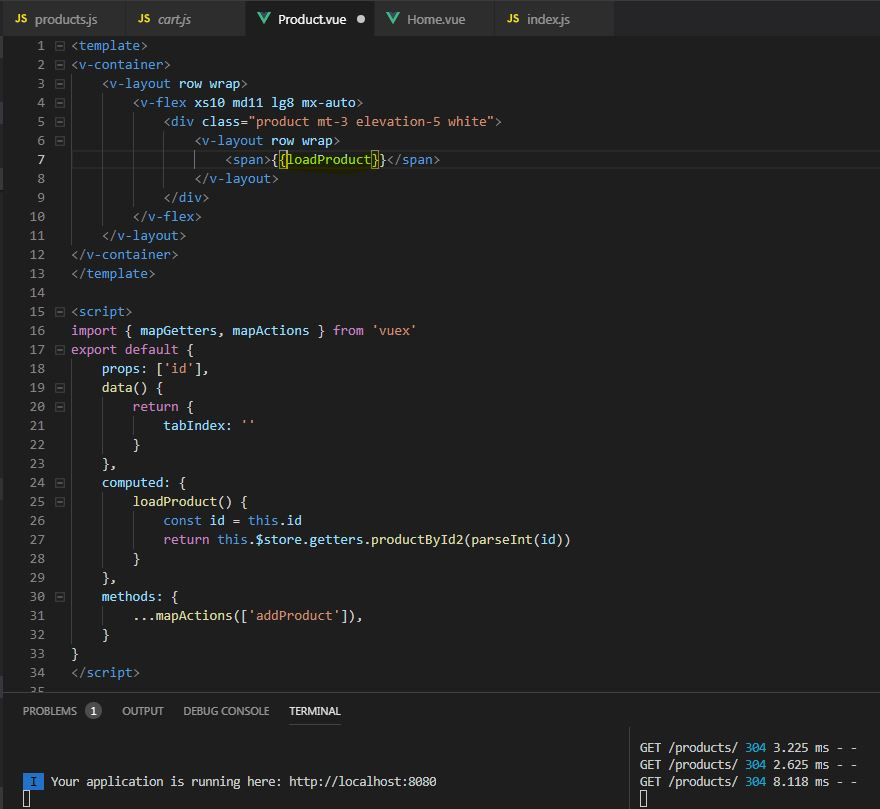
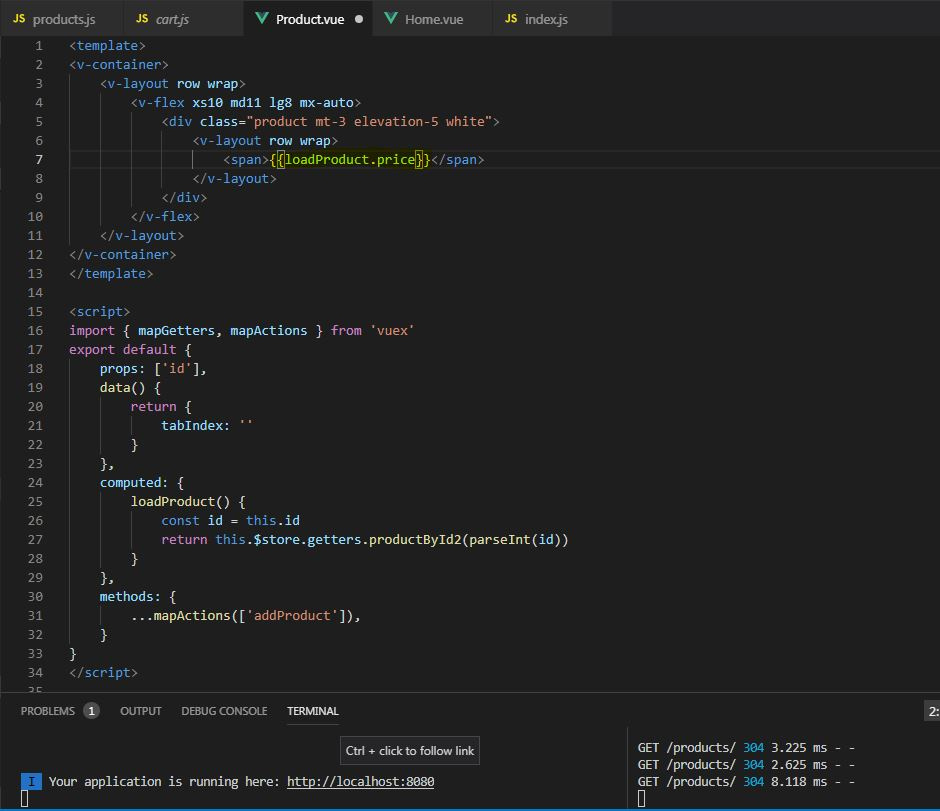
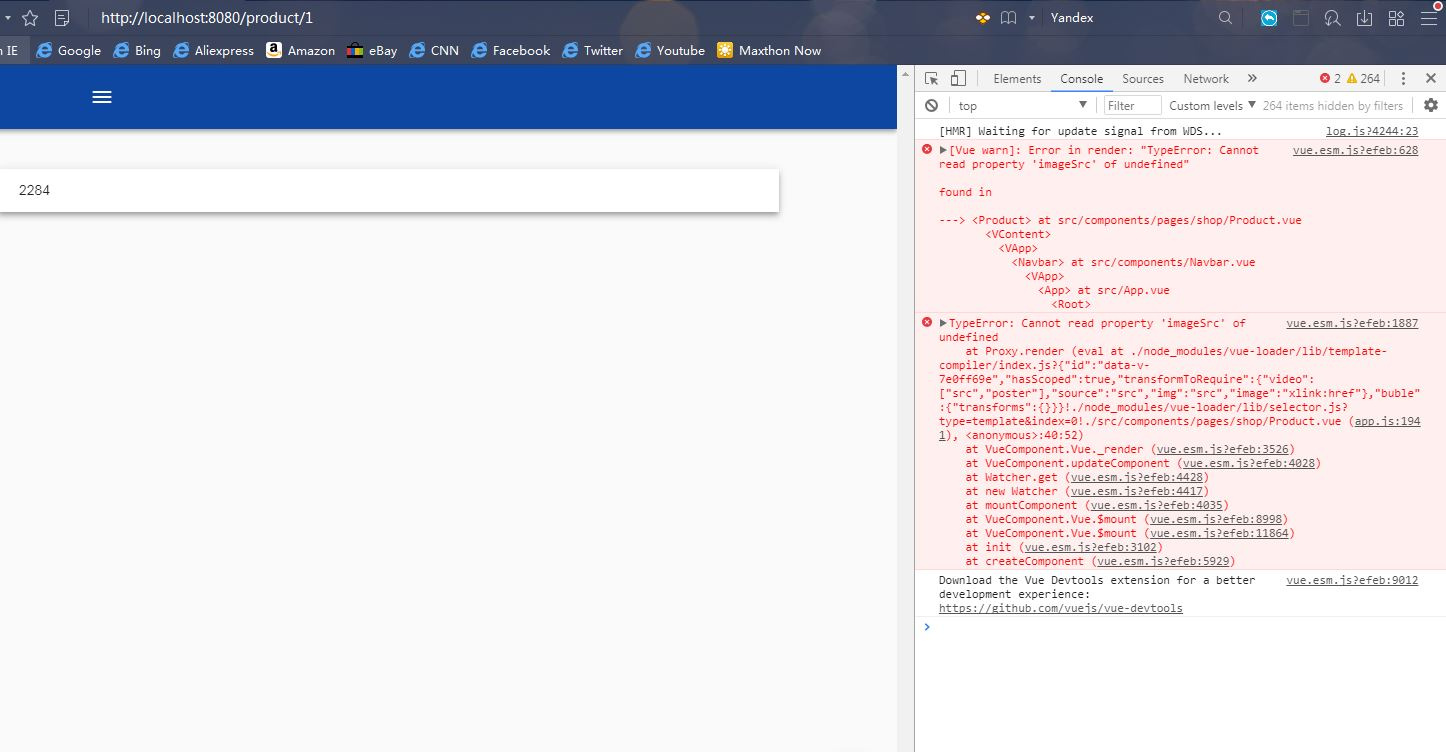
Проблема в том, что в момент обращения в свойству price, loadProduct этого свойства еще не имеет. В state необходимо добавить это свойство с дефолтным значением, например 0 или null, null при рендере будет пустой строкой. Тогда, ошибки не будет, а к моменту когда там появятся реальные данные, гетер отработает и отрендерит их.
Еще несколько моментов:
1. Не используйте пропсы в таком виде, вот так будет намного лучше
props: {
data: {
type: Number,
default: () => null
}
}
2. id у вас есть в урле (в params), его не нужно пробрасывать через пропсы, используйте
this.$route.params