Добрый день!
Ко мне на вход приходит строка, которую я парсю и разбиваю на лексемы, в итоге у меня получается двумерный массив, где каждый элемент массива это объект который должен быть в строке.
Пример:[
// первая строка
[
{type: 'text', value: 'Привет'},
{type: 'tag', value: 'get_users'},
],
// вторая строка
[
{type: 'text', value: 'мир'},
],
]
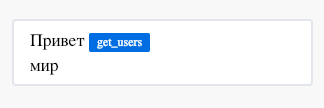
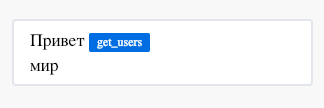
Что я вывожу: Все теги я помечаю как contenteditable="false", чтобы их можно было просто удалить Как это рендерится:
Как это рендерится:<div contenteditable="true" class="textarea">
<div>Привет <span class="tag tag-blue" contenteditable="false">get_users</span></div>
<div>мир</div>
</div>
Вопросы- Как мне при редактировании строки редактировать её в json файле?
- Если к примеру за тегом get_users пользователь захочет добавить текстовое поле, как мне понять это событие и добавить новый тип текст за объектом с типом tag в двумерный массив?
Подытожу: Как мне научиться редактировать нужный объект в массиве и добавлять новый в случае необходимости, либо по переносу строки? 
 Как это рендерится:
Как это рендерится: