Не могу понять как мне выстроить так элементы, буду очень признателен за помощь!

<div class="notifications-attention-warning-main">
<div class="notifications-attention-warning-main-icon">
<i class="material-icons">warning</i>
</div>
<div class="notifications-attention-warning-main-p">
<p>Внимание!</p>
</div>
<div>
<p>Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. nemo enim ipsam voluptatem.</p>
</div>
</div>
.notifications-attention-warning-main {
border: 2px solid red; /* просто для себя*/
border-radius: 4px;
background: radial-gradient(circle farthest-corner at 100px 50px, #ff7da7, #ffa3a4);
display: flex;
justify-content: flex-end; /* нененене в линию все строится */
}
.notifications-attention-warning-main-icon {
border-right-color: #000;
}
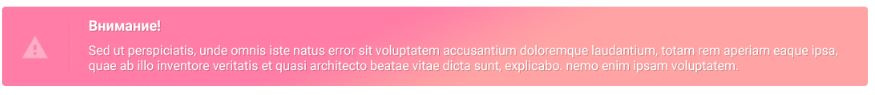
Что у меня:
 UPD:
UPD:
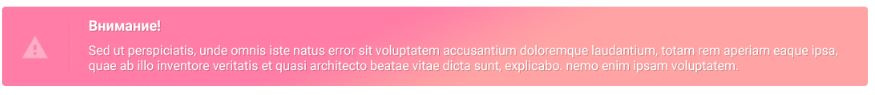
К значку докопался, сделал, кроме
сбоку рамки, тут не знаю border-right-style не роботает 
 UPD:
UPD: