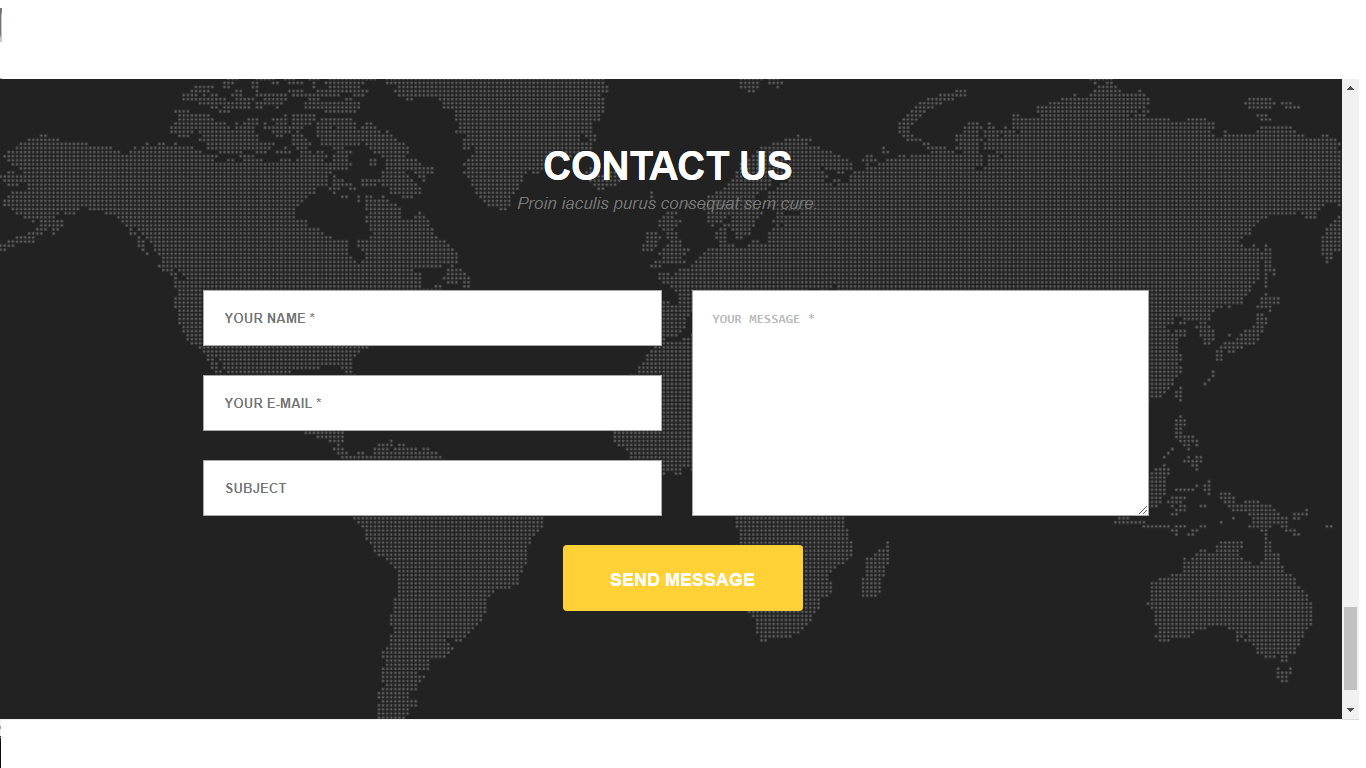
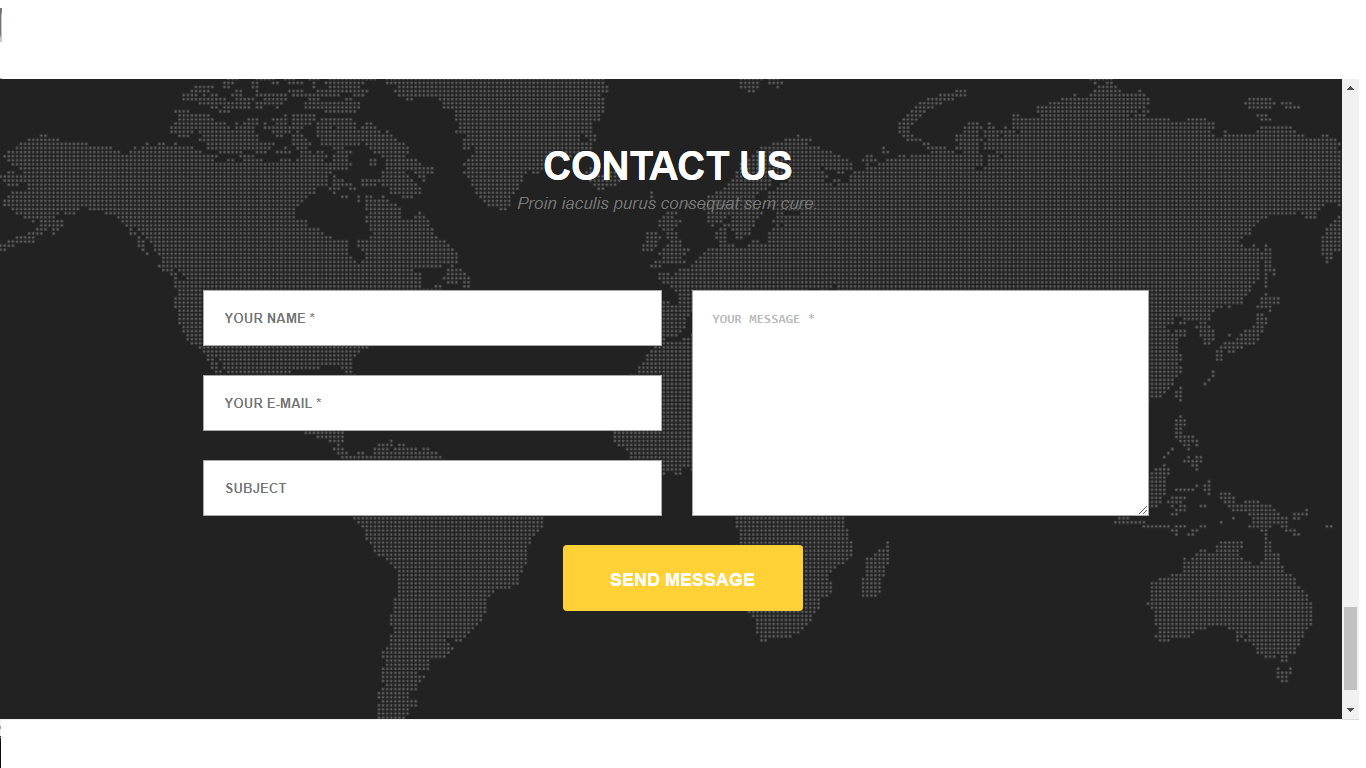
можно ли с помощью флекбокс сверстать блоки с формами, как на картинке

без баттона мне понятно как. делаем два общих дива, один flex-direction column, другой row
а если добавлять кнопку вниз на всю длину, то не получается. смог только использовав transform x
подскажите более правильный способ.
Актуально ли сейчас использовать грид, тут бы он очень помог.
И второй вопрос, как вы видите background-image, карта земли.
Можно ли ее сдвинуть так, что бы половина она отражалась только на второй половине экрана, примерно с textarea