Была задача инициализировать slick слайдер на экранах меньше 500px, соответственно, на экранах больше 500px отключать его.
Нашел такое решение:
$(window).on("load resize", function(){
var width = $(document).width();
if (width > 500) {
$('.profit-row, .plan-row, .teachers-slider').slick('unslick');
} else {
$('.profit-row, .plan-row, .teachers-slider').not('.slick-initialized').slick({
slidesToShow: 1,
slidesToScroll: 1,
infinite: true,
});
}
});
Перед этим подключил все необходимые файлы слайдера:
<link rel="stylesheet" href="slick/slick.css"/>
<link rel="stylesheet" href="slick/slick-theme.css"/>
<script src="slick/slick.min.js"></script>
+ jquery.
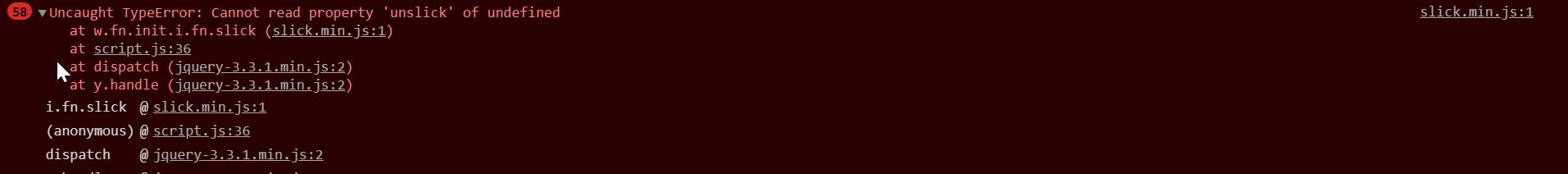
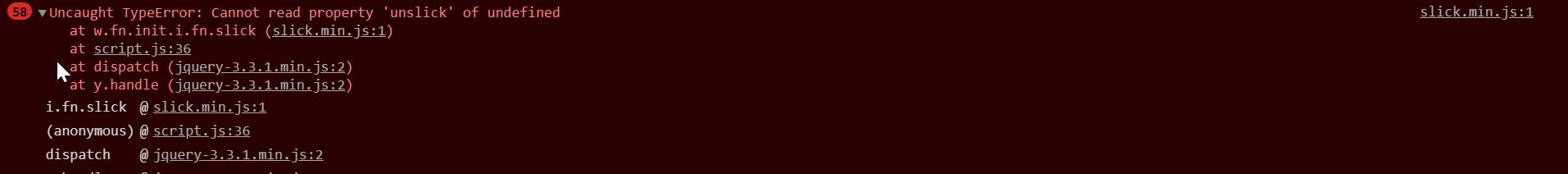
При инициализации консоль выдала ошибку:

В доках slick'a указано, что для отключения слайдера необходимо прописать конструкцию:
$('.your-slider').slick('unslick');

, она прописана в примере выше.
Как исправить данную ошибку и настроить включение и выключение слайдера при соотв. ширине экрана?

 , она прописана в примере выше.
, она прописана в примере выше. 