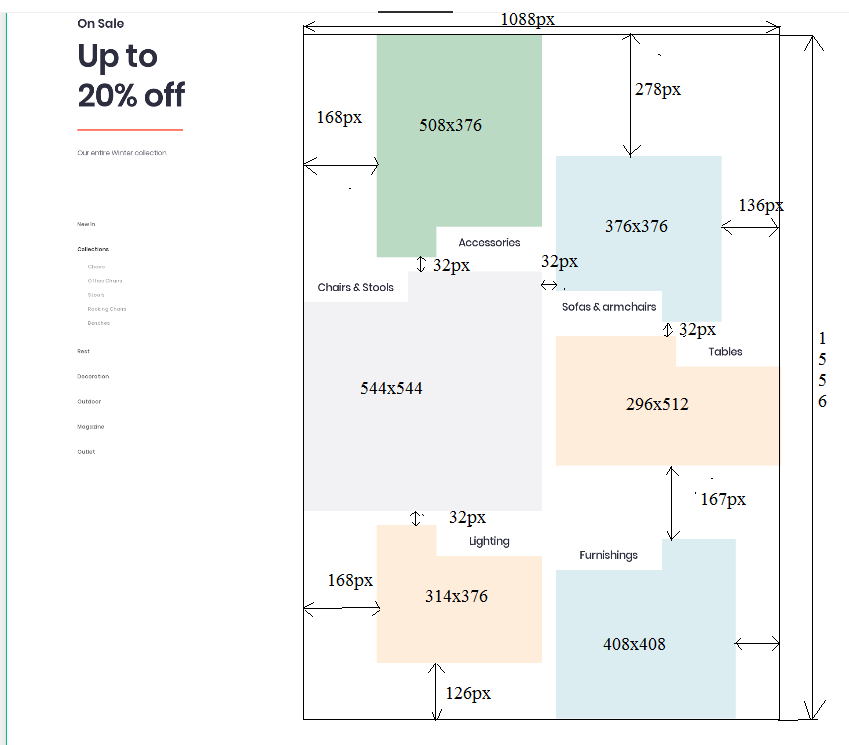
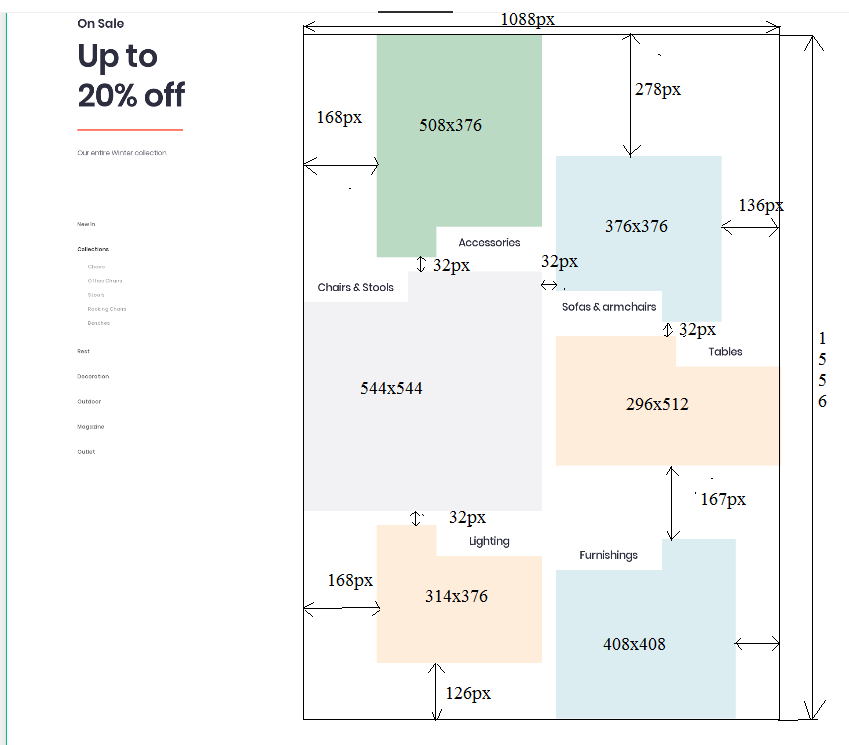
Добрый день товарищи верстальщики, помогите начинающему ! Как сверстать такую сетку с непропорциональными элементами?

Думал делать на css grid, но как-то отпала эта идея сама собой. Единственное что приходит на ум это использовать flex-box и явно задавать размеры элементам.
P.S может с таких моментов верстальщики начинают не любить дизайнеров ?