На
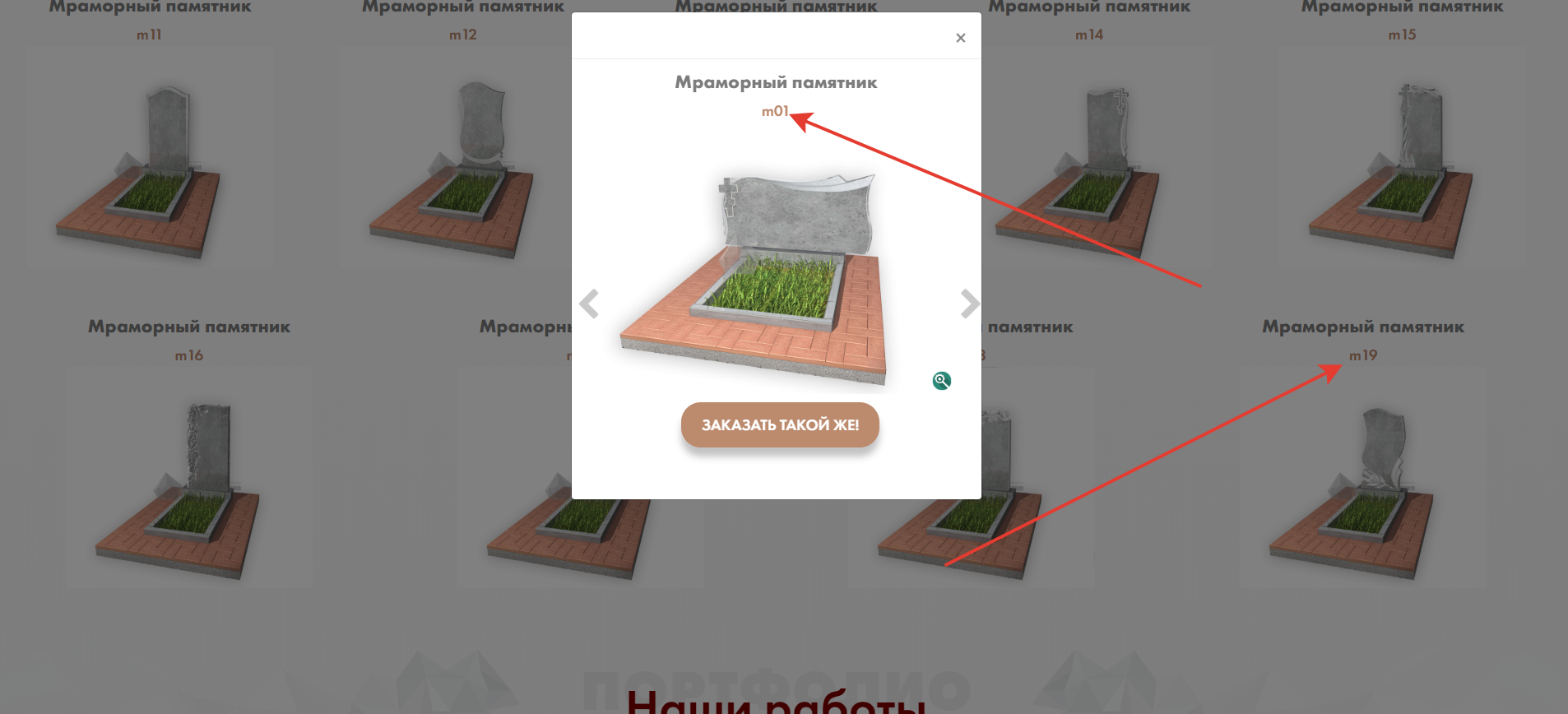
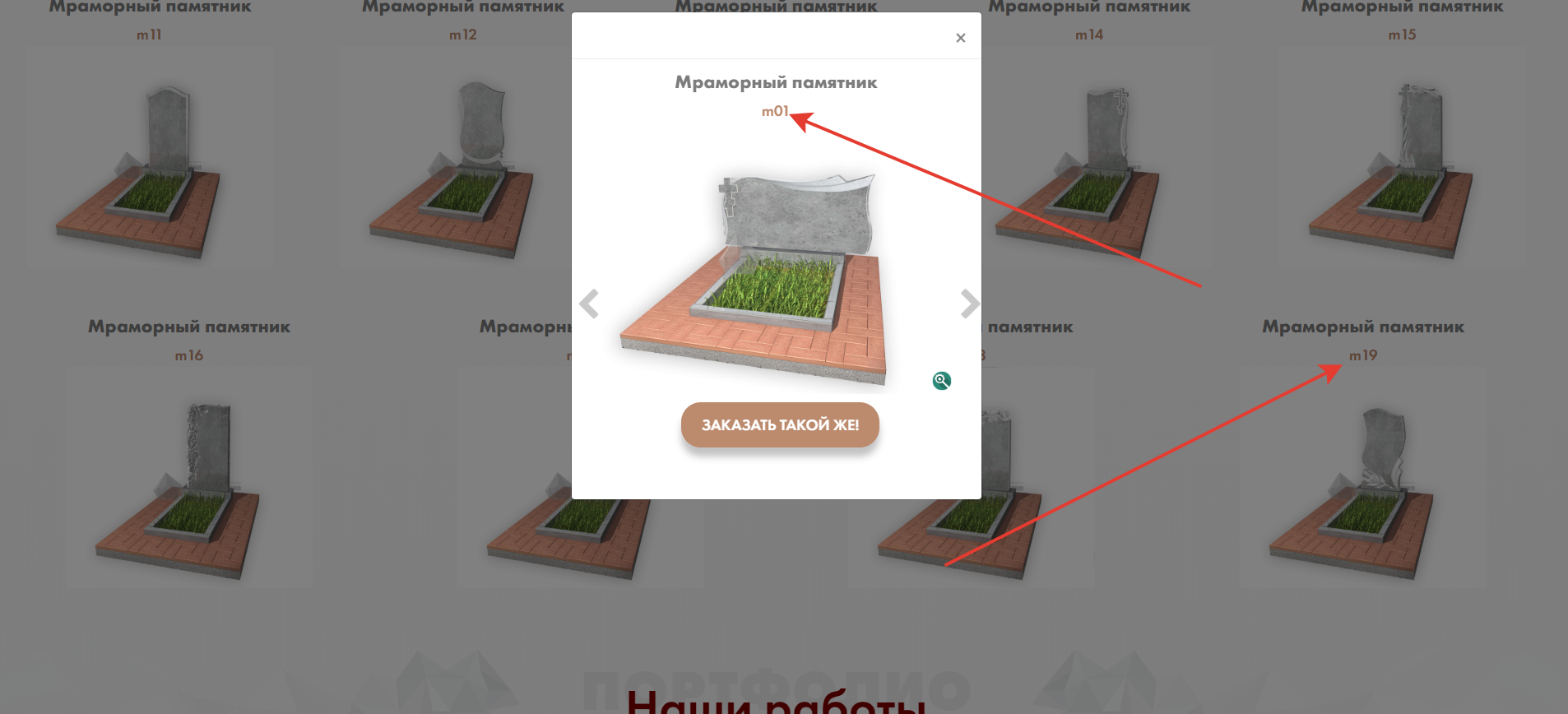
странице расположены карточки товара. По клику на карточку товара открывается модальное окно, а в нем слайдер.
Сейчас при клике на любом товаре слайдер открывается с первого элемента. Как сделать чтобы слайдер начинался с выбранного элемента? Добавил карточкам товара дата атрибут data-num. У слик слайдера есть параметр слайд с которого должен начинаться слайдер initialSlide, но он принимает целое число и я не могу туда строку с именем переменной которая хранит дата атрибут выбранного элемента. Борюсь с проблемой пару дней и уже в голове каша. Пытался сделать с помощью фильтра но не получилось Сейчас код выглядит так. Всю кашу закоментировал
$('.modal').on('shown.bs.modal', function () {
$('.slider__prod').slick({
// initialSlide: 1,
arrows: true,
prevArrow: '<button class="slick-prev slick-arrow" aria-label="Prev" type="button" style=""><i class="fa fa-chevron-left" aria-hidden="true"></i></button>',
nextArrow: '<button class="slick-next slick-arrow" aria-label="Next" type="button" style=""><i class="fa fa-chevron-right" aria-hidden="true"></i></button>'
});
});
// var currentSlide = $('.slider__prod').slick('slickCurrentSlide');
// function filterSlider(atrnum) {
// $('.slider__prod').slick('slickUnfilter');
// $('.slider__prod').slick('slickFilter', function() {
// return $('+atrnum+', this).length === 1;
// });
// $('.b1').on('click', function(e) {
// var atrnum = ($(this).attr('data-num'));
// });
// var slideindex = ($('.slick-slide').attr('data-slick-index'));
// $(".col[data-num] a").on('click', function(e){
// var index = $(".col[data-num]:visible a").index(this);
// $(".slider__prod").slick('slickUnfilter');
// // if(atrnum == slideindex){
// // $(".slider").slick('slickFilter','.slick-slide['data-slick-index]=slideindex');
// if ($('.b1').attr('data-num') == slideindex) {
// $('.slick-slide').addClass('act')
// $('.slider__prod').slick('slickFilter','.act');
// };
// // }
// });
$('.modal').on('hidden.bs.modal', function (e) {
$('.slider__prod').slick('unslick');
})