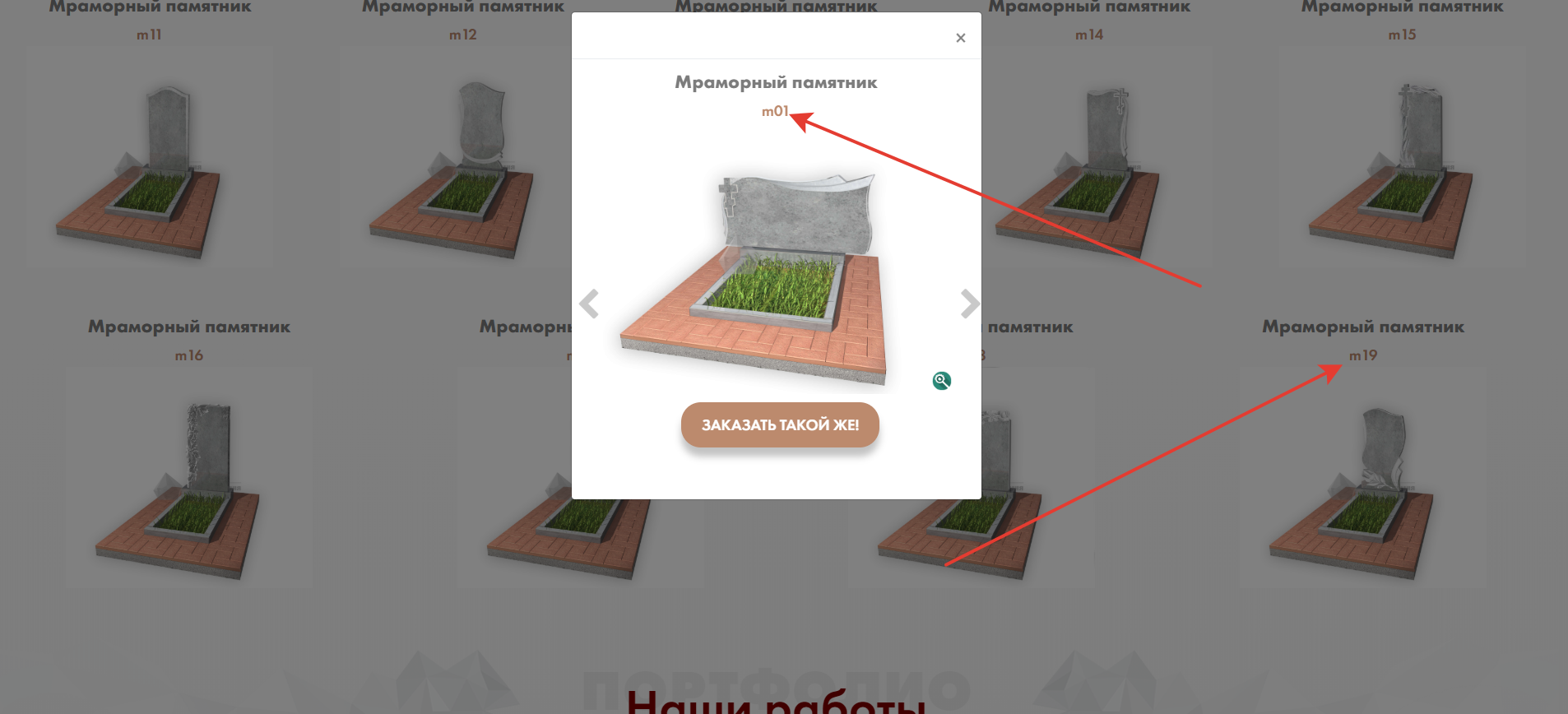
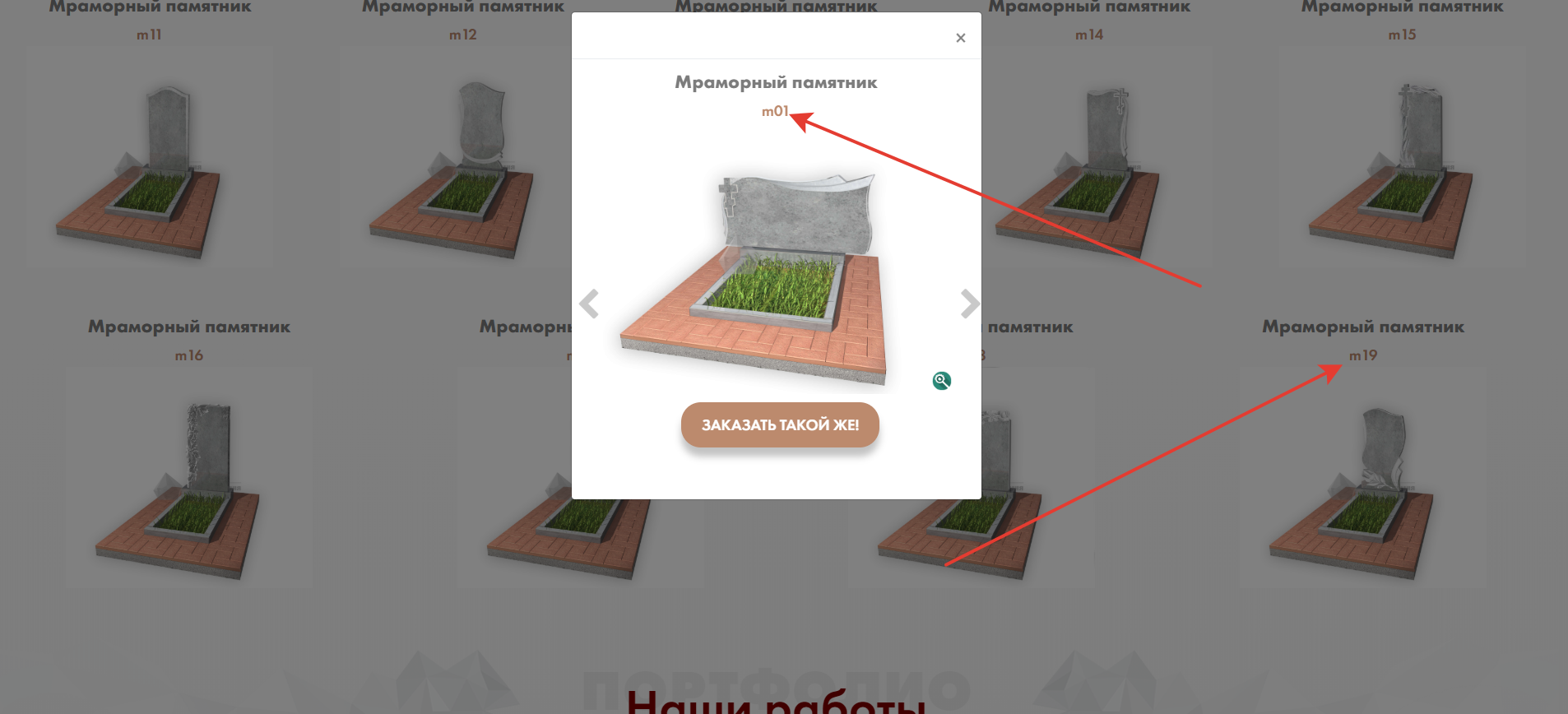
galkam.ru/pamatniki/mramornyie.html Есть страница, на ней расположены карточки товара. При клике на карточку товара открывается модальное окно, а в нем слайдер.
$('.modal').on('shown.bs.modal', function () {
$('.slider__prod').slick({
arrows: true,
prevArrow: '<button class="slick-prev slick-arrow" aria-label="Prev" type="button" style=""><i class="fa fa-chevron-left" aria-hidden="true"></i></button>',
nextArrow: '<button class="slick-next slick-arrow" aria-label="Next" type="button" style=""><i class="fa fa-chevron-right" aria-hidden="true"></i></button>'
});
})
Сейчас при клике на любом товаре слайдер открывается с первого элемента. Как сделать чтобы слайдер начинался с выбранного элемента?