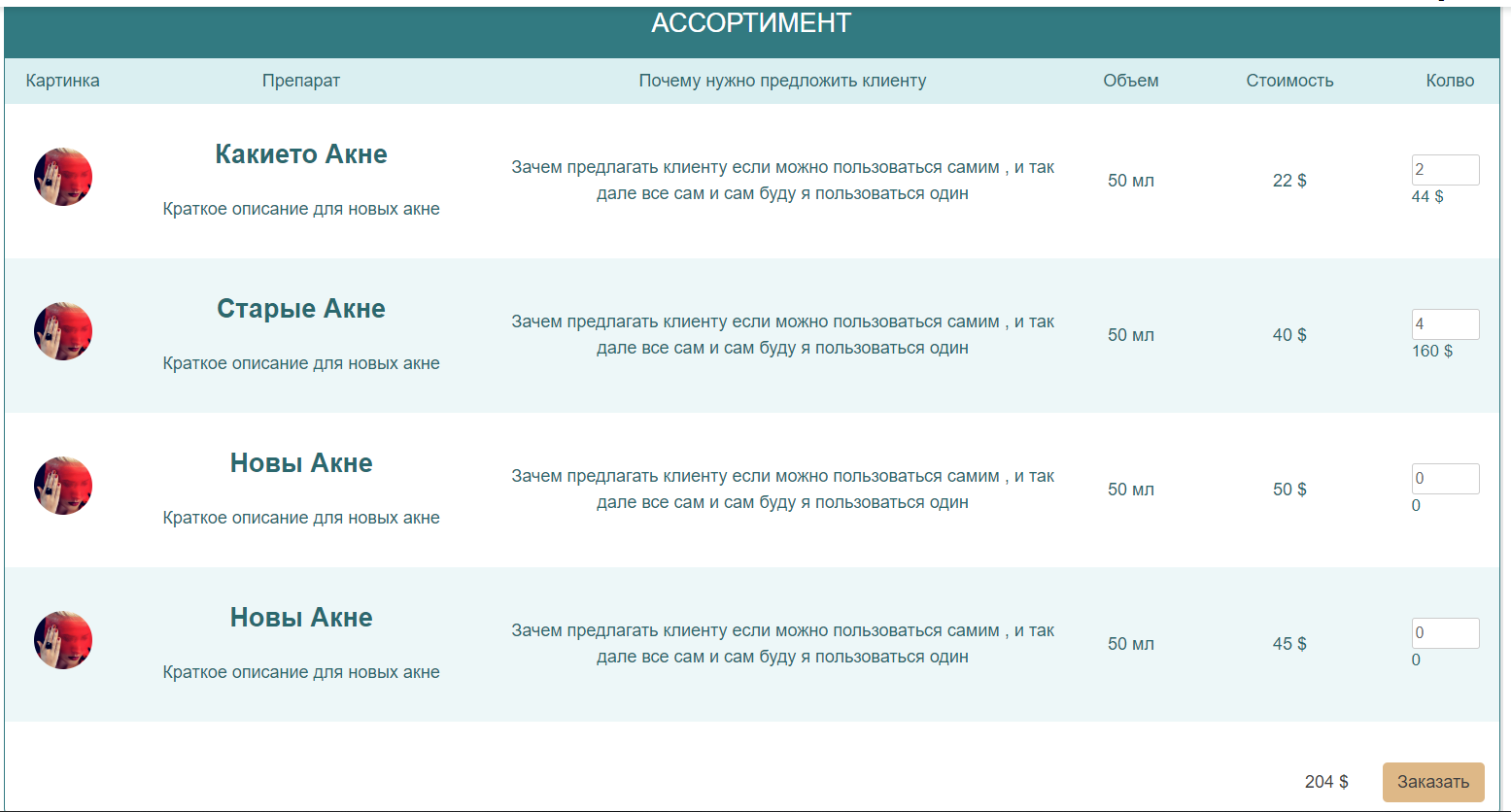
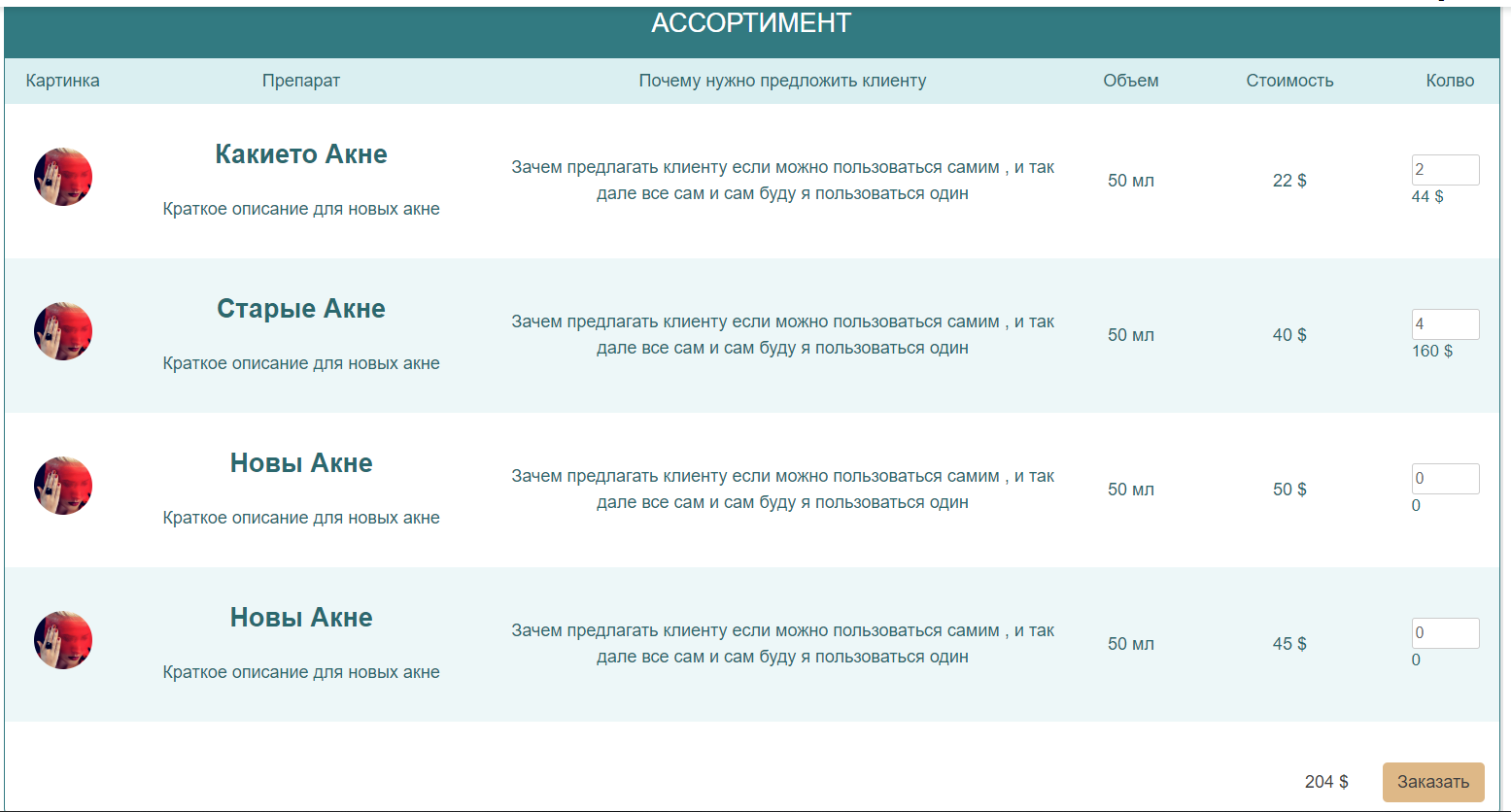
Есть сайт на Wordpresse, сделал страницу

Подсчет стоимости сделал , а вот как собрать те товары которые пользователь заказал (т.е. выставил кол-во больше 1)
и отправить их на почту (+ данные пользователя) ни как не пойму ???
