Дратути!
На странице при выводе списка новостей, каждая новость выводится, как:
-картинка новости
-заголовок
-текст
Тут никаких проблем нет, и вот то что у меня есть в данный момент:
JSFiddleHTML<div class="bodynews_block">
<div class="news_image">Image</div>
<div class="news_title">
Title
</div>
<div class="news_text">
Bla bla bla lorem Ipsum!
Bla bla bla lorem Ipsum!
Bla bla bla lorem Ipsum!
Bla bla bla lorem Ipsum!
</div>
</div>
CSS* {
margin: 0px;
padding: 0px;
}
.bodynews_block {
width:100%;
border: 1px blue solid;
display: table-cell;
}
.news_image {
background-color: orange;
width: 30%;
min-width:300px;
height: 200px;
float:left;
}
.news_title {
background-color: lightblue;
width:100%;
}
.news_text {
background-color: red;
width:100%;
}
@media (max-width:600px) {
.news_image {
width:100%;
}
.news_title {
width:100%;
}
.news_text {
width:100%;
}
}
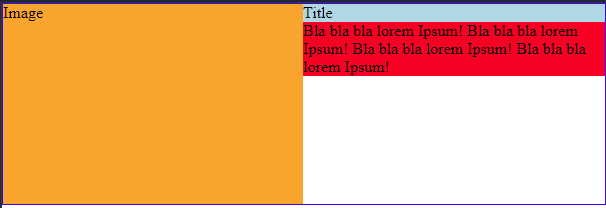
Слева - картинка, справа - заголовок, и текст.
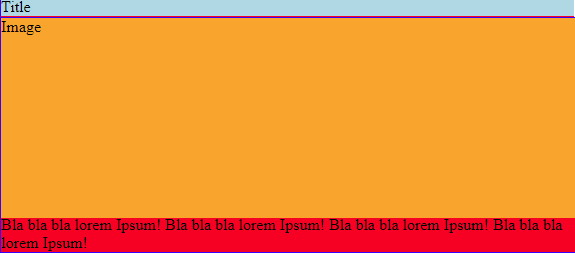
При сужении страницы хочу сделать все блоки друг под другом, что собственно и указано в медиа-запросе в CSS. Но получается слишком нелепо - картинка новости висит выше, чем заголовок. Хочется поменять их местами, чтобы на узком экране порядок был не "
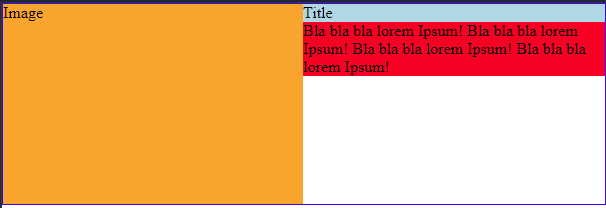
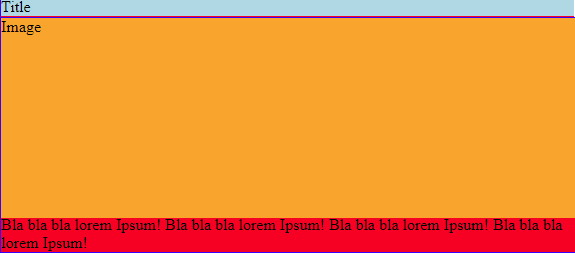
картинка-заголовок-текст", а "
Заголовок-картинка-текст".
Пояснение
Вид при широком окне:

Вид при узком окне сейчас (неправильный вариант):

Вид, который
нужен при узком окне (желаемый вариант):

Я пытался при сужении, в медиа-запросе добавить картинке float: right, а заголовку - left, но это не помогает.
В приницпе это и не должно помогать.
Подскажите пожалуйста, как это сделать средствами CSS и HTML.
Я если честно даже не знаю, реализуется ли вообще это без использования JS?