Поставил новую капчу на сайт, версию 2. До этого старая стояла.
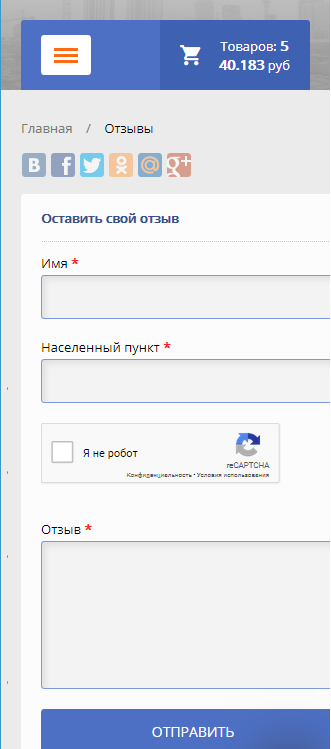
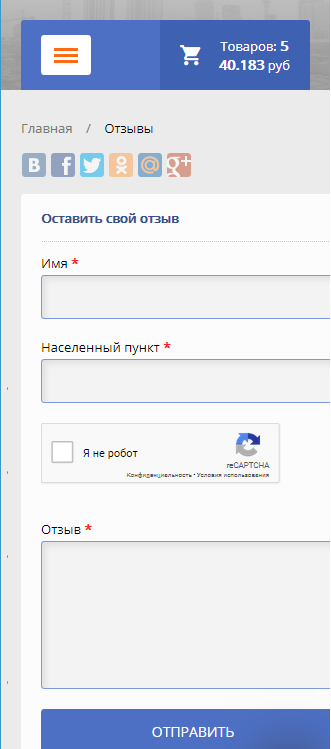
Проблема такая, когда появляется капча она растягивает блок.
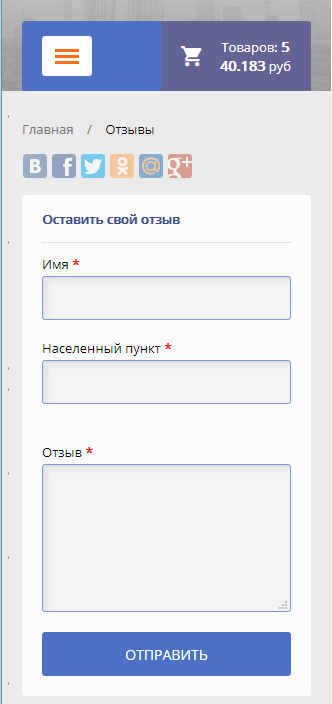
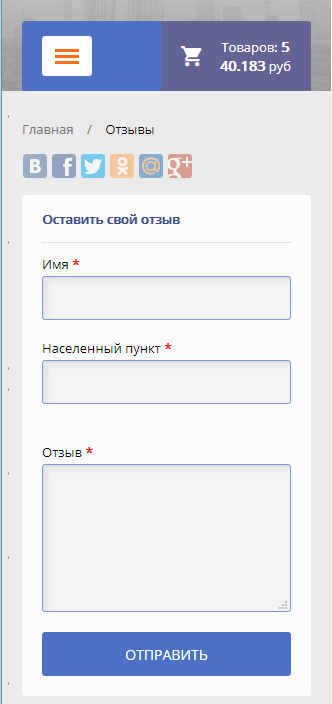
Если капчу убираю, то с блоком нет проблем.
Ощущение будто капча ставит правый паддинг, но ничего такого в стилях нет.
Блок с капчей Блок без капчи
Блок без капчи Css
Css.g-recaptcha {
transform: scale(.83);
-webkit-transform: scale(.83);
transform-origin: 0 0;
-webkit-transform-origin: 0 0;
}
@media only screen and (max-width:380px) {
.g-recaptcha {
transform: scale(.79);
-webkit-transform: scale(.79);
transform-origin: 0 0;
-webkit-transform-origin: 0 0
}
}
@media only screen and (max-width:340px) {
.g-recaptcha {
transform: scale(.75);
-webkit-transform: scale(.75);
transform-origin: 0 0;
-webkit-transform-origin: 0 0
}
}
HTML<div class="g-recaptcha" data-sitekey=""></div>Css, блок в котором все это..corzl {
width: 100%;
margin-bottom: 20px;
}
Все перерыл, не могу понять в чем проблема, явно в капче.

 Блок без капчи
Блок без капчи Css
Css