<div class="block">
<div class="item1 item"> 1 </div>
<div class="item2 item"> 2 </div>
<div class="item3 item"> 3 </div>
<div class="item4 item"> 4 </div>
<div class="item5 item"> 5</div>
</div>
.block {
width: 50vw;
height: 90vh;
background: #C3C3C3;
margin-top: 5vh;
margin-bottom: 5vh;
margin-left: 25vw;
margin-right: 25vw;
box-sizing: border-box;
border: 4px solid black;
border-radius: 15px;
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-gap: 15px;
padding: 15px;
}
.item {
background: #FF5454;
border: 3px solid #5C5C5C;
border-radius: 10px;
font-size: 40px;
display: flex;
justify-content: center;
align-items: center;
font-weight: 900;
color: white;
}
.item1 {
grid-column: 1 / span 1;
grid-row: 1 / span 1;
}
.item2 {
grid-column: 2 / span 2;
grid-row: 1 / span 1;
}
.item3 {
grid-column: 4 / span 1;
grid-row: 1 / span 2;
}
.item4 {
grid-column: 1 / span 3;
grid-row: 3 / span 1;
}
.item5 {
grid-column: 4 / span 1;
grid-row: 3 / span 1;
}
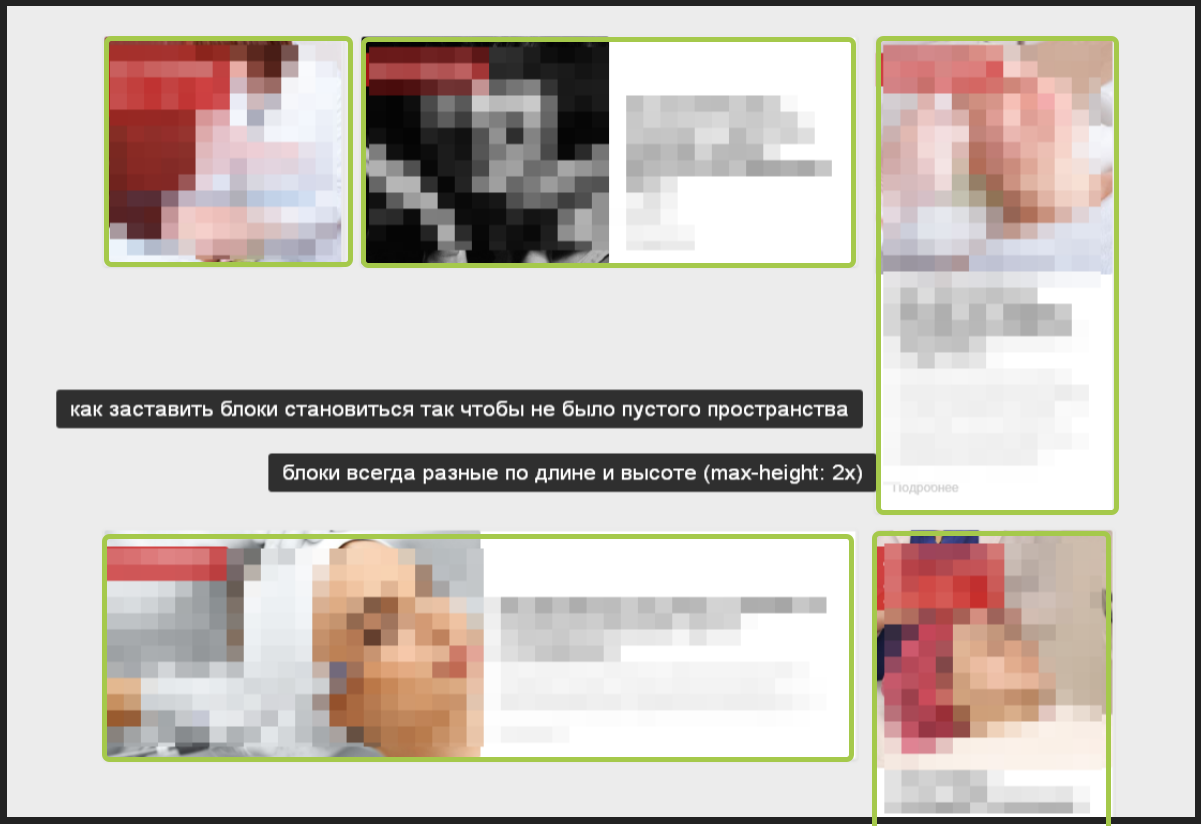
Вот почти так как тебе нужно, а так посмотри видео по grid/flex это буквально час - 2, за то сразу и навсегда.
Код пен -
https://codepen.io/yaroslavdmitriev/pen/jdLbJo