
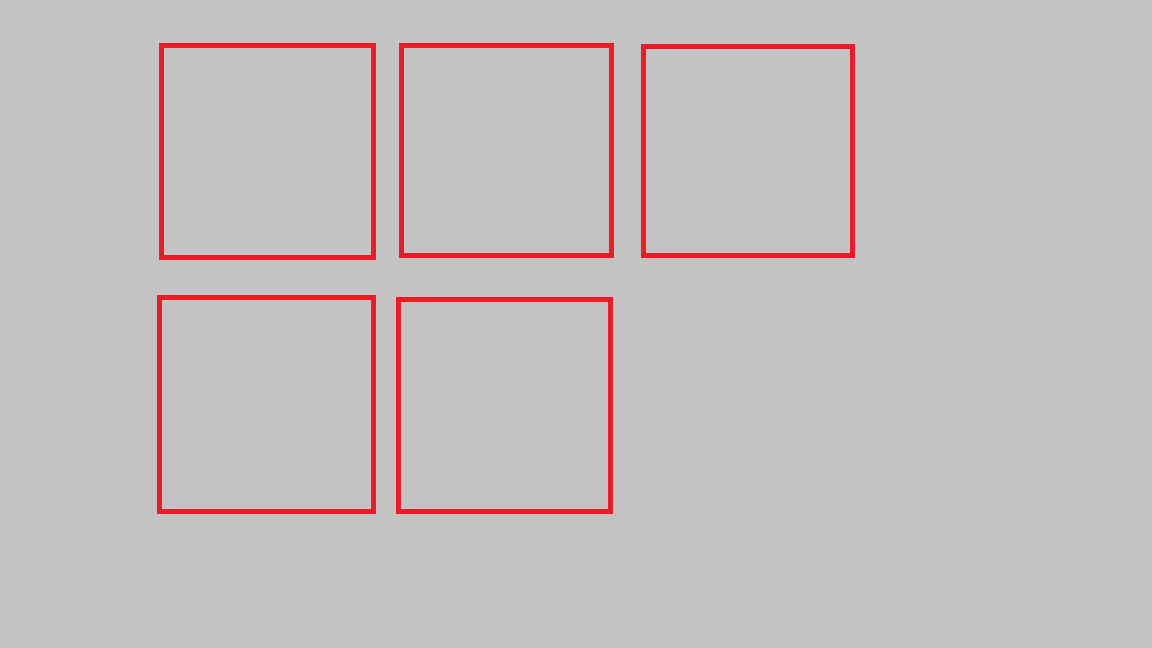
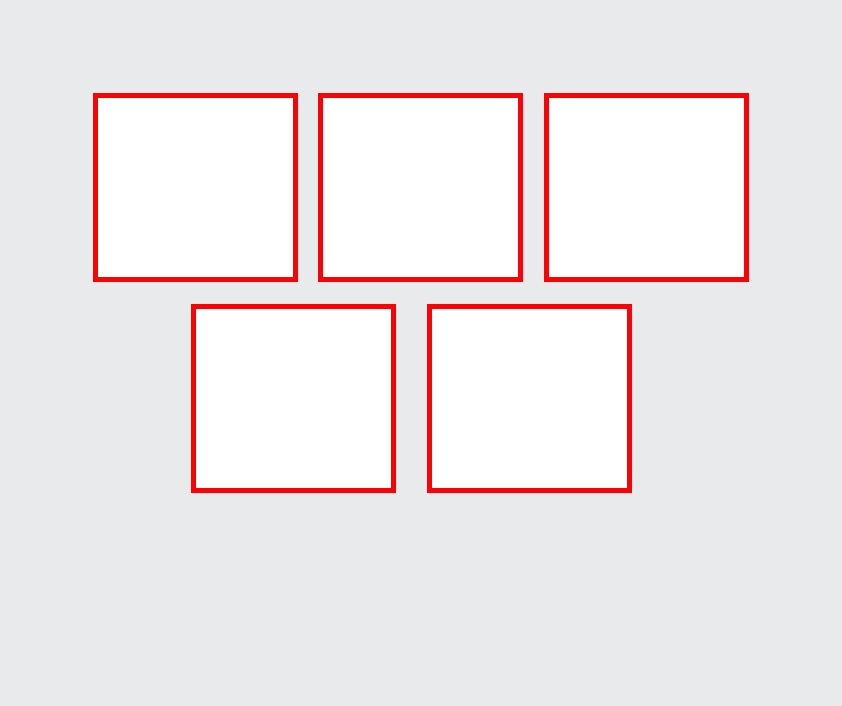
<div class="grid">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>.grid {
width: 100%;
max-width: 1080px;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
}