Всем доброго времени суток!
Раньше для обеспечения работы сайта без перезагрузки страниц целиком, я использовал pjax. Потом как-то выпал из веб-разработки, а по возвращению увидел, что все стали использовать фреймворки для создания динамичных сайтов ака веб-приложений. Не знаю почему, но не могу использовать что-то не разобравшись как оно работает изнутри(не относится к машинам, телевизорам и моей лопате:)).
В общем заинтересовало меня то, как работают нынешние js фреймворки типо реакта и вью под капотом. В частности мне интересен SSR, потому что доступность, сео, быстрый показ первого экрана и бла бла бла, что кстати обеспечивает забытый нынче pjax. Нарыл тонну информации, больше всего помогли статьи, по типу "создаём простенькое spa с нуля". Теперь делюсь тем, как я разобрался в этом.
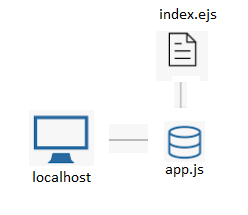
Как делал раньше.
т.е. в app.js я прописывал роутинг
// грубо говоря
app.get('/blog', function(req, res, next){
res.render('blog.ejs');
});
express доставал нужный мне шаблон, рендерил и отправлял клиенту. А далее если клиент хочет опять что-то получить, то используем ajax+pushState, где
ajax({
url: '/blog' // свяжемся с роутом, который прописали в app.js
})
ajax принимал либо строку, либо json, которые были отрендерены на сервере в роуте... и дальше мы распоряжались что делать с этой информацией
content.innerHTML = 'полученные данные';Как же надо теперь делать.
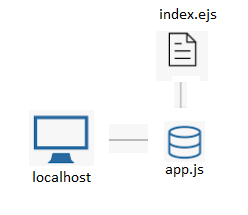
При первом запросе всё происходит в принципе также. Но при последующих действиях
app.js нам уже
не нужен и всё происходит по следующей схеме

т.е. на клиенте мы сразу идём за нужным файлом, минуя роуты прописанные на сервере, достаём этот файл и на стороне клиента решаем как его отрендерить и что дальше с ним делать. Т.е. логики на стороне клиента надо в разы больше, а на сервере всё тоже самое, но при этом мы его не трогаем... Подход с pjax'ом в этом плане выглядит оптимальнее что ли...)
Вопрос в том, верно ли моё понимание? Понял точно, что без фреймворка никуда, в процессе написания своего проекта, выяснилось, что без роутинга, виртуального дума, контроля состояний приложения, двухстороннего связывания никуда. И либо напишешь другой фреймворк, благодаря чему поднимешь свой уровень как разработчика, но потратишь время и продукт вряд ли получится стабильным, либо использовать готовое решение, не тратя время, узнав новый инструмент, но не узнав как он работает изнутри...