
return;
}
var images = imgBox.getElementsByClassName( mainImages );
if ( images.length == 0 ) {
console.log( "Произошла ошибка. images == null. Указан неверный Id элемента или неверно получен элемент из DOM" );
return;
}
for (var i = 0; i < images.length; i++) {
width += images[i].clientWidth;
list.push(width);
}
console.log ( list );
imgBox.style.transform = 'translateX(' + ( -list[index] ) + 'px)';
sliderLeft.onclick = function() {
imgBox.appendChild( imgBox.children[ 0 ] ); // оказывается копировать было вовсе не обязательно было, можно просто перетащить
index++;
//imgBox.style.left = 20 + "px";
}
sliderRight.onclick = function() {
imgBox.insertBefore( imgBox.children[ images.length - 1 ], imgBox.children[ 0 ] );
index--;
}
}
#slider {
margin: 50px auto;
border: solid black;
height: 250px;
/*overflow: hidden;*/
}
#listImg {
width: 9999px;
position: relative;
left: 0;
height: 100%;
}
.slide {
float: left;
margin: 0px 0px;
max-width: 100%;
max-height: 100%;
object-position: center;
}
#listImg:after {
content: "";
display: block;
clear: both;
}
#nextSlide {
margin: 10px;
float: right;
width: auto;
}
#prevSlide {
margin: 10px;
float: left;
width: auto;
}
<!DOCTYPE html>
<html>
<head>
<title> Слайдер </title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css" type="text/css"/>
</head>
<body onresize="">
<div id="slider" style="width: 900px;">
<div id="listImg" >
<img class="slide" src="picture12.jpg">
<img class="slide" src="picture1.jpg">
<img class="slide" src="picture2.jpg">
<img class="slide" src="picture3.jpg">
<img class="slide" src="picture4.jpg">
<img class="slide" src="picture5.jpg">
<img class="slide" src="picture6.jpg">
<img class="slide" src="picture7.jpg">
<img class="slide" src="picture8.jpg">
<img class="slide" src="picture9.jpg">
<img class="slide" src="picture10.jpg">
<img class="slide" src="picture11.jpg">
</div>
</div>
<button id="nextSlide">nextSlide</button>
<button id="prevSlide">prevSlide</button>
<script src="script.js"></script>
</body>
</html>