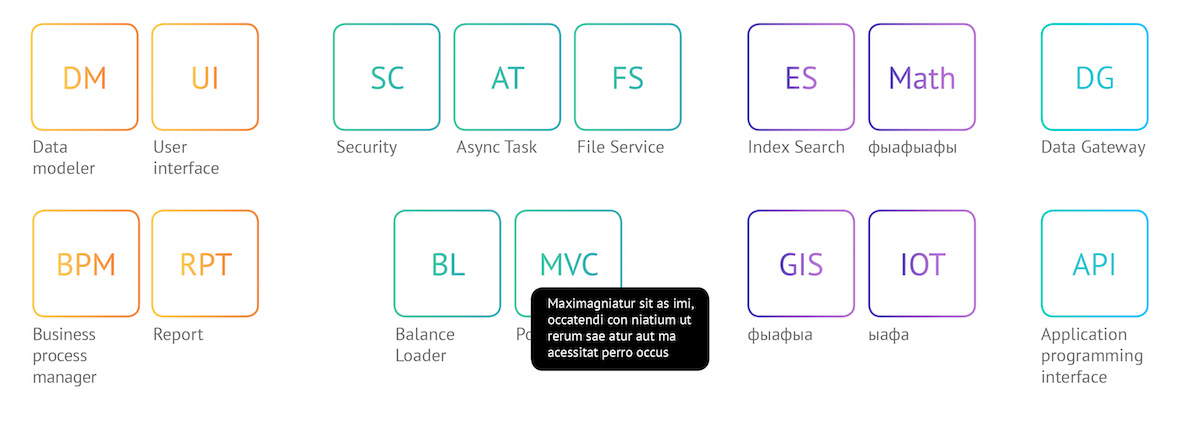
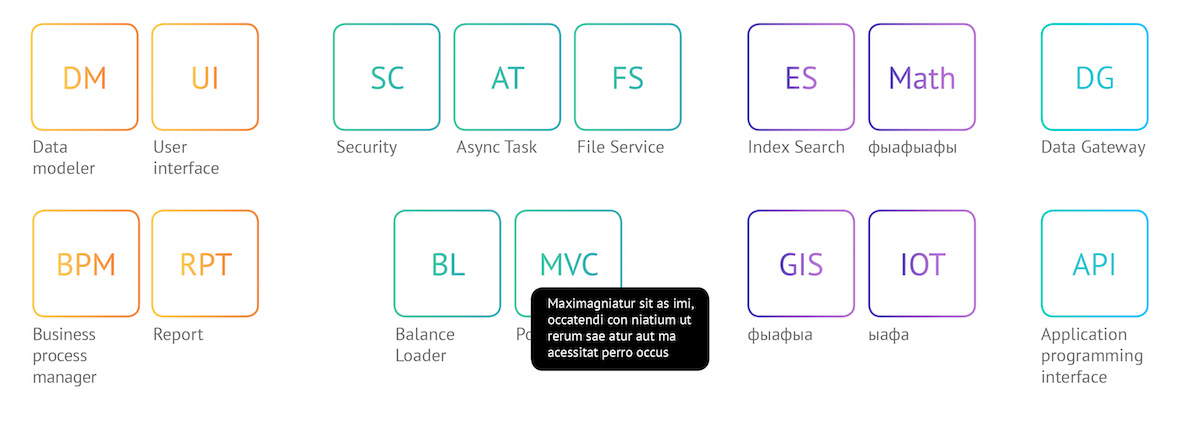
Здравствуйте, подскажите как нарисовать на bootstrap div с градиентным переходом?
Не могу сделать закругленные края, учитывая, что границы делаю через border-image
Картинка ниже.

Дополнительно:
Дивы не будут кликабельными, только всплывающий комментарий при наведений с задержкой пол секунды.