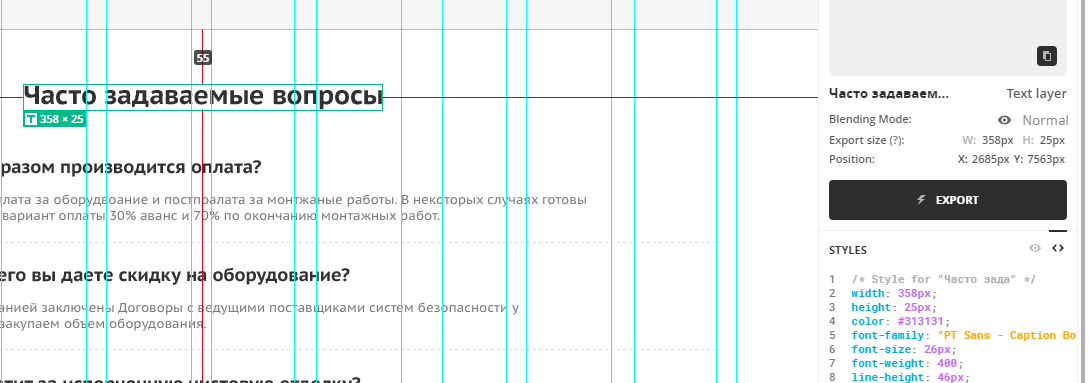
В фотошопе/авокоде прописываются размеры шрифта и высоты строки, всегда учили отнимать от второго первое, делить на два и вот вроде разница, которую нужно учитывать, но на практике это всё равно дает погрешность.
Да, погрешность будет, потому что реальная высота букв не равна font-size, она меньше. А font-size - это размер кегельной площадки, то есть включая запас на всевозможные выносные элементы (
заплечики). Реальная высота букв варьируется от шрифта к шрифту, но в среднем по больнице заглавную и строчную можно грубо принять за 70 и 50% от font-size соответственно. Если хочется абсолютной точности, можно специальными инструментами выяснить эти величины для конкретного шрифта.
Но вообще этим вычислениям пора кануть в лету, потому что ФШ (с его неудобным для верстальщика управлением текстом) уходит со сцены веб-дизайна. В новых приложениях типа Фигмы и Скетча такой проблемы нет, там высота контейнера текста равна line-height, поэтому ничего вычислять не нужно - сколько отступ есть, столько и делаем.
И от себя настоятельно советую хорошо разобраться в типографике. С одной стороны похвальна ваша педантичность и стремление разобраться в нюансах, но с другой чувствуются большие пробелы в теории.