Хочу вставить тег в html документ, но Emmet не знает этого тега.
Пробовал нажимать Tab, но редактор просто добавляет пробел Tab.
Пробовал нажимать Ctrl+Space, но редактор говорит, что у него нет возможных вариантов продолжения...

VS Code 1.30.2, Windows 10
Вопрос:
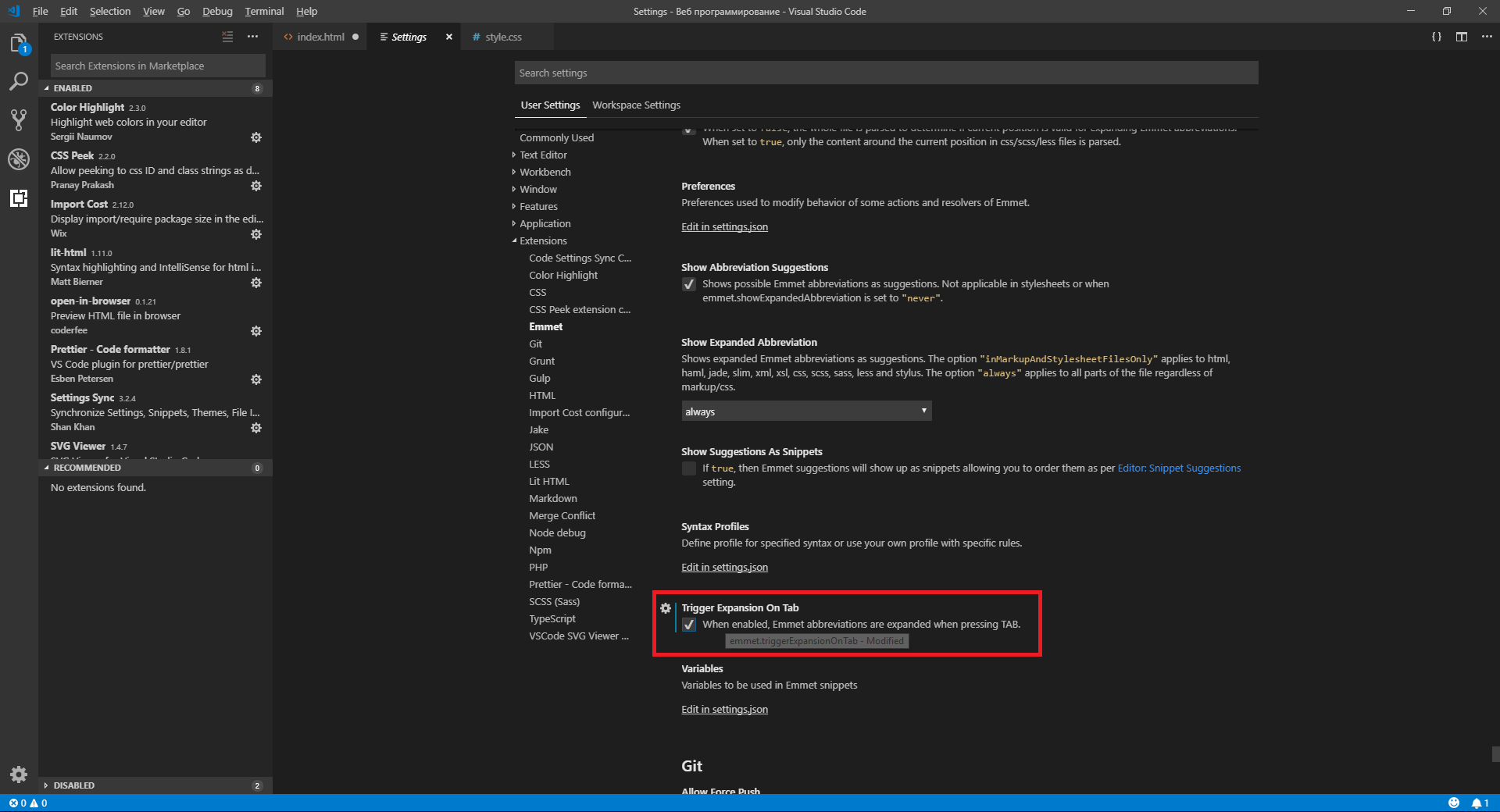
Как сделать, чтобы напечатав слово mark или любое другое и нажав какую-либо горячую клавишу, VS Code/Emmet сделали из этого слова открывающий и закрывающий теги?