+ Некоторые товары будут иметь по 2 разных объема и стоимость ( 50 мл - 6$ , 100 мл - 10$ )
Код страницы
<?php
/*
Template Name: Страница Прайс
*/
?>
<?php get_header();
?>
<div id="primary" class="price-content-area">
<main id="main" class="site-main">
<?php
// $aboutuser = wp_get_current_user();
// var_dump($aboutuser);
// global $current_user;
// $current_user = wp_get_current_user();
// var_dump($current_user);
$nic = do_shortcode('[user_meta key="nickname"]'); // Ник
$nameP = do_shortcode('[user_meta key="first_name"]'); // Имя
$lastNP = do_shortcode('[user_meta key="last_name"]'); // Фамилия
$phoneP = do_shortcode('[user_meta key="custom_field_4"]'); // телефон
$cityP = do_shortcode('[user_meta key="custom_field_5"]'); // Город
?>
<div class="cart__product">
<div class="container">
<div class="table-users">
<div class="header">Ассортимент</div>
<table cellspacing="0">
<tr>
<th>Картинка</th>
<th>Препарат</th>
<th>Почему нужно предложить клиенту</th>
<th>Объем</th>
<th width="230">Стоимость</th>
<th width="100">Колво</th>
</tr>
<?php
$args = array(
'post_type' => 'products',
'post_status' => 'publish',
'posts_per_page' => -1,
'order' => 'DESC'
);
$my_posts = new WP_Query( $args );
if ( $my_posts->have_posts() ) :
?>
<?php while ( $my_posts->have_posts() ) : $my_posts->the_post() ?>
<tr id="product-<?php the_ID(); ?>" class="product" style="max-width: 300px">
<td><img src="<?php $src = get_field('price-img'); echo kama_thumb_src('w=200 &h=200 &crop=center/center', $src ); ?>" alt=""></td>
<td style="max-width: 300px">
<?php the_title( '<h2 class="news-post-title">', '</h2>' ); ?>
<p><?php echo the_field('price-descr'); ?></p></td>
<td style="max-width: 500px"><?php echo the_field('to-cliet-price'); ?></td>
<td style="max-width: 200px"><?php echo the_field('price-obv-1'); ?></td>
<td style="max-width: 200px"><?php echo the_field('price-price-1'); ?> $</td>
<td class="t-cost" style="max-width: 100px">
<input class="cost" style="max-width: 70px; margin-right:10px;" type="number" name="tovar" id="<?php the_ID(); ?>"
data-title="<?php the_title(); ?>"
data-obv="<?php echo the_field('price-obv-1'); ?>"
data-price="<?php echo the_field('price-price-1'); ?>"
value="0" min="0">
<div class="product-line-price">0</div>
<div class="cs-tovars"></div>
</td>
</tr>
<?php endwhile ?>
<?php endif ?>
</table>
<div class="footer__table">
<div class="vse-tovars"></div>
<div id="total-cost" class="total__price">Итого <span>0</span> </div>
<div id="to-zakaz" class="btn_zakaz_price">Заказать</div>
</div>
</div>
</div>
</div>
</main><!-- #main -->
</div><!-- #primary -->
<?php
get_footer(); ?>
<script type="text/javascript">
jQuery.noConflict();
jQuery(document).ready(function(){
var tovar = jQuery('input[name="tovar"]');
tovar.change( function() {
var $this = jQuery(this);
var titleT = $this.attr('data-title');
var obvT = $this.attr('data-obv');
var costT = $this.attr('data-price');
var numT = $this.val();
var names = (titleT + ',' + obvT + ',' + costT + ',' + numT);
//console.log(names);
var thisCost = (costT * numT);
var costDiv = $this.siblings(".product-line-price");
costDiv.text(thisCost + " $");
var csDiv = $this.siblings(".cs-tovars");
csDiv.text(names);
total_cost()
});
function total_cost() {
var subtotal = 0;
jQuery('.t-cost').each(function () {
subtotal += parseFloat(jQuery(this).children('.product-line-price').text());
});
jQuery('#total-cost').text(subtotal + " $");
}
});
</script>