Здравствуйте!
Возникла такая проблема: на сайте присутствует функциональный элемент, который должен адаптироваться под разрешения экрана, но из-за своих размеров он не может грамотно подстроится, а bootstrap 3 со своей новой grid системой не позволяет подстроить для мелких экранов интерфейс.
Покажу на примере.

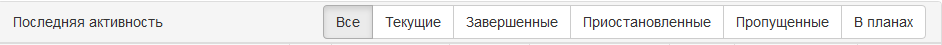
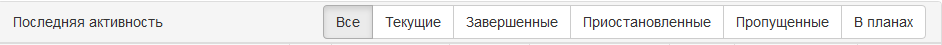
Заголовок с кнопками у таблицы надо подстроить под смартфоны, но уменьшение пропорциональное не спасет - кнопки налезают на заголовок.
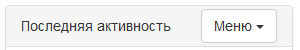
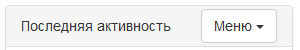
Поэтому я скрываю эти кнопки, и вывожу вместо их

В итоге в странице сосуществуют 2 элемента, выполняющие одну и ту же функцию, но для разных экранов и скрывающиеся через hidden-lg или visible-lg.
На сколько подобное решение плохое? Не хочется особо костыли наворачивать и изменять сам бутстрап.
И пример на самом деле не единственный. Возникло несколько подобных ситуаций, когда надо дублировать функционал