я совсем недавно в сфере программирования в целом, поэтому если этот вопрос покажется кому-то глупым, или тупым, прошу меня понять и простить.
к делу.
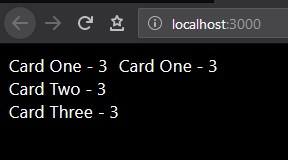
есть вот такое простое react приложение:
ссылка на код и изображение
цель такая:
при нажатии на карту в левом списке, она клонируется в правый список.
state выглядит таким образом:
есть data - это объект {}, содержащий в себе полный список карт.
есть cards - это массив [], содержащий id карт, которые выводятся в левом списке.
есть deck - это массив [], в который добавляются id карт, которые надо вывести в правом списке.
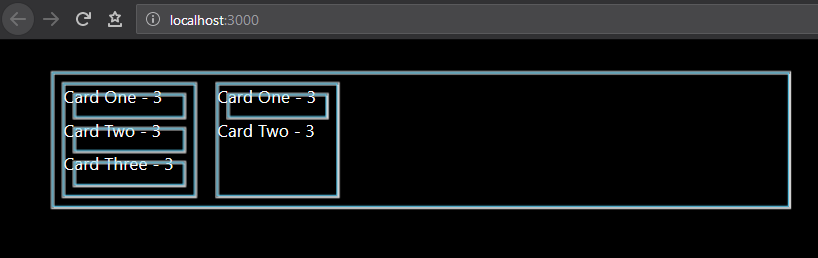
и дерьмо в том, что при нажатии на карту в левом списке, ре-рендерятся лишние компоненты:
это видно с помощью highlight updates
то есть, обновляется только правый список (в него вносятся id карт), но re-render происходит и всех остальных компонентов.
почему заного рендерился левый список, если он никак не изменяется?
даже в diff видно что изменяется только массив deck:
p.s. где-то слышал, что компонент который подключен через connect, по дефолту становится pure компонентом, и не обновляется если к нему не приходит обновленное значение. но у меня это почему-то не работает.
// --------------------
помогло вот что:
удалил папку node_modules, которая шла по дефолту вместе с create-react-app, и прописал npm install.
и всё стало как надо