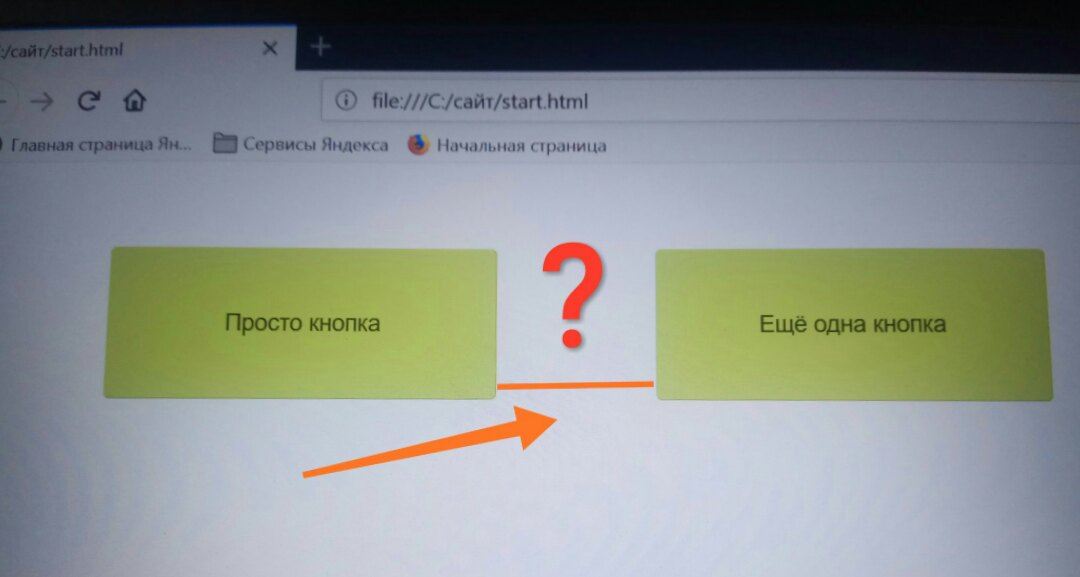
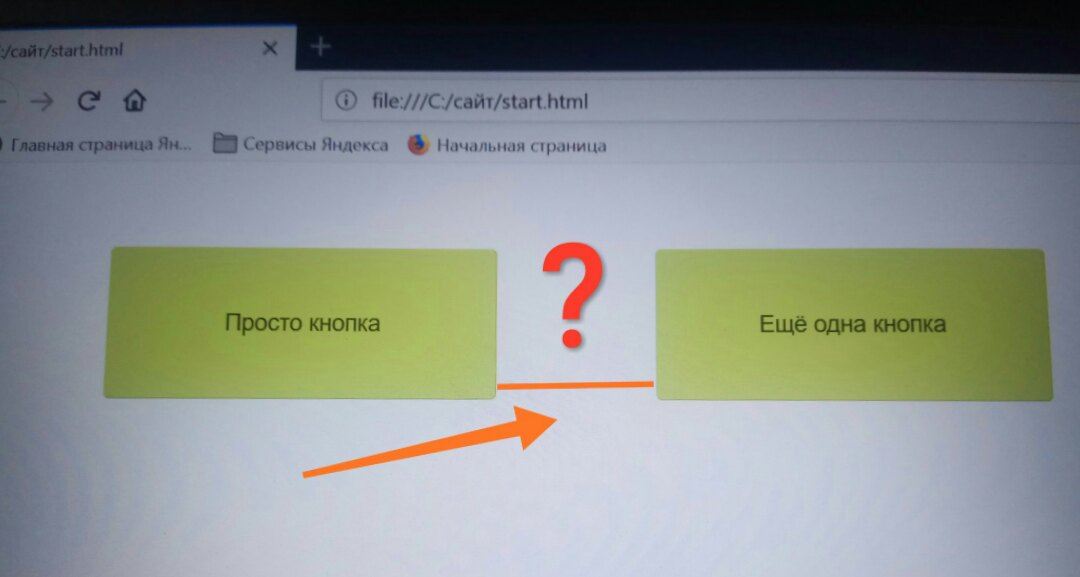
Всем привет! Возникли проблемы с кнопками... Мне нужно, как-то изменить расстояние между ними (на картинке) после отступа от левой стороны страницы.
Буду благодарен за полезные советы!

<style>
.btn {
height:100px;
width:100px;
border-color:#c2e254 #9bb838 #9bb838 #c2e254;
border-style:solid;
border-width:1px;
background:#c2e254;
cursor:pointer;
width: 20%;
border-radius: 4px;
margin-left:100px;
margin-top:50px;
color: #000000;
font-size: 15px;
font-family: helvetica, serif;
text-decoration: none;
vertical-align: middle;
}
.btn:hover {
border-color:#FFCC66 #FFFF99 #FFFF99 #FFCC66;
border-style:solid;
border-width:1px;
background:#FFFF99;
}
.btn:focus {
background:#ddd;
border-color:#ddd #333 #333 #ddd;
border-style:solid;
border-width:1px;
}
.btn:active {
background:#ff0000;
border-color:#ddd #333 #333 #ddd;
border-style:solid;
border-width:1px;
}
</style>
<form>
<input type="button" value="Просто кнопка" class="btn" onclick="javascript:window.location='URL1'"/>
<input type="button" value="Ещё одна кнопка" class="btn" onclick="javascript:window.location='URL2'"/>
</form>