<div class="wrapper">
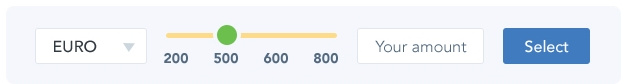
<div class="item"><input type="radio" name="range" id="r1"><label for="r1">200</label></div>
<div class="item"><input type="radio" name="range" id="r2" checked><label for="r2">500</label></div>
<div class="item"><input type="radio" name="range" id="r3"><label for="r3">600</label></div>
<div class="item"><input type="radio" name="range" id="r4"><label for="r4">800</label></div>
</div>
.wrapper {
display: flex;
width: 300px;
margin: 30px;
background: linear-gradient(to right, orange, red) no-repeat center 20px/ 100% 3px;
}
.item {
position: relative;
padding-top: 30px;
width: 25%;
}
input {
position: absolute;
width: 1px;
height: 1px;
margin: -1px;
padding: 0;
overflow: hidden;
border: 0;
clip: rect(0 0 0 0)
}
label {
display: block;
padding-top: 10px;
text-align: center;
}
input:checked+label::before {
content: "";
position: absolute;
top: 8px;
width: 24px;
height: 24px;
border-radius: 50%;
background: #67B84C;
box-shadow: 0 0 0 3px #fff;
}